AI Zusammenfassung
Einführung
Möchten Sie die Beschriftungen der Bilder in den Formularfeldern Multiple Choice und Checkbox ausblenden? Mit der Option, Bilder für diese Felder anstelle von Beschriftungen anzuzeigen, können Sie die Aufmerksamkeit Ihrer Besucher auf sich lenken. Aber vielleicht möchten Sie die Bilder für sich selbst sprechen lassen und die Beschriftungen, die unter diesen Bildern erscheinen, entfernen? Mit einem kleinen CSS-Snippet können Sie die Beschriftungen für diese Bilder ganz einfach ausblenden. In diesem Tutorial zeigen wir Ihnen genau, wie!
Ihr Formular erstellen
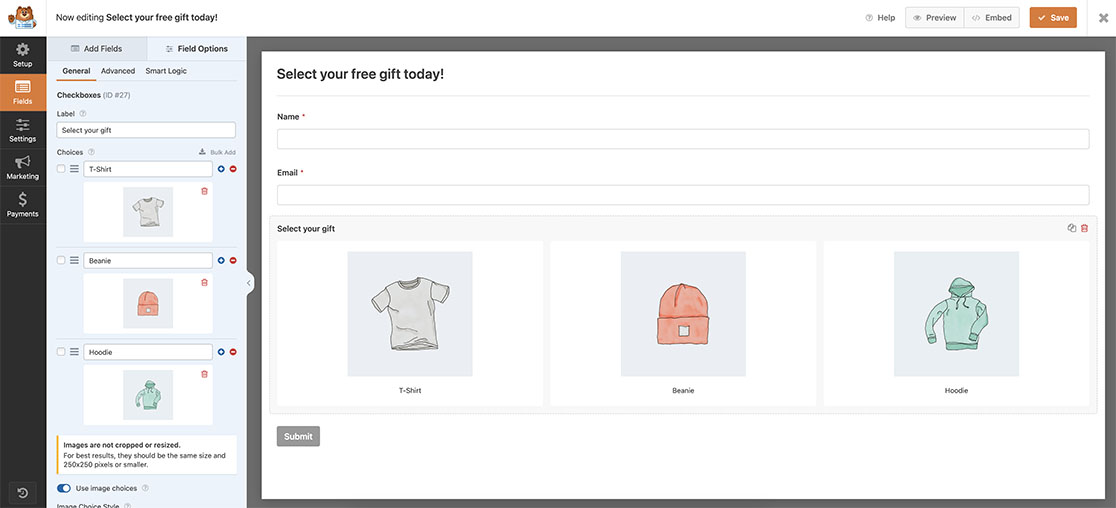
Zu Beginn erstellen wir ein neues Formular und fügen unsere Felder hinzu. Da wir bereits wissen, dass wir Bilder für unser Kontrollkästchenfeld verwenden wollen, fügen wir dieses Feld und die dazugehörigen Bilder hinzu.
Wenn Sie Hilfe bei der Erstellung Ihres Formulars benötigen, lesen Sie bitte diese hilfreiche Anleitung. Wenn Sie außerdem Hilfe bei der Einrichtung eines Feldes mit den Bildauswahlen benötigen, lesen Sie bitte diese Dokumentation.

Hinzufügen von CSS zum Ausblenden von Bildauswahlbeschriftungen
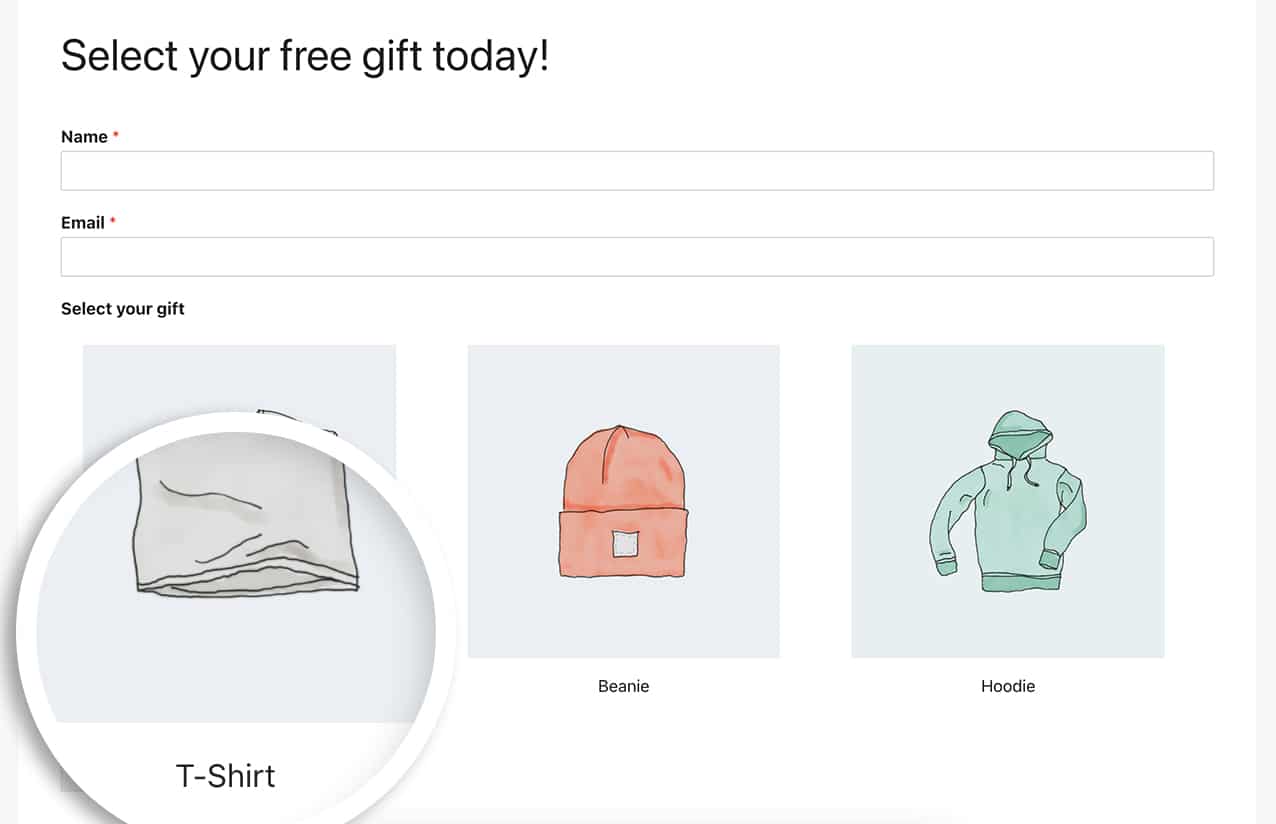
Nachdem das Formular erstellt wurde, können Sie die Beschriftungen unter den Bildern sehen.

