AI Zusammenfassung
Einführung
Möchten Sie ein Kontrollkästchen aktivieren, nachdem Sie einen Haftungsausschluss oder die Nutzungsbedingungen gelesen haben? Erfahren Sie, wie Sie das Potenzial der Funktion zur Anzeige des Haftungsausschlusses und der Nutzungsbedingungen für Checkbox-Felder nutzen können. Mit dieser Funktion können Nutzer ihr Einverständnis mit Ihren Nutzungsbedingungen ausdrücken. Wenn Sie dieses Feld jedoch deaktivieren möchten, bis die Benutzer Ihren Haftungsausschluss vollständig durchgelesen haben, ist dieses Tutorial genau auf Ihre Bedürfnisse zugeschnitten!
Erstellen des Formulars
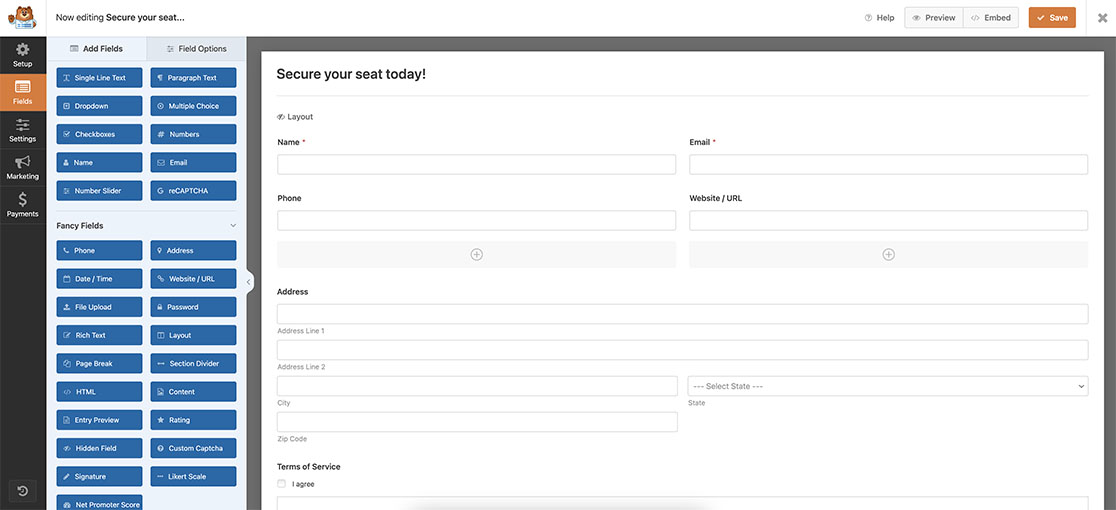
Beginnen Sie mit der Erstellung Ihres Formulars und fügen Sie Ihre Felder hinzu. Wenn Sie Hilfe bei der Erstellung Ihres Formulars benötigen, lesen Sie bitte diesen nützlichen Leitfaden.

Ermöglichung von Servicebedingungen
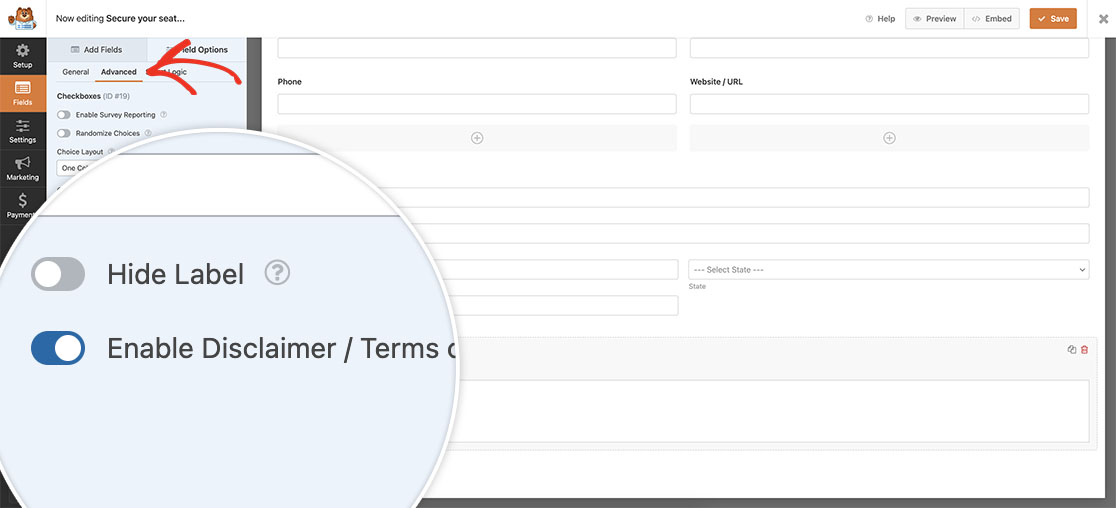
Sobald Sie Ihre anderen Felder hinzugefügt haben, fügen Sie ein Kontrollkästchenfeld hinzu und klicken auf die Registerkarte Erweitert. Auf dieser Registerkarte finden Sie eine Option zum Aktivieren der Anzeige des Haftungsausschlusses und der Nutzungsbedingungen. Schalten Sie diese Option ein und fügen Sie Ihren Text in das Feld Beschreibung ein.

