AI Zusammenfassung
Möchten Sie vergangene Zeiten zu deaktivieren, wenn Sie das Datum / Uhrzeit Feld mit WPForms? Auf Ihrem Formular können Sie alle Zeiten, die bereits für den Tag vergangen sind, die derzeit nicht standardmäßig in WPForms unterstützt wird, deaktivieren möchten.
In diesem Tutorial zeigen wir Ihnen, wie Sie vergangene Zeiten mit einem benutzerdefinierten JavaScript-Snippet deaktivieren können.
Ihr Formular erstellen
Zunächst erstellen wir unser Formular und fügen unsere Felder hinzu, zu denen mindestens ein Zeitfeld gehören wird.
Wenn Sie Hilfe bei der Erstellung Ihres Formulars benötigen, lesen Sie bitte diese Dokumentation.
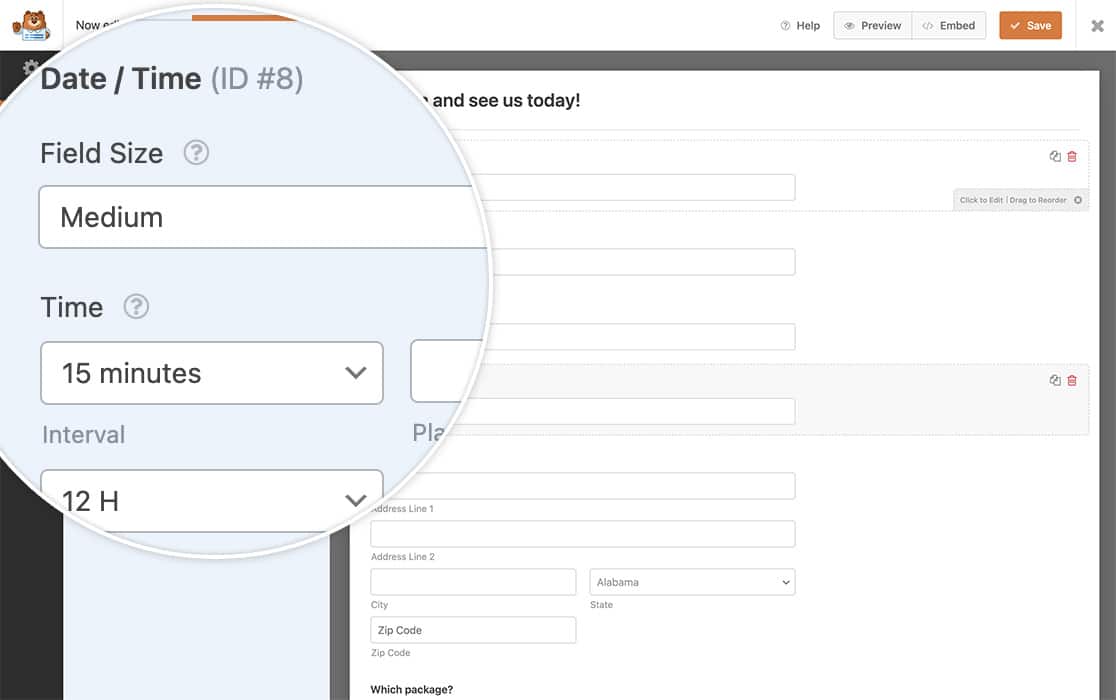
Sobald Sie das Zeitfeld hinzugefügt haben, klicken Sie auf die Registerkarte Erweitert und legen Sie das Intervall fest. Für diese Demo haben wir 15 Minuten eingestellt.

Hinzufügen des Snippets
Um vergangene Zeiten automatisch zu deaktivieren, müssen wir ein Snippet zu unserer Website hinzufügen. Bevor Sie beginnen, lesen Sie bitte dieses Tutorial, wenn Sie Hilfe beim Hinzufügen benutzerdefinierter Code-Snippets in WordPress benötigen.
Das Snippet sucht nach der Formular-ID von 999 und wird nur auf das Feld ID 8 angewendet. Zusätzlich zur Deaktivierung vergangener Zeiten wird auch aufgerundet, damit Sie keine Zeitauswahlen wie 9:37 als Option erhalten.
Sie müssen jede Instanz von window.wpforms_999_8 aktualisieren, damit sie mit Ihren eigenen Formular- und Feld-IDs übereinstimmt. Wenn Sie Hilfe bei der Suche nach diesen IDs benötigen, sehen Sie sich bitte dieses Tutorial an.
Das war's! Sie wissen nun, wie Sie vergangene Zeiten im Feld Datum/Uhrzeit deaktivieren können.
Möchten Sie als Nächstes auch Ihre eigenen Intervalle für das Zeitfeld erstellen? Sehen Sie sich unser Tutorial zur Erstellung zusätzlicher Intervalle für die Zeitauswahl im Feld Datum/Uhrzeit an.
Verwandte Seiten
Referenz der Aktion: wpforms_wp_footer_end
