AI Zusammenfassung
Einführung
Möchten Sie ein Farbauswahlfeld zu Ihrem Formular hinzufügen? Mit einem Snippet und benutzerdefinierten CSS- und CSS-Klassennamen können Sie dies erreichen, und wir begleiten Sie bei jedem Schritt auf diesem Weg!
Erstellen des Formulars
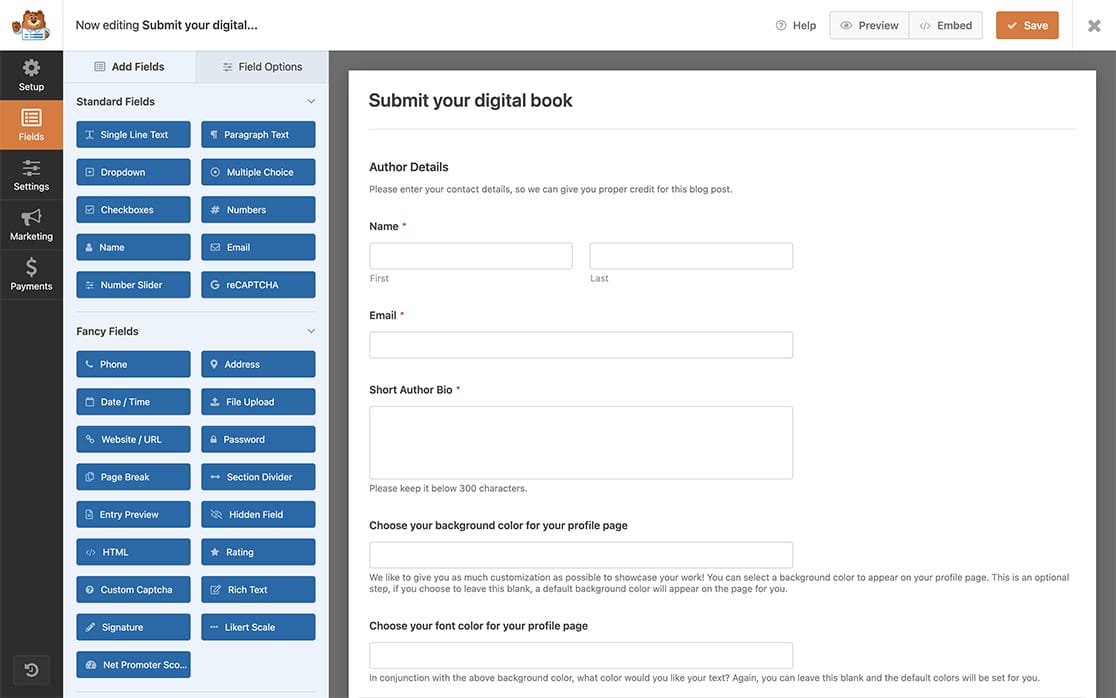
Zunächst müssen Sie Ihr Formular erstellen und die benötigten Felder hinzufügen. Fügen Sie für jedes Feld, das ein Farbwähler sein soll, ein einzeiliges Textfeld hinzu. In unserem Beispiel haben wir zwei dieser Felder hinzugefügt.

Wenn Sie Hilfe bei der Erstellung Ihres Formulars benötigen, lesen Sie bitte diese Dokumentation.
Erstellen eines Farbauswahlfelds
Sobald die einzeiligen Textfelder zu Ihrem Formular hinzugefügt wurden, müssen wir diesen Feldern mitteilen, dass sie Farbauswahlfelder sein werden.
