Introdução
Deseja ocultar os resultados vazios das enquetes geradas por meio do complemento WPForms Surveys and Polls? Por padrão, quando você ativa o relatório após o envio do formulário, todas as opções são exibidas, mesmo que não tenham recebido nenhum voto. Felizmente, com um simples ajuste de JavaScript, você pode personalizar esse comportamento. Este tutorial o guiará pelas etapas para ocultar os resultados vazios, fornecendo uma visão mais focada das preferências do seu público.
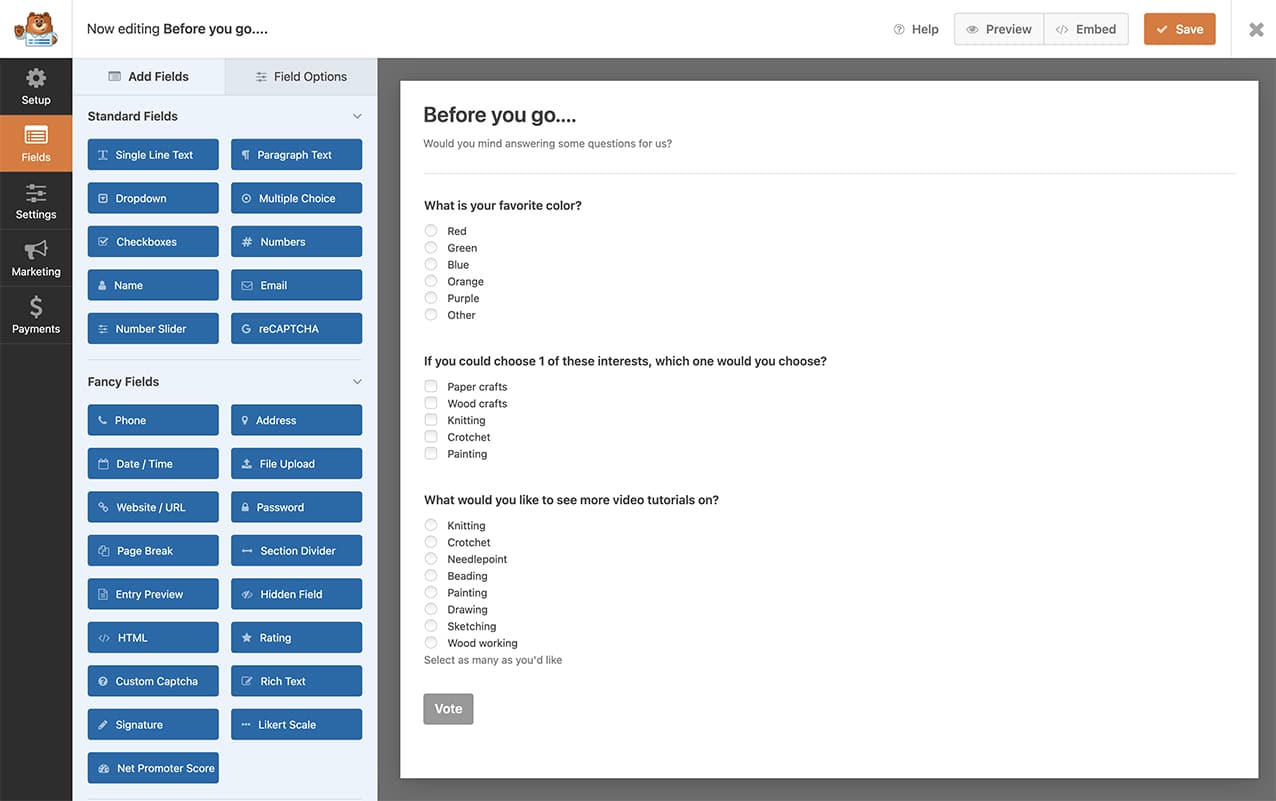
Criando seu formulário
Primeiro, você precisará criar o formulário e adicionar as perguntas da enquete. Se precisar de ajuda para criar esse tipo de formulário, consulte esta documentação.

