AI Zusammenfassung
Möchten Sie Shortcodes in einem HTML-Formularfeld anzeigen? Standardmäßig werden in Formularfeldern keine Shortcodes akzeptiert. In diesem Tutorial zeigen wir Ihnen, wie Sie mit PHP einen Shortcode in das HTML-Formularfeld einfügen können.
Installation des Plugins Shortcodes Ultimate
In diesem Beispiel fügen wir mit einem kostenlosen Plugin einen Akkordeon-Shortcode in ein HTML-Formularfeld ein. Dieser Schritt ist natürlich optional, da Sie möglicherweise bereits ein Shortcode-Plugin installiert haben oder Ihnen integrierte Shortcodes zur Verfügung stehen. Verwenden Sie einfach, was Sie brauchen. Denken Sie nur daran, dass das optionale CSS unten spezifisch für dieses Plugin ist.
Wenn Sie das in dieser Anleitung vorgeschlagene Plugin verwenden möchten, laden Sie es bitte herunter und installieren Sie es auf Ihrer WordPress-Website.
Wenn Sie wissen möchten, wie Sie Ihrer Website ein Plugin hinzufügen können, sollten Sie sich die Anleitung von WPBeginner zur Installation eines Plugins ansehen.
Erstellen des Shortcodes
Um den Akkordeon-Shortcode zu erstellen, der in Ihr HTML-Feld eingefügt wird, müssen Sie die Dokumentation zur Erstellung des Akkordeon-Shortcodes befolgen.
Wir werden eine Erläuterung der Größentabelle für unser Akkordeon erstellen, indem wir den Stil Simple verwenden. Unser Shortcode sieht also wie folgt aus.
<strong>Size chart explained</strong> [su_accordion] [su_spoiler title="X Small" open="no" style="simple"] Size Alpha: XS. Size Numeric: 0-2. Bust(IN): 28-30. Waist(IN): 23-24. [/su_spoiler] [su_spoiler title="Small" style="simple"] Size Alpha: S. Size Numeric: 4-6. Bust(IN): 30-32. Waist(IN): 25-26. [/su_spoiler] [su_spoiler title="Medium" style="simple"] Size Alpha: M. Size Numeric: 8-10. Bust(IN): 32-34. Waist(IN): 27-28. [/su_spoiler] [su_spoiler title="Large" style="simple"] Size Alpha: L. Size Numeric: 12-14. Bust(IN): 36-38. Waist(IN): 30-32. [/su_spoiler] [su_spoiler title="X Large" style="simple"] Size Alpha: XL. Size Numeric: 16-18. Bust(IN): 40-42. Waist(IN): 33-35. [/su_spoiler] [su_spoiler title="XX Large" style="simple"] XXL. Size Numeric: 20-22. Bust(IN): 44-46. Waist(IN): 36-38. [/su_spoiler] [/su_accordion]
Shortcode im HTML-Feld anzeigen
Bevor wir unser Formular erstellen, fügen wir das Snippet zu unserer Website hinzu.
Wie und wo Sie Ihrer Website Snippets hinzufügen können, erfahren Sie in diesem Tutorial.
/**
* Run shortcodes on HTML field content.
*
* @link https://wpforms.com/developers/how-to-display-shortcodes-inside-the-html-field/
*
*/
function wpf_dev_html_field_shortcodes( $field, $field_atts, $form_data ) {
if ( ! empty( $field[ 'code' ] ) ) {
$field[ 'code' ] = do_shortcode( $field[ 'code' ] );
}
return $field;
}
add_filter( 'wpforms_html_field_display', 'wpf_dev_html_field_shortcodes', 10, 3 );
Dieses Snippet ermöglicht es, jedes HTML-Formularfeld in allen Ihren WPForms und Shortcodes zu verwenden.
Erstellen des Formulars
Nun ist es an der Zeit, unser Formular zu erstellen und ein HTML-Formularfeld hinzuzufügen.
Wenn Sie Hilfe bei der Erstellung eines Formulars mit WPForms benötigen, lesen Sie bitte unsere Dokumentation.