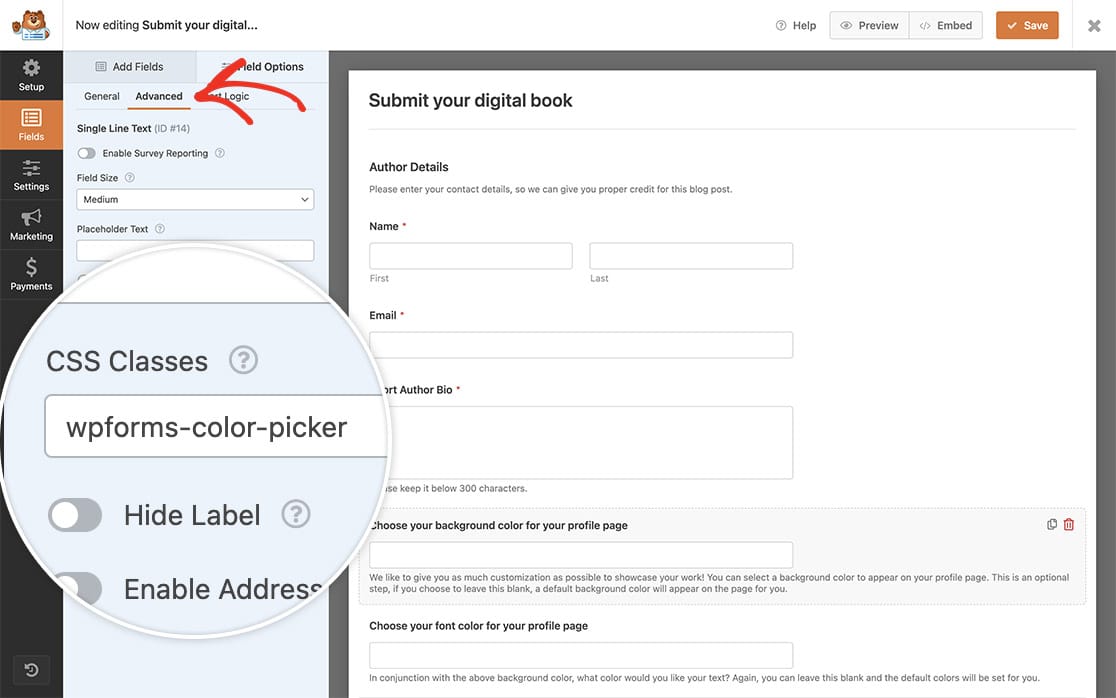
Um dies zu erreichen, klicken Sie auf eine der Einzeiliger Text die Sie hinzugefügt haben, und auf der Fortgeschrittene Registerkarte, hinzufügen wpforms-color-picker zum CSS-Klassen Feld.

Diesen Schritt wiederholen Sie für jedes Feld, das Sie als Farbwähler anzeigen möchten.
Hinzufügen des Snippets
Jetzt ist es an der Zeit, das Snippet zu Ihrer Website hinzuzufügen. Wenn Sie Hilfe benötigen, wie und wo Sie Snippets zu Ihrer Website hinzufügen können, sehen Sie sich bitte dieses Tutorial an.
/**
* Adding a color picker to your form
*
* @link https://wpforms.com/developers/how-to-add-a-color-picker-to-your-form/
*/
function wpf_dev_color_picker_field() {
?>
<style type="text/css">
#wpforms-cp-input {
border: none;
opacity: 0;
width: 100%;
height: 100%;
display: block;
}
#wpforms-color-picker-bg {
border-right: 1px solid #ccc;
height: 36px;
width: 36px;
left: 1px;
position: relative;
}
.wpforms-color-picker input[type=text] {
padding-left: 50px !important;
margin-top: -37px !important;
}
</style>
<script type="text/javascript">
jQuery(function($) {
if (typeof Inputmask == 'undefined') {
$( '<script>' ).attr({
'type': 'text/javascript',
'src': '/wp-content/plugins/wpforms/assets/lib/jquery.inputmask.min.js'
}).appendTo('head');
}
$( '.wpforms-color-picker' ).each(function() {
// Generate random hex color on page load
var randomColor = "#000000".replace(/0/g, function() {
return (~~(Math.random() * 16)).toString(16);
});
// Save current color picker container object in the loop
var $colorInputContainer = $(this);
// Add input mask to text input for color hex values only
Inputmask({
"mask": "\\#******",
"definitions": {
'*': {
validator: "[0-9A-Fa-f]"
}
}
}).mask($(this).find( 'input[type=text]' ));
// Set default random color value and append color input element before text input
$colorInputContainer.find( 'input[type=text]' )
.attr({
'data-rule-empty-blanks': 1,
'autocomplete': 'off',
'placeholder': '#______'
})
.before( '<div id="wpforms-color-picker-bg" style="background:' + randomColor + ';"><input id="wpforms-cp-input" type="color"/></div>' );
var $colorInput = $(this).find( '#wpforms-cp-input' );
// Change input color background and text value on color selection and hide input mask blank error
$colorInput.on( 'input', function() {
$(this).parent().css({
background: $(this).val()
});
$colorInputContainer.find( 'input[type=text]' ).val($(this).val().toUpperCase()).toggleClass( 'wpforms-error', false);
$colorInputContainer.find( 'label:last-child' ).hide();
$colorInput.attr( 'value', $(this).val());
});
// Change input color background if hex value is typed manually or pasted
$(this).find( 'input[type=text]' ).on( 'change paste keyup', function() {
$colorInputContainer.find( '#wpforms-color-picker-bg' ).css({
background: $(this).val()
});
$colorInput.attr( 'value', $(this).val()).change();
});
});
});
</script>
<?php }
add_action( 'wpforms_wp_footer_end', 'wpf_dev_color_picker_field', 10 );
Sobald das Snippet hinzugefügt wird, sucht es nach einem beliebigen Feld mit der CSS-Klasse wpforms-color-picker und verwandelt dieses Feld in eine Farbauswahl.