Habilitação de AJAX
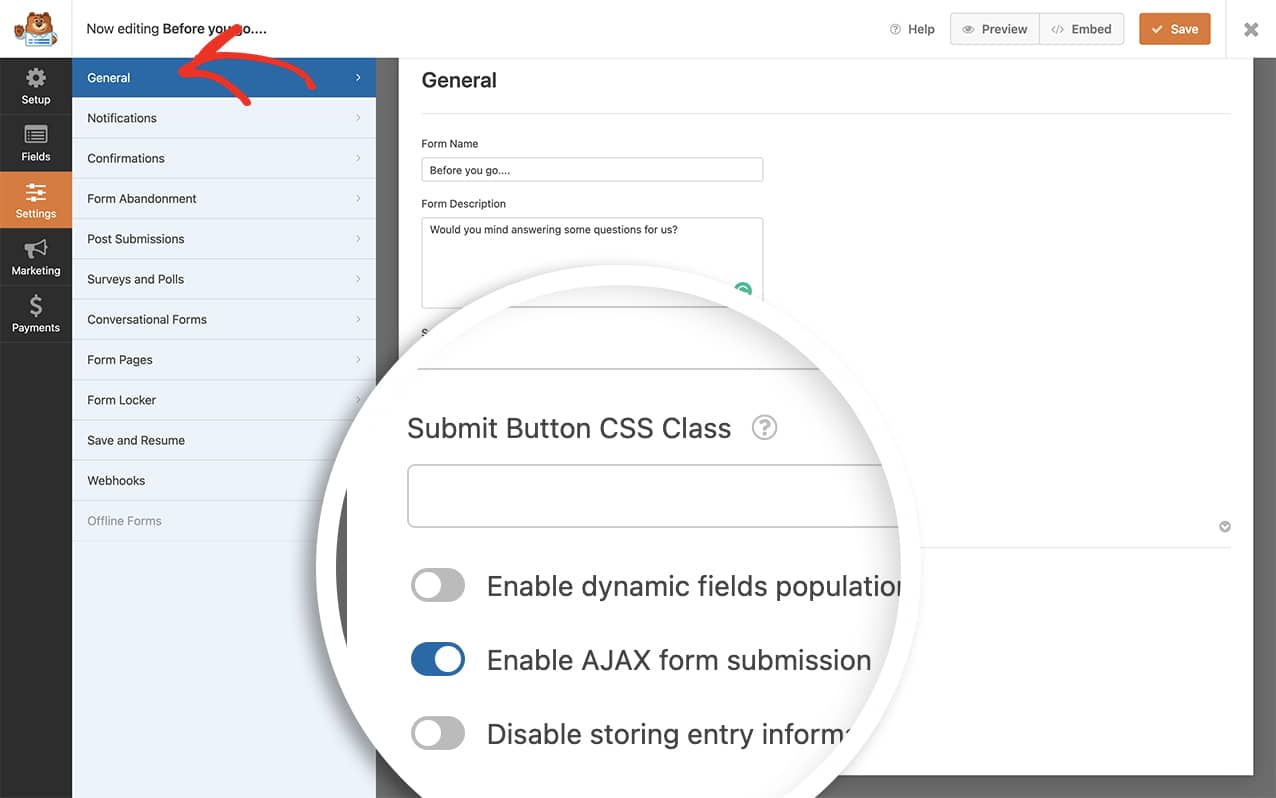
Em seguida, vá para Settings (Configurações ) no construtor de formulários. Na guia General (Geral ), clique na seta para abrir a guia Advanced (Avançado). Lá, alterne a opção Enable AJAX form submission para que ela seja ativada.

É importante garantir que essa etapa seja seguida ou o snippet não será executado. O snippet só será executado em formulários que tenham o AJAX ativado no envio do formulário.