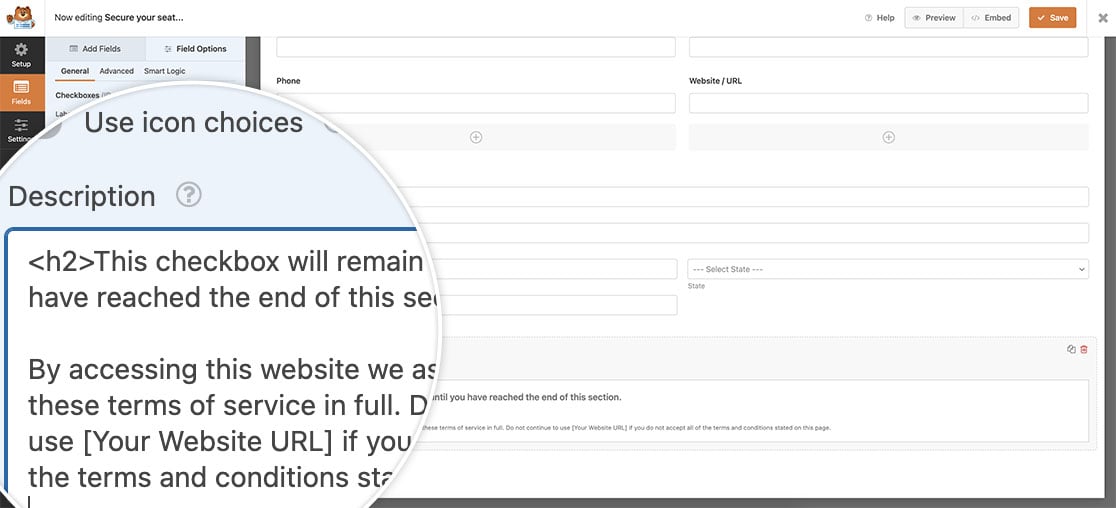
Klicken Sie nach der Aktivierung wieder auf die Registerkarte Allgemein, um Ihren Text zur Beschreibung hinzuzufügen.

Hinzufügen des Snippets
Jetzt ist es an der Zeit, das Snippet zu Ihrer Website hinzuzufügen. Wenn Sie wissen möchten, wie und wo Sie Snippets zu Ihrer Website hinzufügen können, lesen Sie bitte diesen Leitfaden.
/**
* Disable checkbox until terms of service has been read
*
* @link https://wpforms.com/developers/how-to-enable-a-checkbox-after-reading-disclaimer/
*/
function wpf_dev_tos_confirmation( ) {
?>
<script type="text/javascript">
jQuery(document).ready( function() {
// Set an attribute on the checkbox description to readonly
jQuery( "div#wpforms-3658-field_14-description" ).attr( "readonly","readonly" );
// Set an attribute on the checkbox description to overflow-y scroll to check the scroll position
jQuery( "div#wpforms-3658-field_14-description" ).attr( "overflow-y","scroll" );
// Set an attribute on the checkbox field to disabled
jQuery( "#wpforms-3658-field_14 input" ).attr( "disabled","true" );
// As the user scrolls through the description, envoke this function
jQuery( "div#wpforms-3658-field_14-description" ).scroll(function () {
// Evaluate the scroll position inside the checkbox description
if (jQuery(this).scrollTop() == jQuery(this)[0].scrollHeight - jQuery(this).innerHeight() || jQuery(this).scrollTop() + jQuery(this).innerHeight() >= jQuery(this)[0].scrollHeight ) {
// When user has scrolled to the bottom of the description, remove the disabled attribute
jQuery( "#wpforms-3658-field_14 input" ).removeAttr( "disabled" );
}
});
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_tos_confirmation', 30 );
Dieser Ausschnitt zeigt die Beschreibung der Kontrollkästchen mit dem Feld div#wpforms-3658-field_14-description. Unser Formular ID ist 3658und unsere Feld-ID für die Kontrollkästchen Feld ist 14. Es werden dann zwei Attribute für dieses Feld gesetzt: readonly und Überlauf-y, Bildlauf. So können wir die Scroll-Position der Beschreibung berechnen, damit wir wissen, wann unsere Besucher bis zum Ende des Haftungsausschlusses scrollen.
Der nächste Abschnitt des Snippets fügt ein Attribut von deaktiviert über die Kontrollkästchen Feld mit der Feld-ID von #wpforms-3658-field_14 input.
Wenn der Benutzer durch den Haftungsausschluss nach unten scrollt, berechnen wir die Position des Bildlaufs. Wenn sie 0 erreicht, entfernen wir das Attribut " deaktiviert", und unsere Besucher können dann auf das Kontrollkästchen klicken, um zuzustimmen.
Wenn Ihre Besucher Ihr Formular aufrufen, können sie dem Kontrollkästchen für den Haftungsausschluss erst dann zustimmen, wenn sie bis zum Ende des Haftungsausschlusses gescrollt haben.
Und das war's! Möchten Sie die Auswahl von Kontrollkästchen in Ihrem Formular zählen? Schauen Sie sich unseren Artikel über das Zählen von Checkbox-Auswahlen in Ihrem Formular an.
Verwandte Seiten
Referenz der Aktion: wpforms_wp_footer_end