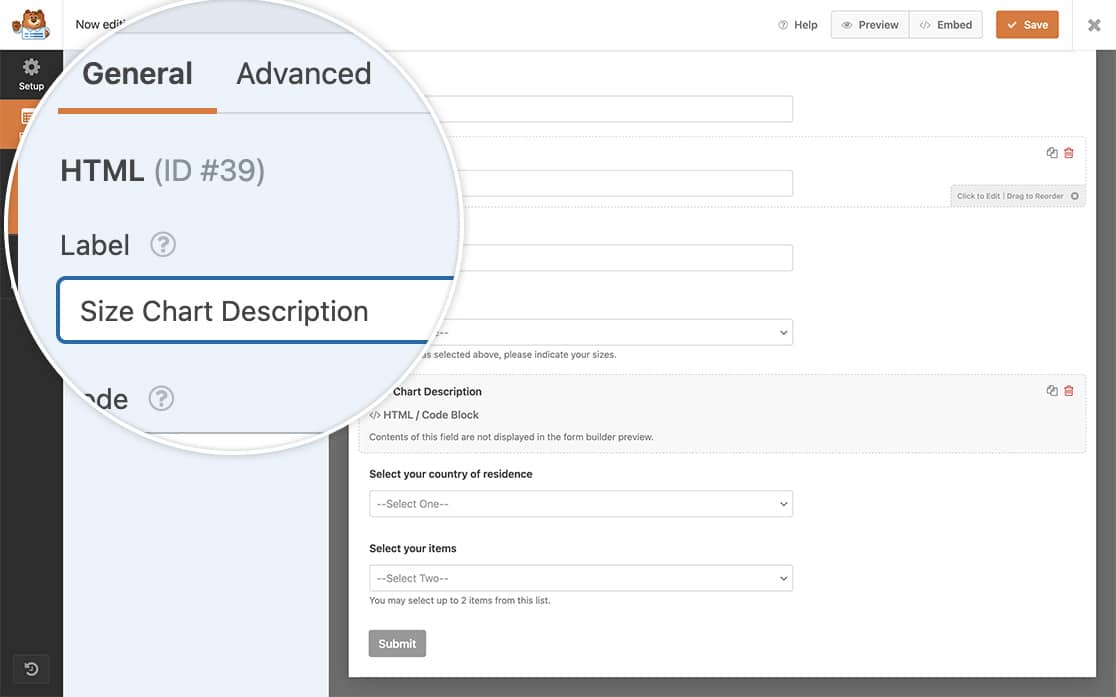
Hinzufügen des Shortcodes zu Ihrem HTML-Feld
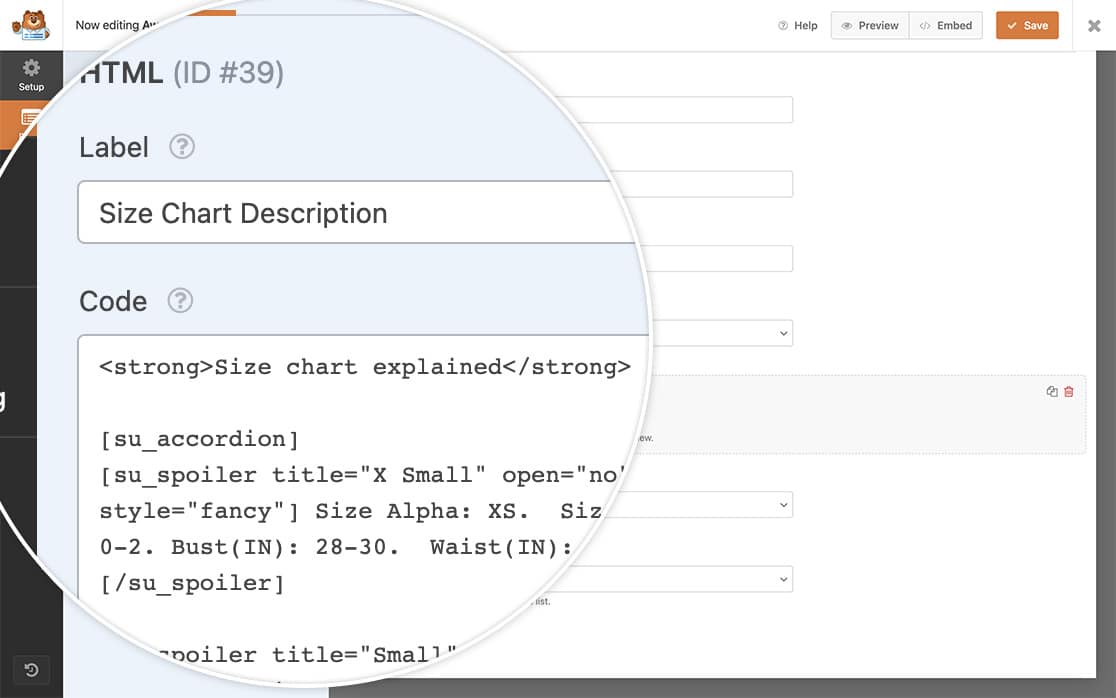
Jetzt kopieren wir den Shortcode aus dem vorherigen Schritt und fügen ihn in das HTML-Feld ein.
