AI Zusammenfassung
Möchten Sie eine flexible Höhe für ein Absatztextfeld festlegen, wenn Sie es in einem Layoutfeld verwenden? Wenn Sie das Feld "Absatztext" zu einem Layoutfeld hinzufügen, wird die Standardhöhe des Feldes verwendet. Sie können jedoch ein benutzerdefiniertes CSS-Snippet verwenden, um das Feld "Absatztext" so anzupassen, dass es sich automatisch an die Höhe des Layoutfelds anpasst.
In diesem Tutorial zeigen wir Ihnen ein Snippet, mit dem Sie die Höhe des Formularfelds Absatztext ganz einfach an die Höhe des Layoutfelds anpassen können.
Ihr Formular erstellen
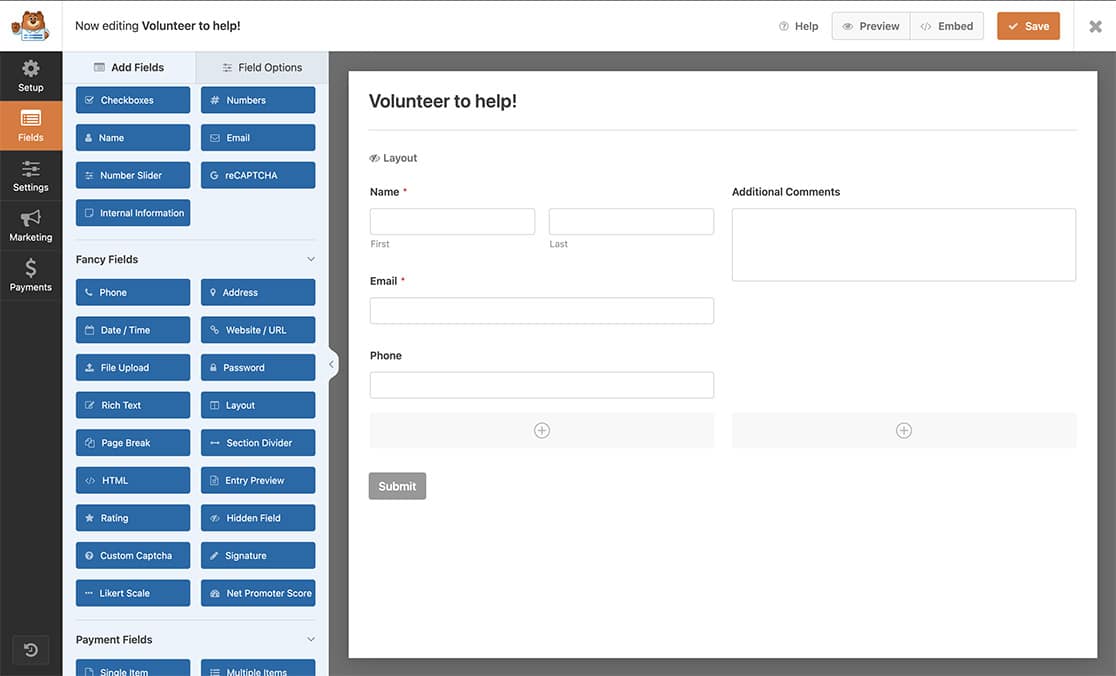
Beginnen Sie damit, ein neues Formular zu erstellen oder ein bestehendes zu bearbeiten, um auf den Formularersteller zuzugreifen. Fügen Sie im Formularersteller das Feld "Layout" in Ihr Formular ein und fügen Sie ihm alle erforderlichen Felder hinzu.

Beachten Sie, dass sich in diesem Tutorial alle Felder bis auf eines in der linken Spalte befinden, während das Formularfeld Absatztext in der rechten Spalte liegt.
Hinzufügen des Snippets
Nun ist es an der Zeit, das Snippet zu Ihrer Website hinzuzufügen. Kopieren Sie den unten stehenden Code und fügen Sie ihn in Ihre Website ein. Wenn Sie Hilfe benötigen, wo und wie Sie Snippets zu Ihrer Website hinzufügen, lesen Sie bitte dieses Tutorial.
/**
* Add a flexible height to the Paragraph Text field when using with the Layout field
*
* @link https://wpforms.com/developers/how-to-provide-a-flexible-height-to-the-layout-field/
*/
function wpf_fit_textarea_to_column_css() {
// Field ID of the Paragraph Text form field.
$field_id = 3;
echo "
<style>
.wpforms-layout-column .wpforms-field-textarea[data-field-id=\"{$field_id}\"] {
height: 100%;
}
.wpforms-layout-column .wpforms-field-textarea[data-field-id=\"{$field_id}\"] > textarea {
height: calc( 100% - 24px ) !important;
}
</style>
";
}
add_action( 'wp_head', 'wpf_fit_textarea_to_column_css', 10 );
Hinweis: Im obigen Ausschnitt hat unser Absatztext-Formularfeld die ID 3, auf die wir im Ausschnitt verwiesen haben. Sie müssen diese ID aktualisieren, damit sie mit der ID Ihres eigenen Feldes übereinstimmt. Wenn Sie Hilfe bei der Suche nach Ihrer Feld-ID benötigen, lesen Sie bitte dieses Tutorial.