Ativação de resultados de enquetes
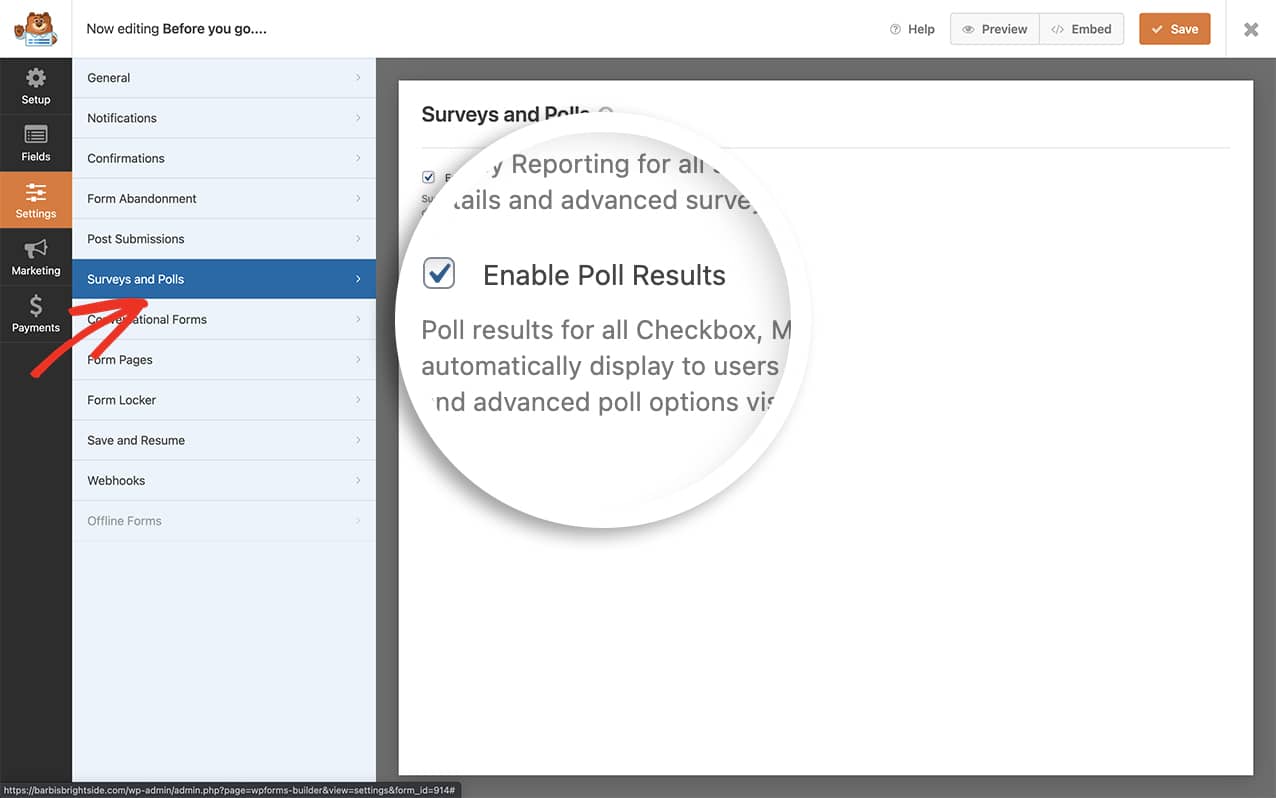
Depois de ativar o AJAX no envio do formulário, clique na guia Surveys and Polls (Pesquisas e enquetes ), certifique-se de que a opção Enable Poll Results (Ativar resultados da enquete ) esteja marcada e clique em Save (Salvar) para salvar o formulário.

Adicionando o snippet
Por fim, é hora de adicionar o snippet que ocultará os resultados da pesquisa.
Se precisar de ajuda sobre como adicionar snippets ao seu site, consulte este tutorial.
