AI Zusammenfassung
Übersicht
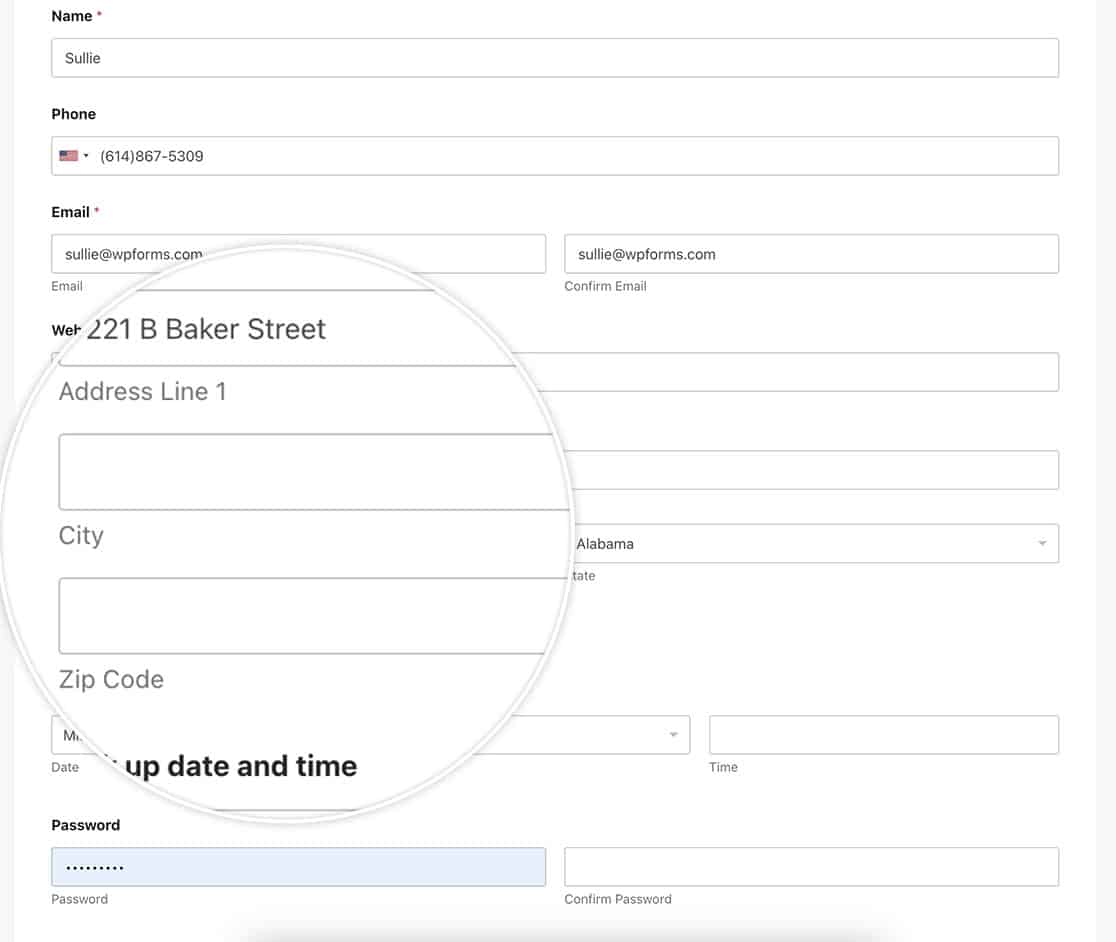
Möchten Sie Sub-Labels über Formularfelder mit WPForms positionieren? Standardmäßig werden Unteretiketten für alle Felder unterhalb des Feldes selbst angezeigt.

Mit CSS kann diese Position jedoch leicht geändert werden. Wir führen Sie mit einem Hauch von CSS-Magie durch diesen Prozess. Lassen Sie uns eintauchen und es geschehen lassen!
Hinzufügen des CSS
Um Unteretiketten über Formularfeldern zu positionieren, fügen Sie dieses CSS zu Ihrer Website hinzu.
Wenn Sie Hilfe benötigen, wie und wo Sie CSS zu Ihrer Website hinzufügen können, sehen Sie sich bitte dieses Tutorial an.
