AI Zusammenfassung
Möchten Sie nach der Bestätigungsnachricht eine Stripe-Kaufschaltfläche anzeigen? Mit WPForms können Sie Zahlungsformulare in WordPress erstellen. Das Formular, das Sie erstellen, verwendet jedoch die Standardschaltfläche von WPForms. Mit einem benutzerdefinierten PHP-Snippet können Sie Ihr Formular so anpassen, dass die Kaufschaltfläche angezeigt wird, die Sie auf Ihrem Stripe-Konto erstellt haben.
In diesem Tutorial zeigen wir Ihnen, wie Sie die Schaltfläche "Stripe Buy" in WPForms hinzufügen können.
Erstellen des Formulars
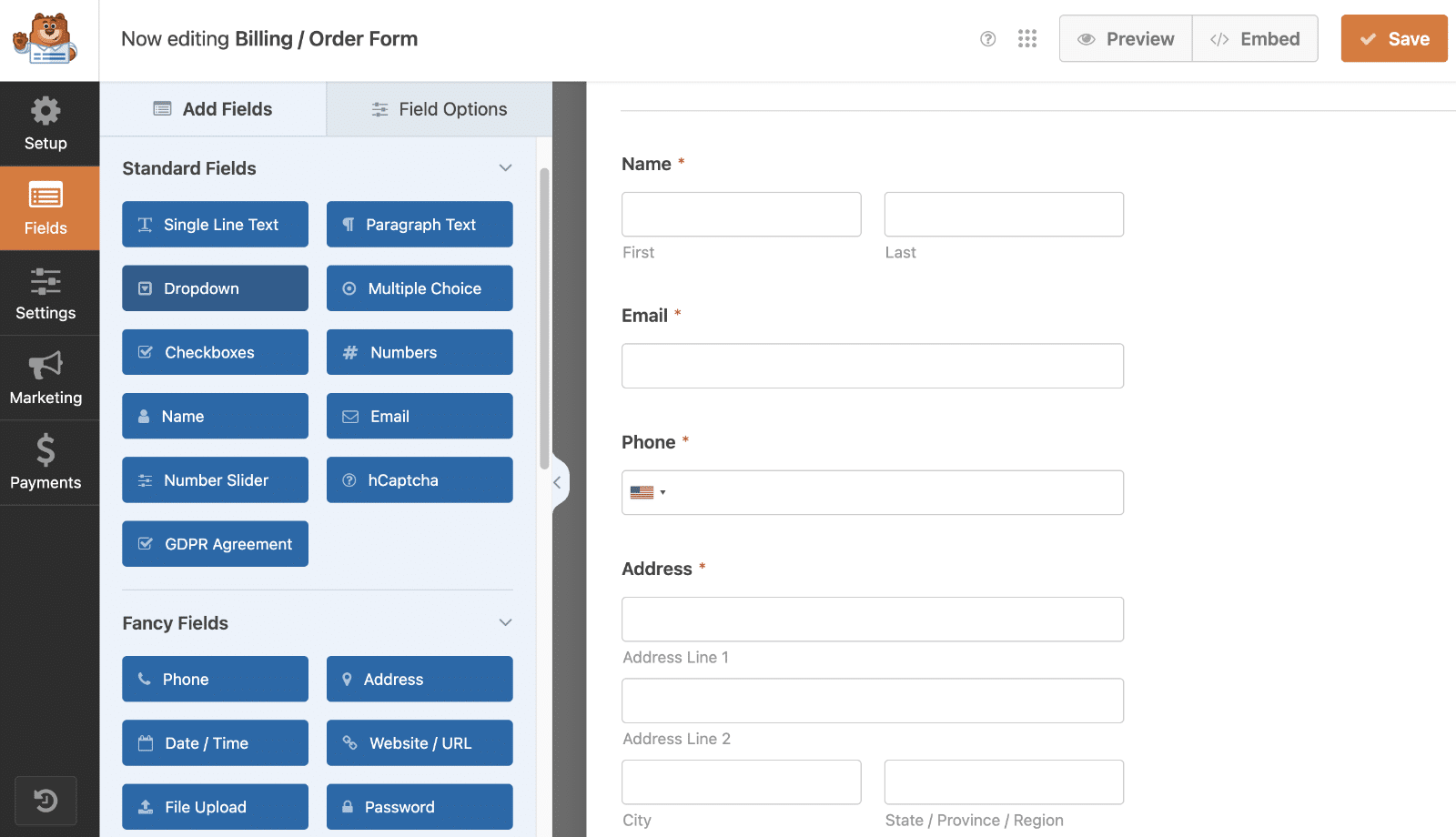
Erstellen Sie zunächst ein neues Formular oder bearbeiten Sie ein bestehendes, um auf den Formularersteller zuzugreifen. Fügen Sie im Formularersteller Ihre Felder zum Formular hinzu. In unserem Beispiel erstellen wir ein Anmeldeformular für Freiwillige, um Informationen über Benutzer zu sammeln, die sich freiwillig melden möchten.