<strong>Size chart explained</strong> [su_accordion] [su_spoiler title="X Small" open="no" style="simple"] Size Alpha: XS. Size Numeric: 0-2. Bust(IN): 28-30. Waist(IN): 23-24. [/su_spoiler] [su_spoiler title="Small" style="simple"] Size Alpha: S. Size Numeric: 4-6. Bust(IN): 30-32. Waist(IN): 25-26. [/su_spoiler] [su_spoiler title="Medium" style="simple"] Size Alpha: M. Size Numeric: 8-10. Bust(IN): 32-34. Waist(IN): 27-28. [/su_spoiler] [su_spoiler title="Large" style="simple"] Size Alpha: L. Size Numeric: 12-14. Bust(IN): 36-38. Waist(IN): 30-32. [/su_spoiler] [su_spoiler title="X Large" style="simple"] Size Alpha: XL. Size Numeric: 16-18. Bust(IN): 40-42. Waist(IN): 33-35. [/su_spoiler] [su_spoiler title="XX Large" style="simple"] XXL. Size Numeric: 20-22. Bust(IN): 44-46. Waist(IN): 36-38. [/su_spoiler] [/su_accordion]
Das Erscheinungsbild der Shortcode-Ausgabe kann durch Formularstile verändert werden. Testen Sie unbedingt das Styling des von Ihnen verwendeten Shortcodes.

Hinzufügen des CSS (optional)
Wie wir bereits erwähnt haben, können einige der Stile für Shortcodes anders sein, als Sie aufgrund des Standardstylings von WPForms erwarten würden. Für dieses spezielle Beispiel werden wir einige zusätzliche CSS hinzufügen, um das Akkordeon-Offen-Symbol zu gestalten und zu positionieren.
.wpforms-field .su-accordion {
margin-bottom: 1.5em;
}
.wpforms-field .su-spoiler-style-simple {
border-top: 1px solid #ccc !important;
border-bottom: 1px solid #ccc !important;
}
.wpforms-field .su-spoiler {
margin-bottom: 1.5em !important;
}
.wpforms-field .su-accordion .su-spoiler {
margin-bottom: 0.5em !important;