/**
* Hide the poll results if empty
*
* @link https://wpforms.com/developers/how-to-hide-empty-poll-results/
*/
function wpf_dev_hide_empty_poll_results() {
?>
<script>
jQuery(function($){
$( '.wpforms-container' ).on( 'wpformsAjaxSubmitSuccessConfirmation', function(e) {
$( '.wpforms-poll-answer' ).each( function() {
if ( $(this).find('.wpforms-poll-answer-percent span').text() === "0%" ) {
$(this).hide();
}
})
})
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_hide_empty_poll_results', 10 );
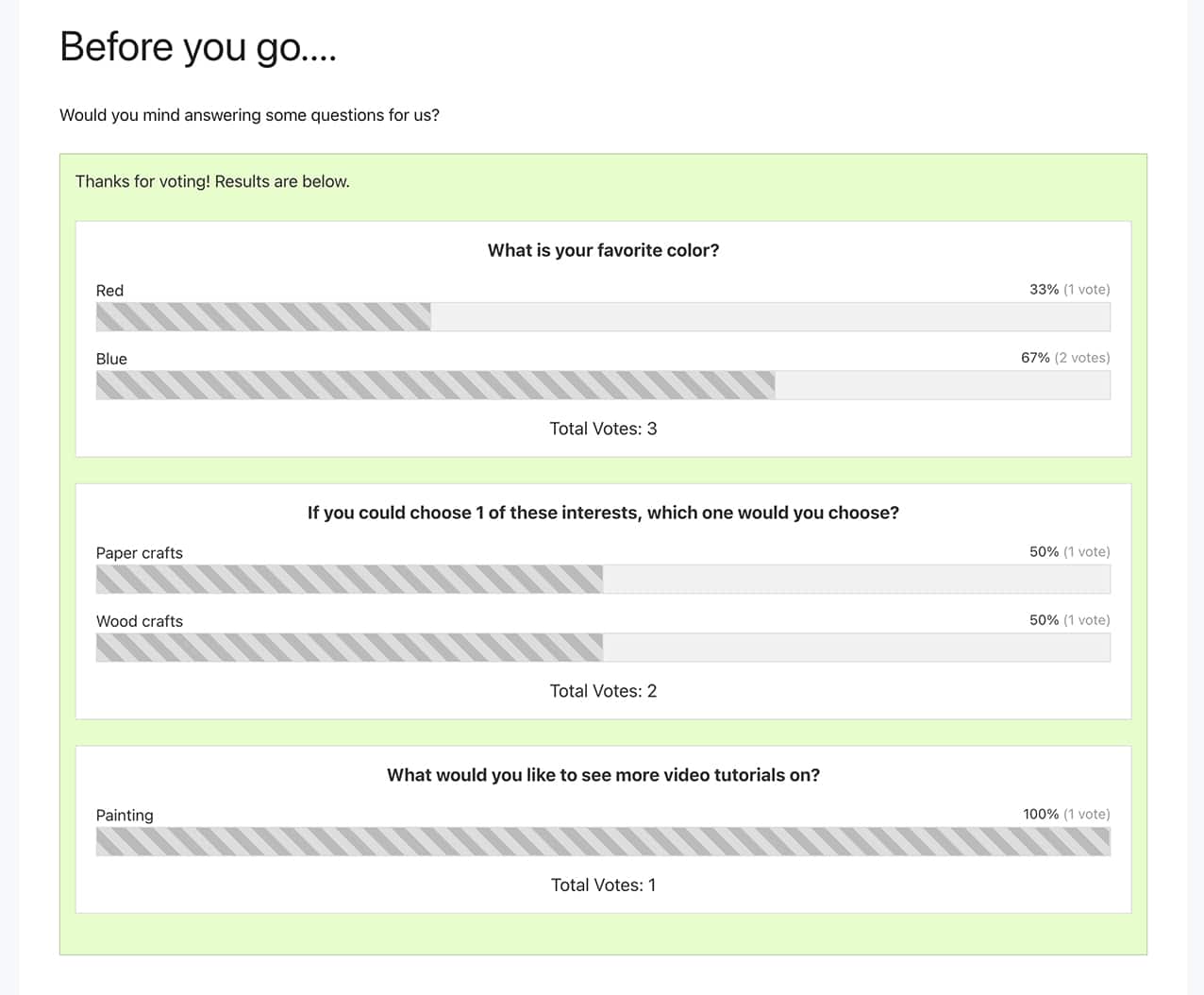
Qualquer opção de qualquer pergunta do formulário que seja 0% não será exibida nos resultados da enquete. Quando o formulário for enviado, os usuários verão apenas os resultados que receberam votos.

E isso é tudo o que você precisa! Gostaria de estilizar também a página de resultados da enquete? Confira nosso artigo sobre Como estilizar a tela de confirmação dos resultados da enquete.
Relacionado
Referência da ação: wpforms_wp_footer_end