AJAX für das Formular deaktivieren
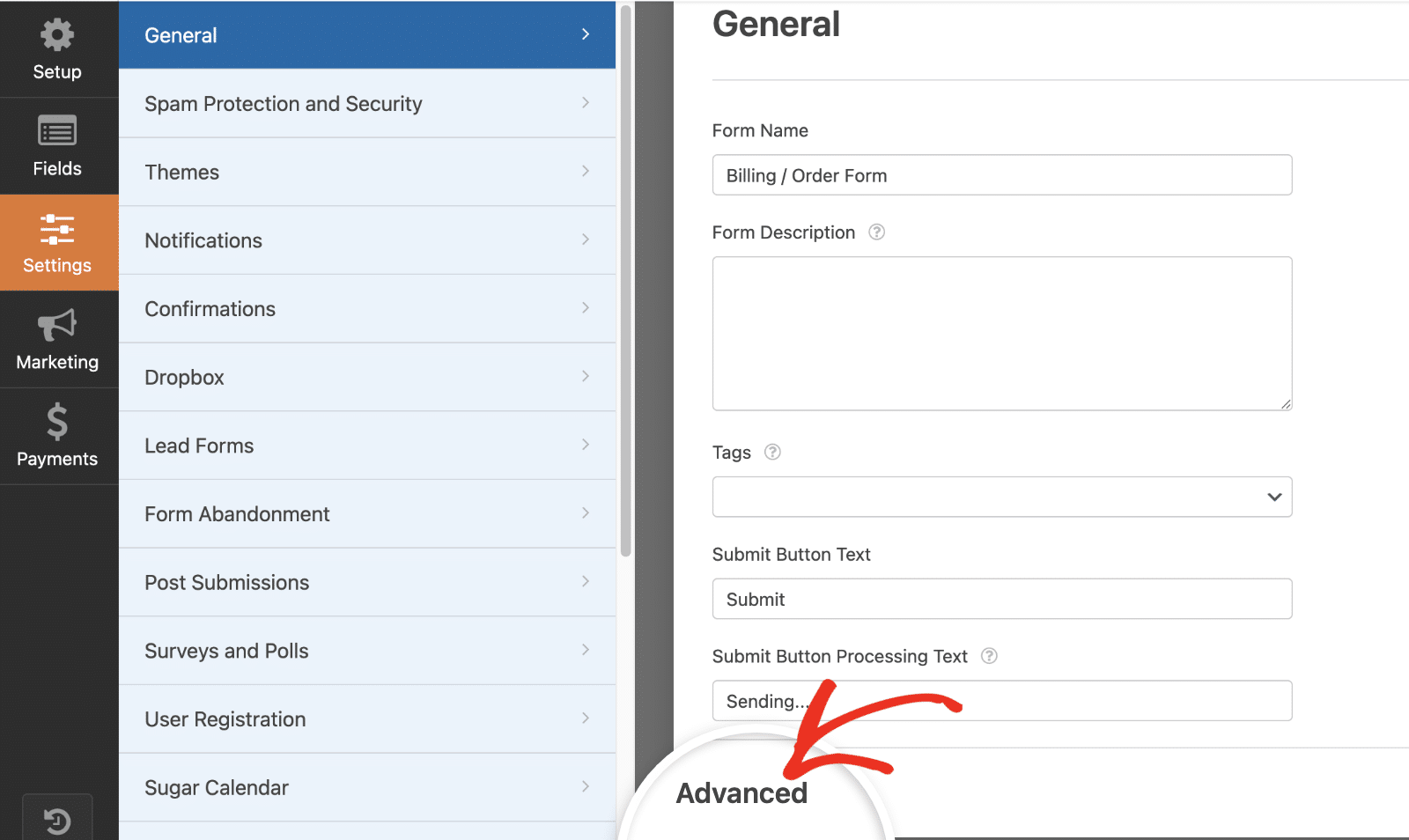
Der nächste Schritt besteht darin, die AJAX-Formularübermittlung zu deaktivieren. Gehen Sie dazu auf Einstellungen " Allgemein und klicken Sie auf Erweitert, um die erweiterten Einstellungen zu öffnen.

