AI Zusammenfassung
Möchten Sie die Bestätigungsnachricht Ihres Formulars noch ansprechender gestalten? Durch Hinzufügen einer Konfetti-Animation können Sie ein aufregendes und unvergessliches Erlebnis schaffen, wenn Benutzer Ihr Formular erfolgreich abschicken.
Diese Anleitung zeigt Ihnen, wie Sie Konfetti- und Feuerwerksanimationen in Ihre Bestätigungsnachrichten integrieren können.
Einrichten Ihres Formulars
Zunächst müssen Sie Ihr Formular erstellen. Für dieses Tutorial fügen wir einfach ein einfaches Kontaktformular mit den Formularfeldern Name, E-Mail und Absatztext hinzu.
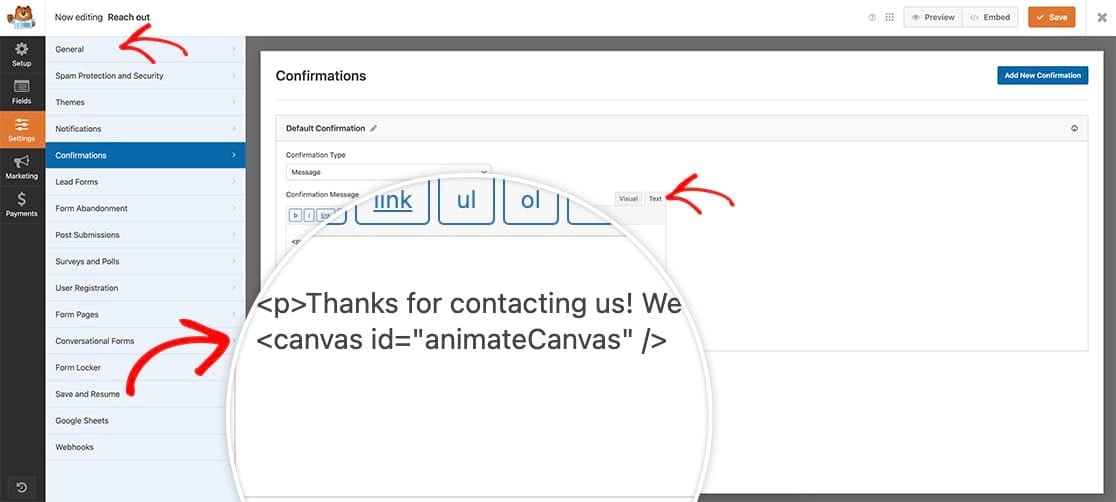
Sobald Sie Ihre Felder hinzugefügt haben, klicken Sie auf die Schaltfläche Einstellungen und klicken Sie dann auf Bestätigungen. Im Inneren der Bestätigungsnachricht Fenster, fügen Sie einfach <canvas id="animateCanvas" />.

Das Hinzufügen dieses Canvas-Elements und der ID bedeutet, dass wir steuern können, wo das Konfetti angezeigt wird. Wir möchten, dass es nur in der Bestätigungsnachricht angezeigt wird, also fügen wir ein Element hinzu, das wir in unserem Codeschnipsel gezielt ansteuern können.
Hinzufügen von Canvas-Stilen
Fügen Sie dieses CSS zu Ihrer Website hinzu, um die Animation richtig zu positionieren. Wenn Sie nicht sicher sind, wie Sie benutzerdefinierte CSS hinzufügen können, lesen Sie bitte unsere Anleitung zum Hinzufügen von CSS zu WordPress.
canvas#animateCanvas {
position: fixed;
top: 0;
left: 0;
z-index: 1000; /* ensure canvas is above other content */
pointer-events: none; /* allow clicks to pass through the canvas */
}
Hinzufügen der Konfetti-Animation
Jetzt ist es an der Zeit, das Code-Snippet hinzuzufügen, das die Magie geschehen lassen wird. Wenn Sie nicht sicher sind, wie Sie benutzerdefinierten Code hinzufügen können, lesen Sie bitte unsere Anleitung zum Hinzufügen von Code-Snippets zu WordPress.
Anpassen der Animation
Sie können diese Werte im Code ändern, um die Animation anzupassen:
- SPRITE_WIDTH: Breite der Konfettistücke
- SPRITE_HEIGHT: Höhe der Konfettistücke
- PAPER_LENGTH: Menge an Konfetti
- ROTATION_RATE: Rotationsgeschwindigkeit
- FARBEN: Verschiedene Konfettifarben
- DURATION: Dauer der Animation (in Millisekunden)
- LENGTH: Gesamtmenge der Konfettistücke

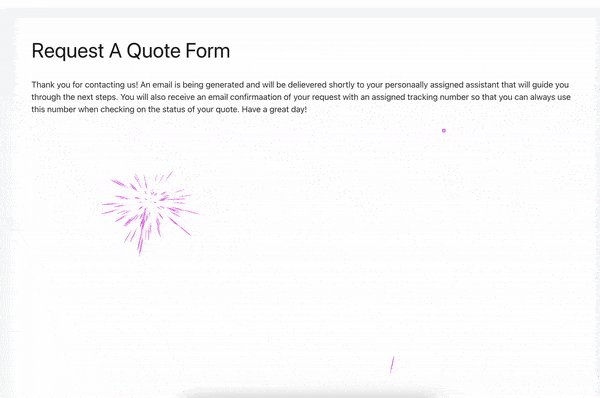
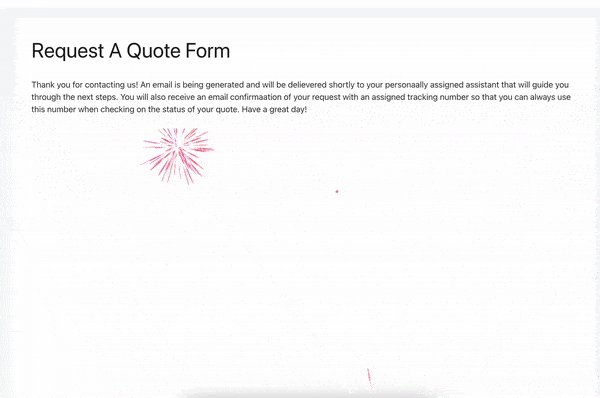
Alternativ: Feuerwerk-Animation
Für einen Feuerwerkseffekt anstelle von Konfetti ersetzen Sie den Konfetticode durch den Code für die Feuerwerksanimation (siehe den vollständigen Code in der Dokumentation oben). Der Einrichtungsprozess bleibt derselbe.

Und das ist alles, was Sie brauchen! Sie haben nun erfolgreich eine Konfetti-Animation zu Ihrer Bestätigungsnachricht hinzugefügt. Möchten Sie stattdessen etwas Schnee hinzufügen? Sehen Sie sich unsere Anleitung zum Hinzufügen einer Schneeanimation zu Ihrer Bestätigungsnachricht an.