}
.wpforms-field .su-u-trim>:first-child {
margin-top: 0 !important;
}
.wpforms-field .su-spoiler-style-simple>.su-spoiler-title {
padding: 5px 10px;
background: #f0f0f0;
color: #333;
font-size: .9em;
}
.wpforms-field .su-spoiler-title {
position: relative !important;
cursor: pointer;
min-height: 20px;
line-height: 20px;
padding: 7px 7px 7px 34px !important;
font-weight: 700;
font-size: 13px !important;
}
.wpforms-field .su-spoiler-icon {
position: absolute !important;
left: 7px;
top: 7px;
display: block !important;
width: 20px !important;
height: 20px !important;
line-height: 21px;
text-align: center;
font-size: 14px !important;
font-family: ShortcodesUltimateIcons;
font-weight: 400;
font-style: normal;
-webkit-font-smoothing: antialiased;
}
.wpforms-field .su-spoiler-style-simple>.su-spoiler-content {
padding: 1em 10px !important;
background: #fff;
color: #333;
}
.su-spoiler.su-spoiler-closed>.su-spoiler-content {
height: 0;
margin: 0;
padding-top: 0 !important;
padding-bottom: 0 !important;
overflow: hidden;
border: none;
opacity: 0;
pointer-events: none;
}
.wpforms-field .su-spoiler-content {
padding: 14px !important;
transition: padding-top .2s !important;
-ie-transition: padding-top .2s !important;
}
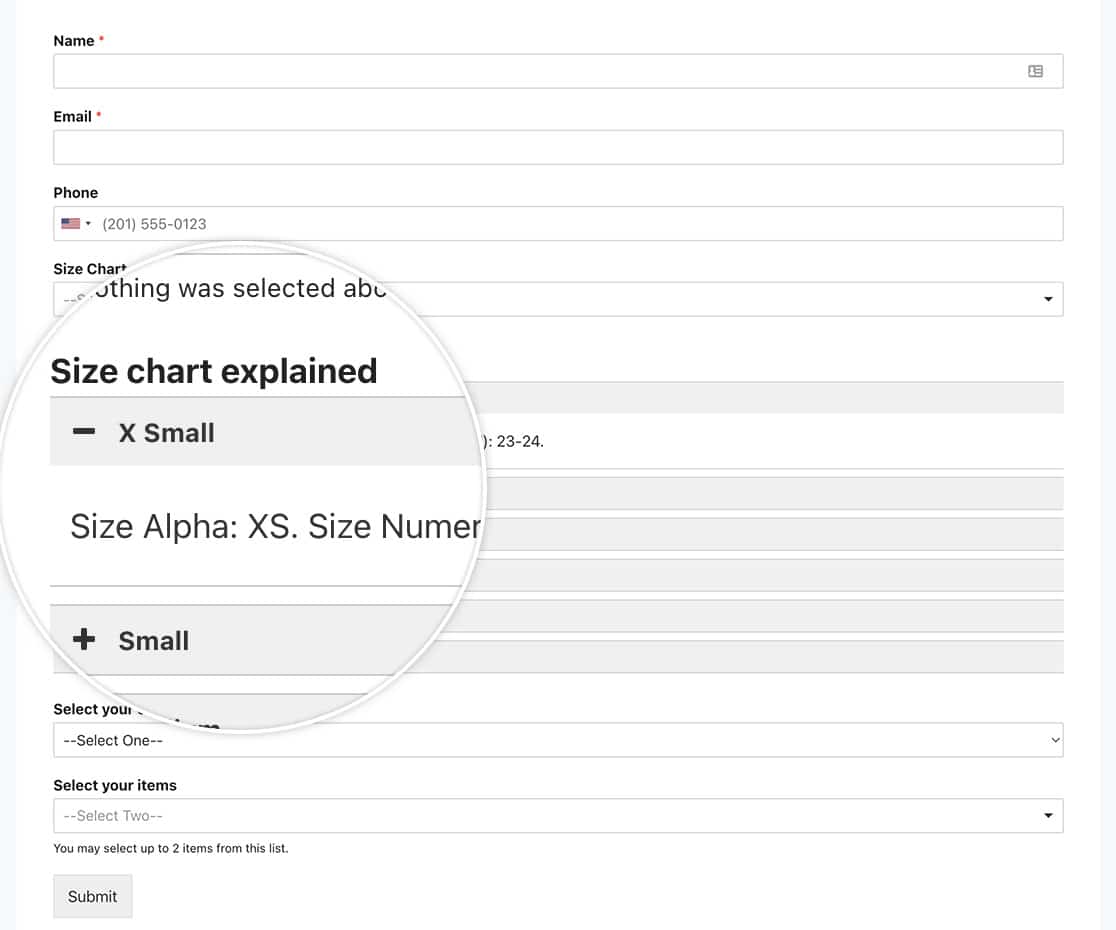
Wenn Ihre Besucher das Formular sehen, sehen sie nun ein Akkordeon mit Produktmerkmalen im HTML-Feld des Formulars.

Und das ist alles, was Sie brauchen, um einen beliebigen Shortcode in einem HTML-Formularfeld anzuzeigen. Möchten Sie Smart Tags in einem HTML-Feld anzeigen? Schauen Sie sich unseren Artikel über die Verarbeitung von Smart Tags in HTML-Feldern an.