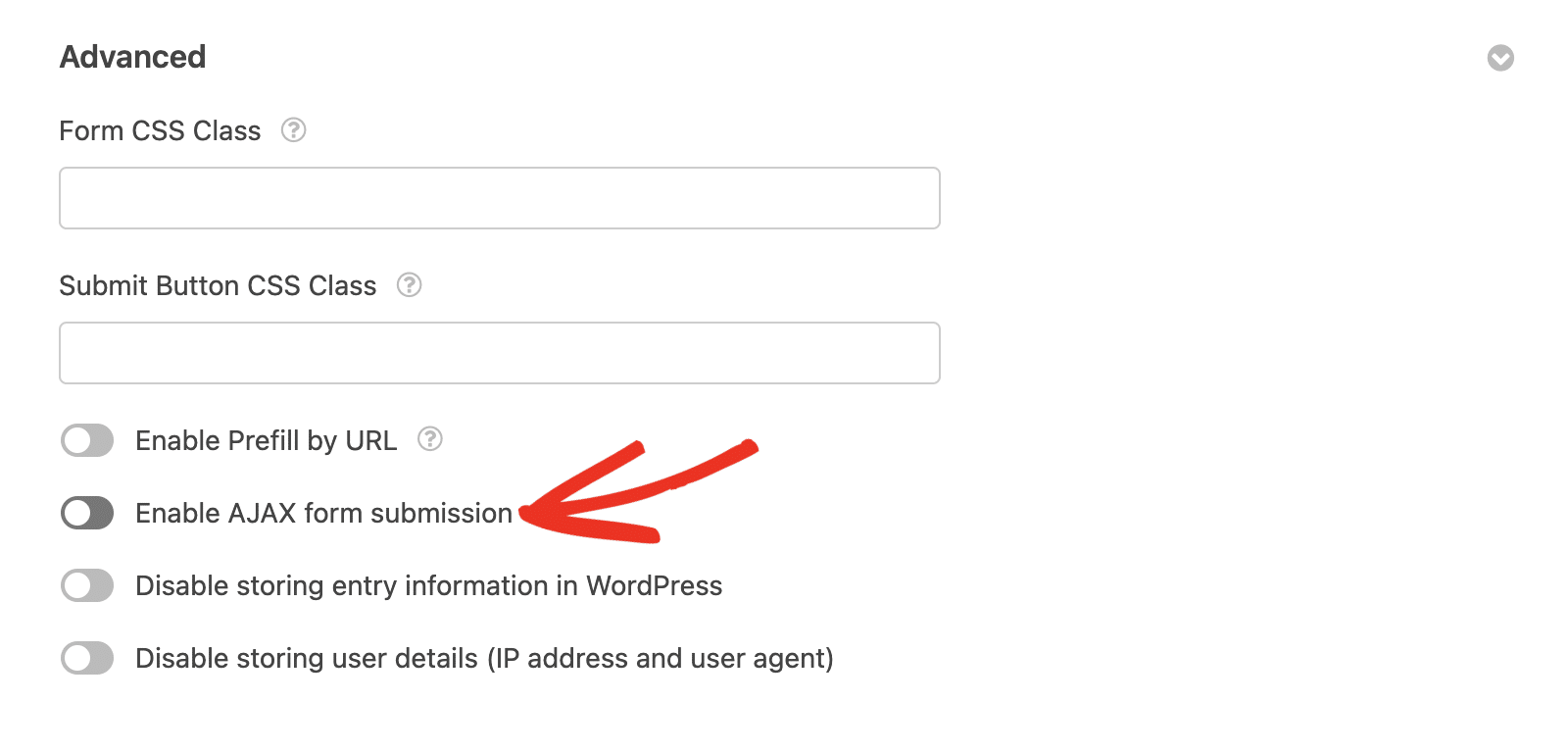
Schalten Sie hier die Option AJAX-Formularübermittlung aktivieren aus. Dieser Schritt ist wichtig, denn wenn er aktiviert ist, verhindert er, dass die Seite die Aktion erkennt. Infolgedessen wird Ihre Schaltfläche nicht angezeigt.

Aktivieren der Eingabevorschau (optional)
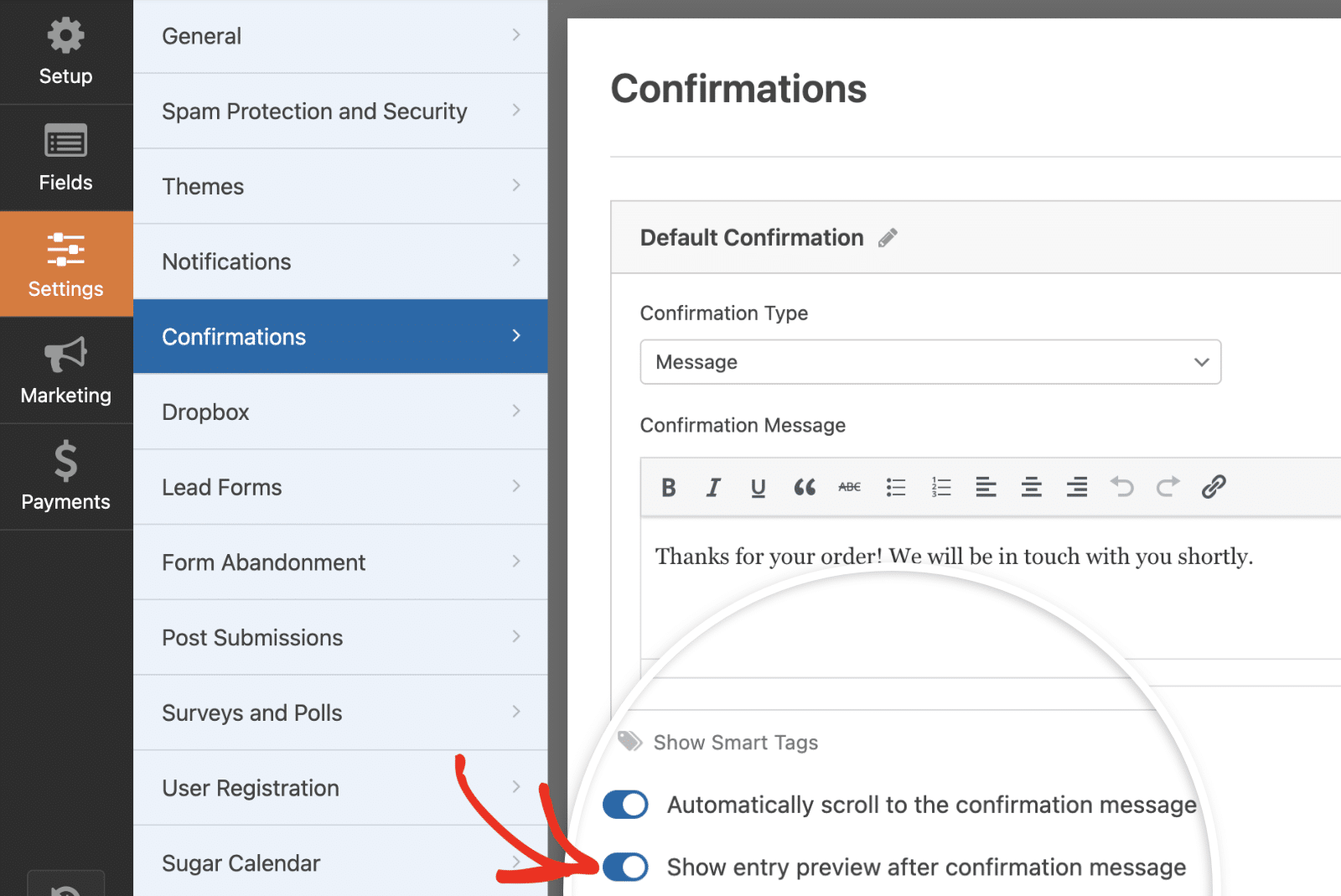
In diesem Tutorial wollen wir die Eintragsvorschau nach dem Absenden des Formulars anzeigen. Um diesen Schritt auszuführen (der völlig optional ist), navigieren Sie zu Einstellungen " Bestätigungen. Schalten Sie hier die Option Eintragsvorschau nach der Bestätigungsnachricht anzeigen auf ein.

Achten Sie darauf, dass Sie Ihre Änderungen nach der Aktualisierung des Formulars speichern.
Hinzufügen des Snippets