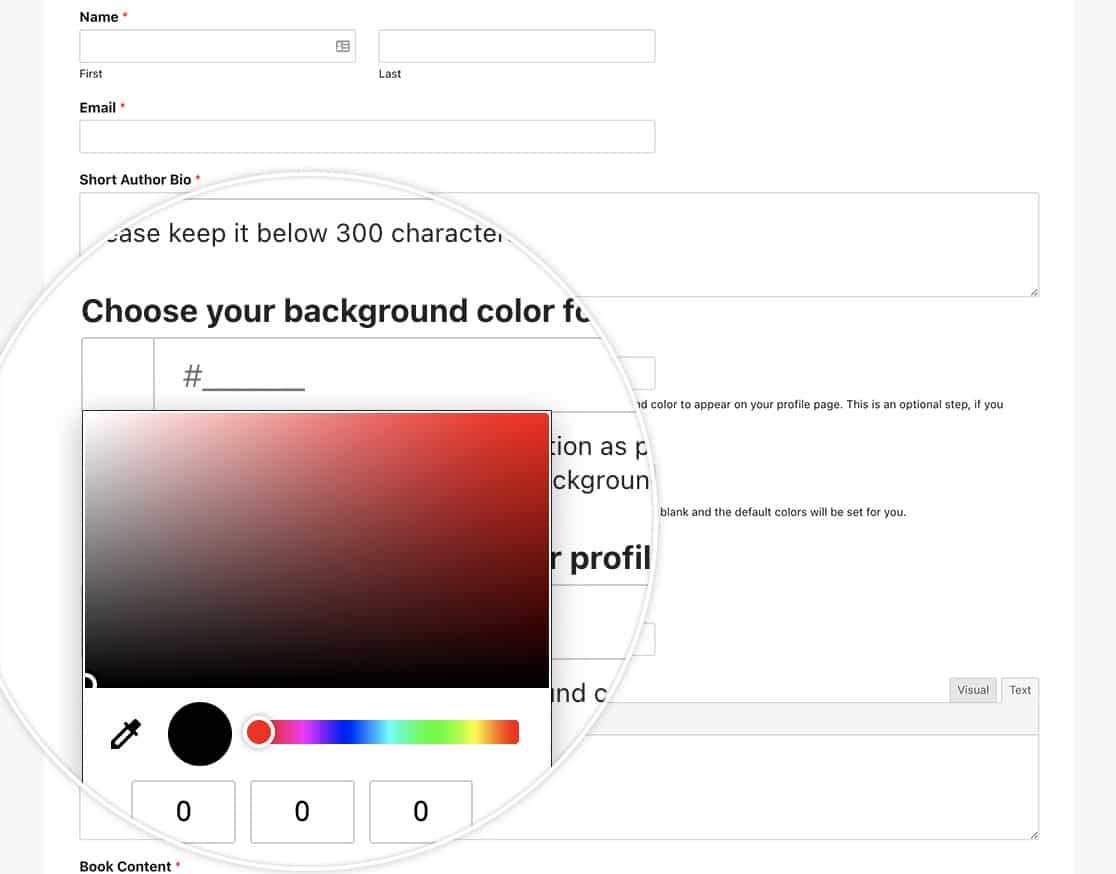
Wenn der Benutzer auf den Farbblock klickt und die Farbe durch Ziehen nach oben auswählt, wird der Hexadezimalwert innerhalb des Feldes und die Farbe selbst angezeigt.

Und das war's! Sie haben erfolgreich ein Farbauswahlfeld zu Ihrem Formular hinzugefügt! Möchten Sie CSS verwenden, um Ihre Section Divider zu gestalten? Werfen Sie einen Blick auf diesen Artikel über die Anpassung von WPForms Section Divider mit CSS.