/**
* Position sub-labels above form fields
* @link https://wpforms.com/developers/how-to-position-sub-labels-above-form-fields/
*/
/* Address field */
.wpforms-field-address .wpforms-field-row > div,
/* Time field */
.wpforms-field-date-time .wpforms-field-row > div,
/* Date field (date picker) */
.wpforms-field-date-time .wpforms-field-row > .wpforms-date-type-datepicker > div,
/* Date field (date dropdown) */
.wpforms-field-date-time .wpforms-field-row > .wpforms-date-type-dropdown > div,
/* Password with confirmation enabled */
.wpforms-field-password .wpforms-field-row > div,
/* Email with confirmation enabled */
.wpforms-field-email .wpforms-field-row > div {
display: flex;
flex-wrap: wrap;
}
/* Address field */
.wpforms-field-address .wpforms-field-row > div input,
.wpforms-field-address .wpforms-field-row > div select,
/* Time field */
.wpforms-field-date-time .wpforms-field-row > div input,
/* Date field (date picker) */
.wpforms-field-date-time .wpforms-field-row > .wpforms-date-type-datepicker > div,
/* Date field (date dropdown) */
.wpforms-field-date-time .wpforms-field-row > .wpforms-date-type-dropdown > div,
/* Password with confirmation enabled */
.wpforms-field-password .wpforms-field-row > div input,
/* Email with confirmation enabled */
.wpforms-field-email .wpforms-field-row > div input {
order: 2;
margin-top: 5px;
}
/* Skip Validation errors */
.wpforms-field-address.wpforms-has-error em {
width: 100%;
order: 4;
}
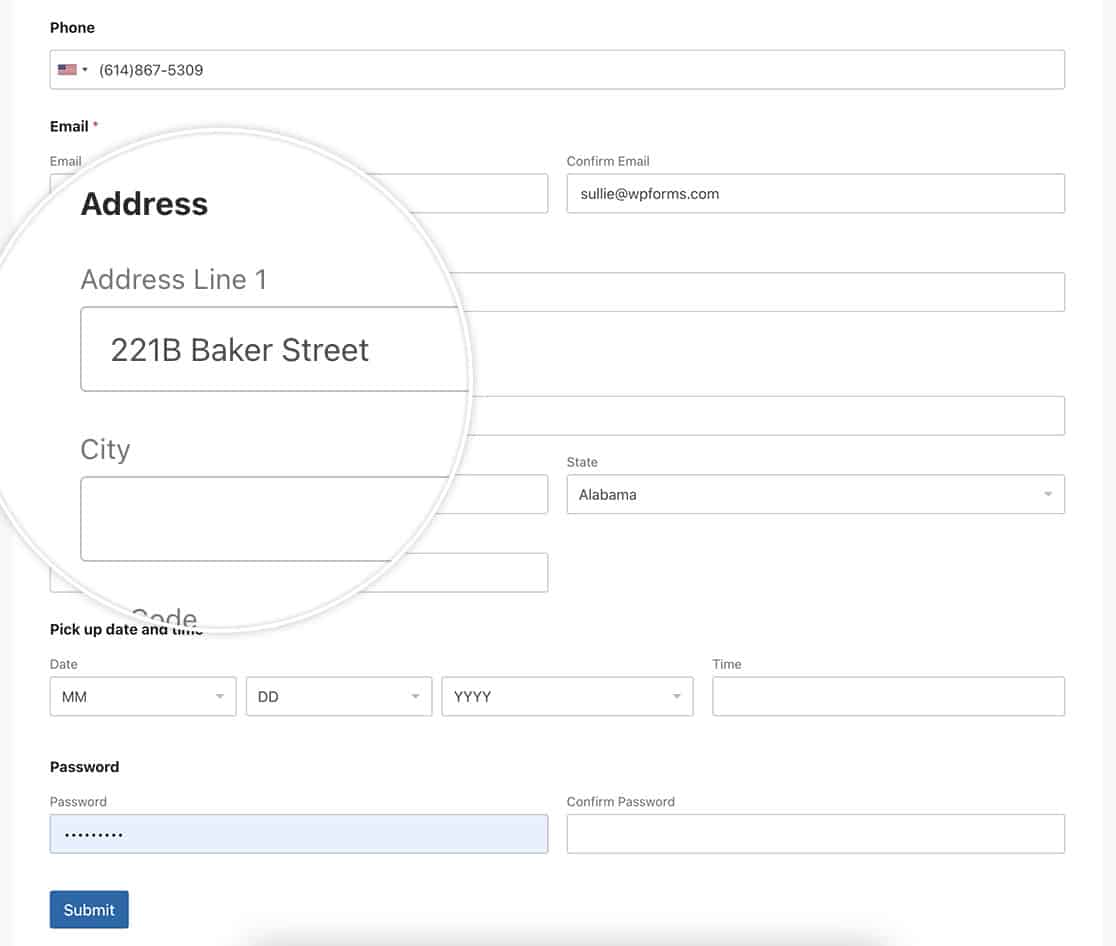
Mit diesem CSS wird jedes Unteretikett nun oberhalb des Formularfeldes angezeigt.

Und das ist alles, was Sie brauchen! Möchten Sie das Datei-Upload-Feld mit CSS anpassen? Werfen Sie einen Blick auf unsere Anleitung zum Ändern des Stylings der Dateiupload-Schaltfläche.