Jetzt ist es an der Zeit, das Snippet hinzuzufügen, das diese Schaltfläche einfügt, nachdem das Formular abgeschickt wurde. Wenn Sie Hilfe benötigen, wie und wo Sie Snippets zu Ihrer Website hinzufügen können, sehen Sie sich bitte dieses Tutorial an.
/*
* Add Stripe buy button embed code after form is submitted
*
* @link https://wpforms.com/developers/how-to-add-a-stripe-buy-button-after-confirmation/
*/
function wpf_dev_add_stripe_embed_button( $form_data, $fields, $entry_id ) {
// Below, we restrict output to 3116
// This ID will need to be updated
if ( absint( $form_data[ 'id' ] ) !== 3116 ) {
return;
}
// Below starts the JavaScript needed to create your button
// Remember to replace the button ID and publishable key to match your own Stripe account
// https://stripe.com/docs/payment-links/buy-button
?>
<script async
src="https://js.stripe.com/v3/buy-button.js">
</script>
<stripe-buy-button
buy-button-id="buy_btn_unique_to_your_own_stripe_account"
publishable-key="pk_test_vbMx6qBxSR49z9231ZNYVP7o00euSPrTfx"
>
</stripe-buy-button>
<?php
}
add_action( 'wpforms_frontend_output_success', 'wpf_dev_add_stripe_embed_button', 10, 3 );
Denken Sie daran, dass Sie im obigen Ausschnitt einige Dinge aktualisieren müssen, damit er zu Ihrer eigenen Website passt. Bitte aktualisieren Sie die 3116, damit sie mit Ihrer eigenen Formular-ID übereinstimmt. Bitte sehen Sie sich unser Tutorial an, wenn Sie Hilfe bei der Suche nach Ihrer Formular-ID benötigen.
Sie müssen auch die buy-button-id und den pulishable-key im obigen Snippet aktualisieren, um sicherzustellen, dass Sie diese Zahlungen erhalten. Die ID der Schaltfläche wird automatisch für Sie generiert, wenn Sie eine benutzerdefinierte Schaltfläche "Kaufen" in Ihrem Stripe-Konto erstellen. Wie Sie eine Kaufschaltfläche erstellen können, erfahren Sie in der Dokumentation von Stripe.