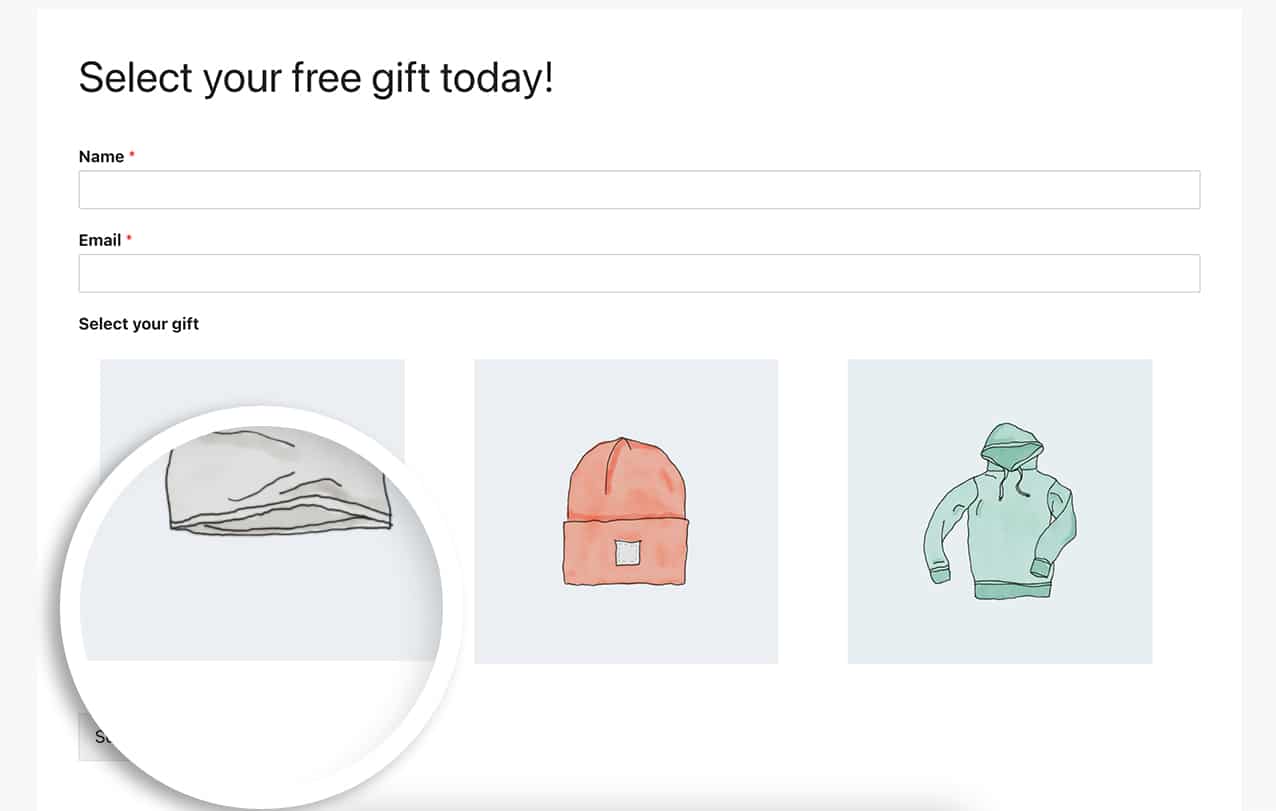
Da wir diese Beschriftungen ausblenden wollen, fügen wir etwas CSS hinzu, um sie auszublenden.
Wenn Sie Hilfe beim Hinzufügen von CSS zu Ihrer Website benötigen, lesen Sie bitte dieses Tutorial.
Kopieren Sie einfach dieses CSS und fügen Sie es auf Ihrer Website ein.
form.wpforms-form .wpforms-field-container ul.wpforms-image-choices span.wpforms-image-choices-label {
display: none;
}
Mit diesem CSS werden nicht nur die Beschriftungen unter den Bildern ausgeblendet, sondern auch die automatisch unter den Bildern angebrachten Ränder (Abstände) entfernt.

Möchten Sie auch die Leerzeichen entfernen, die um die Bildauswahl herum platziert sind? Schauen Sie sich unseren Artikel über das Entfernen von Leerraum um die Bildauswahl an.