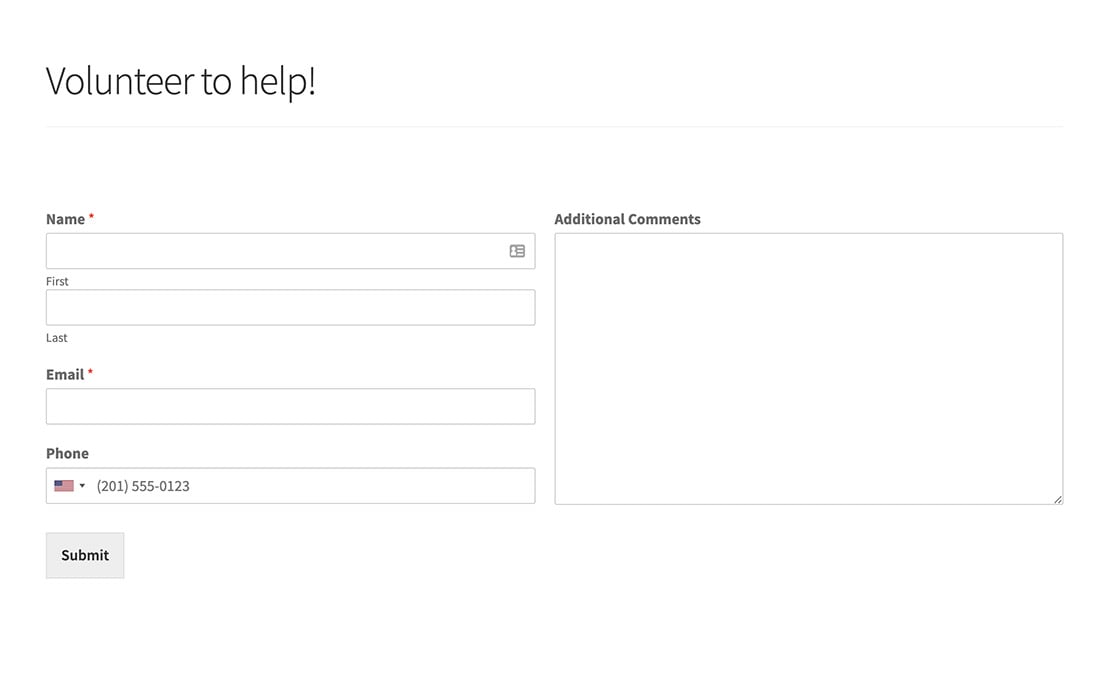
Wenn das Formular geladen wird, werden Sie sehen, dass das Feld Absatztext eine flexible Höhe hat, die sich vergrößert oder verkleinert, wenn Felder hinzugefügt oder entfernt werden.

Häufig gestellte Fragen
Im Folgenden haben wir einige der häufigsten Fragen zum Anpassen des Feldes Absatztext im Feld Layout beantwortet.
Wie kann ich ein einzelnes Formular anvisieren?
Wenn Sie dieses Snippet nur in einem einzigen Formular verwenden möchten, verwenden Sie das folgende Snippet.
/**
* Add a flexible height to the Paragraph Text field when using with the Layout field
*
* @link https://wpforms.com/developers/how-to-provide-a-flexible-height-to-the-layout-field/
*/
function wpf_fit_textarea_to_column_css() {
// Field ID of the Paragraph Text form field.
$field_id = 19;
echo "
<style>
form#wpforms-form-3503 .wpforms-layout-column .wpforms-field-textarea[data-field-id=\"{$field_id}\"] {
height: 100%;
}
form#wpforms-form-3503 .wpforms-layout-column .wpforms-field-textarea[data-field-id=\"{$field_id}\"] > textarea {
height: calc( 100% - 24px ) !important;
}
</style>
";
}
add_action( 'wp_head', 'wpf_fit_textarea_to_column_css', 10 );
Das folgende Snippet zielt auf das Formular mit der ID 3503 ab. Sie müssen diese ID durch die ID des Formulars ersetzen, das Sie anpassen möchten. Wenn Sie Hilfe bei der Suche nach der ID Ihres Formulars benötigen, lesen Sie bitte dieses Lernprogramm.
Das war's! Sie haben nun gelernt, wie Sie die Höhe des Feldes Absatztext anpassen können, wenn es im Feld Layout verwendet wird.
Möchten Sie als Nächstes verhindern, dass Ihr Formular abgeschickt wird, wenn das Feld Schimpfwörter enthält? Sehen Sie sich unsere Anleitung zum Blockieren von Formularübermittlungen an, die Schimpfwörter enthalten.
Verwandte Seiten
Referenz der Aktion: wp_head