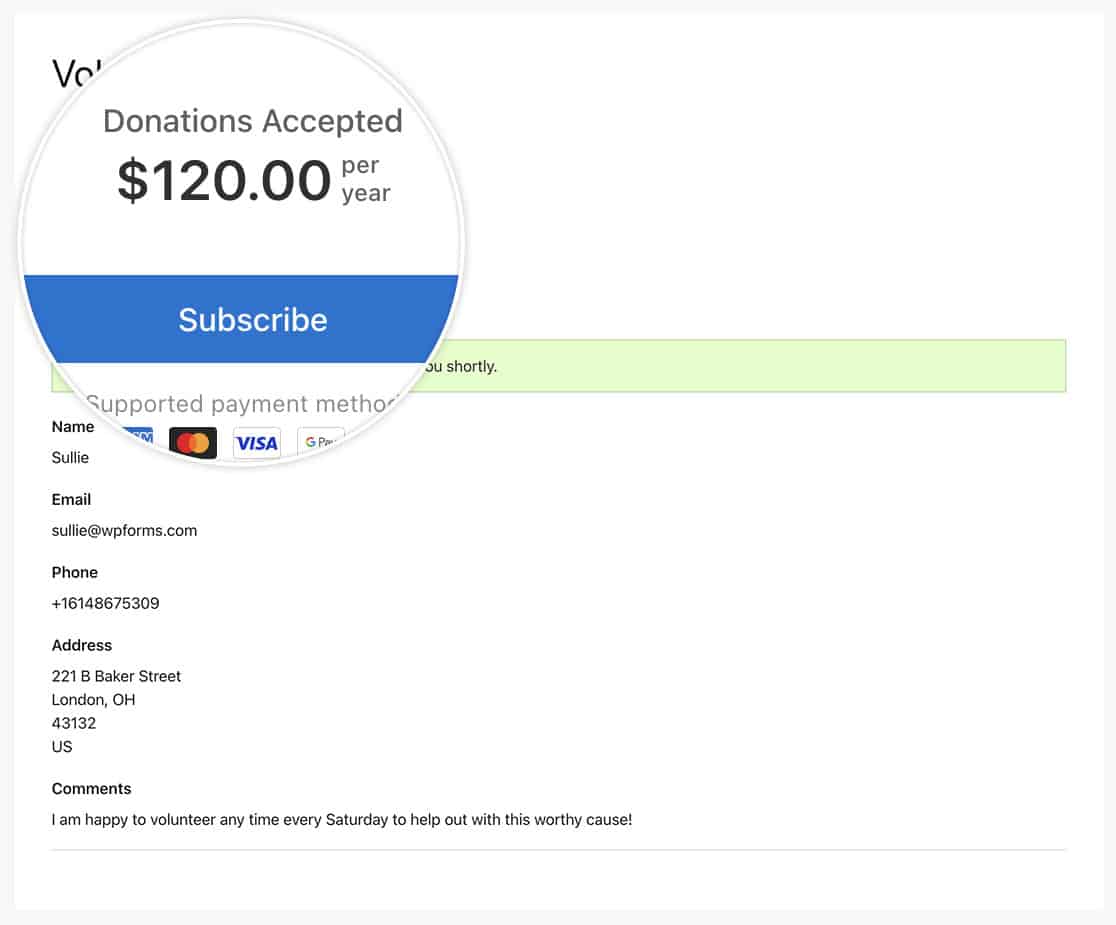
Wenn das Formular abgeschickt wird, sehen sie die Bestätigungsnachricht, die Informationen zur Eintragsvorschau und eine Schaltfläche, die zu Stripe für eine Zahlung/Spende verlinkt.

Das war's! Sie haben jetzt gelernt, wie man einen Stripe Buy Button zu Formularbestätigungen in WPForms hinzufügen.
Möchten Sie auch das Design der Bestätigungsnachricht ändern? Sehen Sie sich unsere Anleitung zum Entfernen der Gestaltung des Bestätigungsfeldes an.
Verwandte Seiten
Referenz der Aktion: wpforms_frontend_output_success
