AI Zusammenfassung
Einführung
Möchten Sie die Position des Popups des Datumsauswahlfeldes mit einem einfachen Snippet anpassen? Standardmäßig passt sich das Popup dynamisch an die Platzierung des Feldes und die Bildlaufleiste der Seite an. Dieses Tutorial führt Sie Schritt für Schritt durch den Prozess und zeigt Ihnen, wie Sie die Position des Popups mithilfe eines Snippets dauerhaft festlegen können.
Erstellen des Formulars
Beginnen wir damit, unser Formular zu erstellen und zwei Datumsauswahlfelder einzubauen.
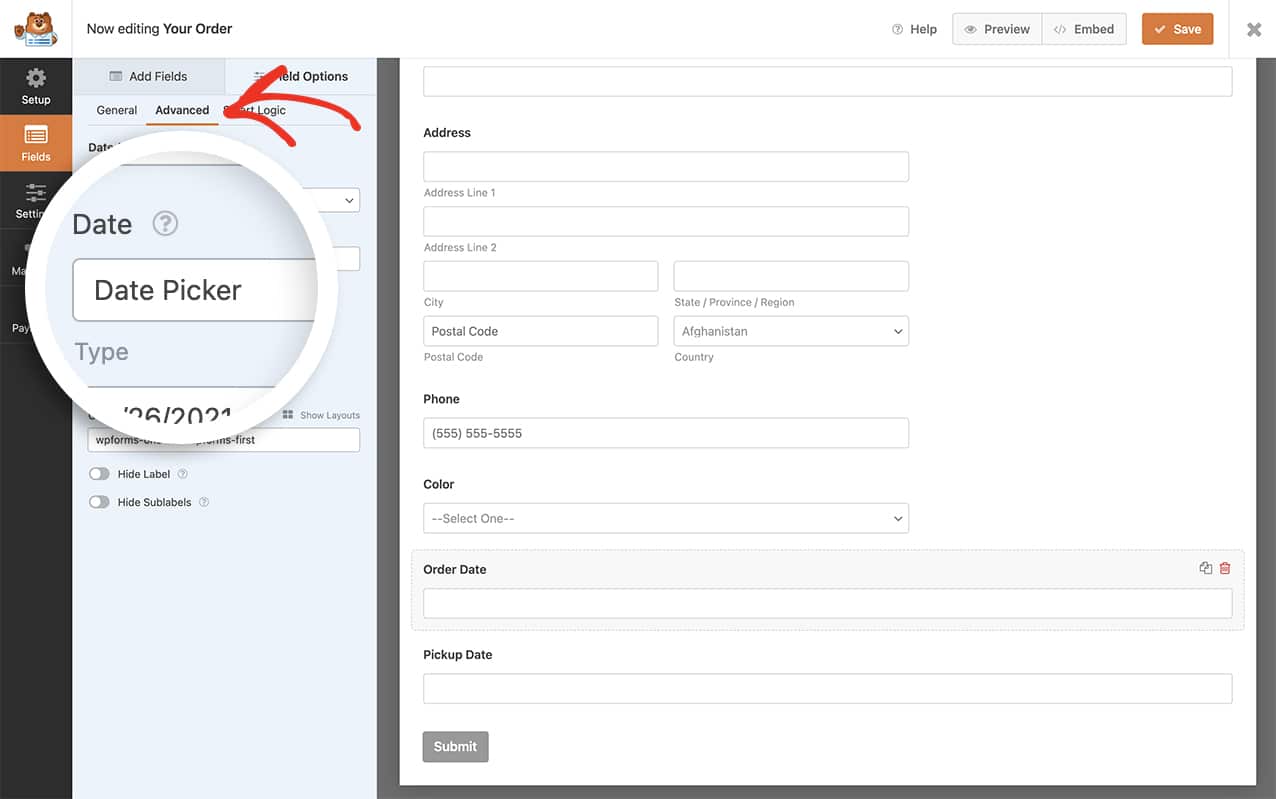
Nachdem Sie die Datumsfelder hinzugefügt haben, wechseln Sie zur Registerkarte Erweitert und wählen Sie im Dropdown-Menü Datum die Option Datumsauswahl.

Wenn Sie Hilfe bei der Erstellung Ihres Formulars benötigen, lesen Sie bitte diese Dokumentation.
Hinzufügen des Snippets
Als Nächstes müssen Sie ein kleines Code-Snippet zu Ihrer Website hinzufügen, um die Position des Popups zu ändern. Wenn Sie nicht sicher sind, wie Sie Snippets zu Ihrer Website hinzufügen können, lesen Sie bitte dieses Tutorial.
Für alle Formen
Verwenden Sie dieses Snippet für alle WPForms Datumsauswahlen auf Ihrer Website.
/**
* Change the position of the date picker popup
*
* @link https://wpforms.com/developers/how-to-change-the-position-of-the-date-picker-popup/
*/
function wpf_move_datepicker_placement() {
?>
<script type="text/javascript">
var d = new Date();
window.wpforms_datepicker = {
// Set the date picker popup to "above" or "below"
position: "above"
}
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_move_datepicker_placement', 10 );
Für ein bestimmtes Formular
Um ein bestimmtes Formular und eine Feld-ID zu bestimmen, verwenden Sie bitte dieses Snippet.
/**
* Change the position of the date picker popup for a specific form and field ID
*
* @link https://wpforms.com/developers/how-to-change-the-position-of-the-date-picker-popup/
*/
function wpf_move_datepicker_placement() {
?>
<script type="text/javascript">
var d = new Date();
window.wpforms_21_1 = window.wpforms_21_1 || {};
window.wpforms_21_1.datepicker = {
// Set the date picker popup to "above" or "below"
position: "above"
}
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_move_datepicker_placement', 10 );
Im obigen Ausschnitt zielen wir auf die Formular-ID 21 ab, und innerhalb dieses Formulars zielen wir nur auf die Feld-ID 1 ab.
Wenn Sie Hilfe bei der Suche nach Ihren Formular- und Feld-IDs benötigen, lesen Sie bitte dieses Tutorial.
Und das ist alles, was Sie brauchen, um die Platzierung des Datumsauswahl-Popups zu ändern. Möchten Sie das Datumsauswahlfeld weiter anpassen? Werfen Sie einen Blick auf unser Tutorial zum Thema Wie man einen Datumsbereich oder mehrere Daten in der Datumsauswahl zulässt.
Verwandte Seiten
Referenz der Aktion: wpforms_wp_footer_end
