Gostaria de exibir uma imagem após seu formulário? Com um pequeno trecho de PHP, você pode adicionar facilmente sua imagem, um vídeo ou uma mensagem logo abaixo do botão Enviar.
Neste tutorial, vamos orientá-lo nas etapas de como fazer isso.
Criando o formulário
Primeiro, você precisará criar um novo formulário ou editar um já existente para acessar o construtor de formulários. No criador de formulários, vá em frente e adicione os campos necessários ao formulário.

Adicionando o snippet
Esse snippet de código pode ser usado para adicionar qualquer coisa abaixo do formulário. Você pode adicionar uma imagem, um vídeo ou apenas texto. Para adicionar nossa imagem após o botão Submit, você precisará copiar e colar esse snippet em seu site.
Se precisar de ajuda para adicionar snippets ao seu site, consulte este tutorial.
Em nosso exemplo, estamos limitando esse snippet apenas ao ID de formulário 999. Você precisará substituir esse ID pelo ID do formulário que deseja direcionar. Se não tiver certeza de qual é o ID do formulário e precisar de ajuda para encontrá-lo, consulte este tutorial.
/**
* Output something after your form(s).
*
* @link https://wpforms.com/developers/how-to-display-an-image-after-your-form/
*/
function wpf_dev_frontend_output_after( $form_data, $form ) {
// Optional, you can limit to specific forms. Below, we restrict output to
// form #999.
if ( absint( $form_data[ 'id' ] ) !== 999 ) {
return;
}
// Run code or see example echo statement below.
echo '<img src="'.get_template_directory_uri().'/images/secured-site.jpg" alt="Verified by Visa" width="80" height="80">';
}
add_action( 'wpforms_frontend_output_after', 'wpf_dev_frontend_output_after', 10, 2 );
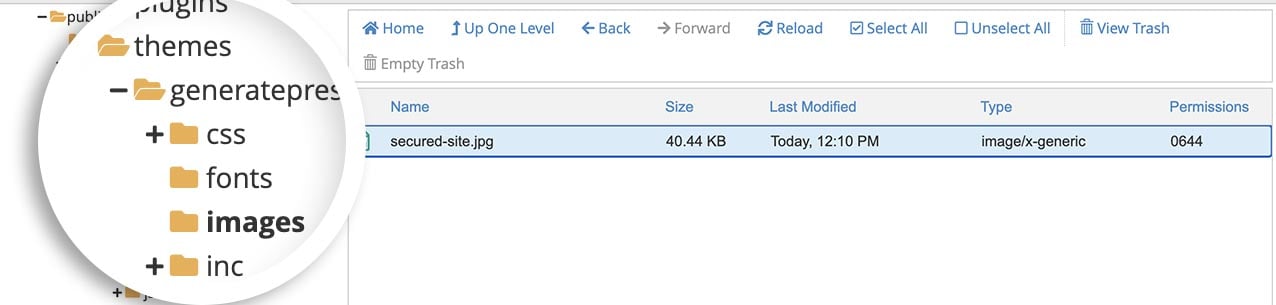
O código acima src="'.get_template_directory_uri().'/images/ procura um diretório (uma pasta) em seu servidor chamado imagens dentro do diretório do tema. Portanto, a imagem precisa estar na pasta de imagens em seu servidor.

Como alternativa, você pode simplesmente carregar uma imagem na biblioteca de mídia do seu site e atualizar o valor após src= com o URL da imagem. Veja como ficará o snippet atualizado se você usar uma imagem da biblioteca de mídia do WordPress.
/**
* Output something after your form(s).
*
* @link https://wpforms.com/developers/how-to-display-an-image-after-your-form/
*/
function wpf_dev_frontend_output_after( $form_data, $form ) {
// Optional, you can limit to specific forms. Below, we restrict output to
// form #999.
if ( absint( $form_data[ 'id' ] ) !== 999 ) {
return;
}
// Run code or see example echo statement below.
echo '<img src="http://myexamplesite.com/wp-content/uploads/2021/01/image-name.jpg " alt="Verified by Visa" width="80" height="80">';
}
add_action( 'wpforms_frontend_output_after', 'wpf_dev_frontend_output_after', 10, 2 );

Perguntas frequentes
Estas são as respostas para algumas das principais perguntas que recebemos sobre a adição de imagens após o botão de envio no WPForms.
P: Como posso exibir um texto com um link após o formulário?
R: Se quiser apenas exibir algum texto com um link, você pode usar este snippet.
Neste exemplo, exibiremos uma mensagem "Powered by Stripe" com um link que abrirá uma nova janela para o Stripe.
/**
* Output Text after your form(s).
*
* @link https://wpforms.com/developers/wpforms_frontend_output_after/
*/
function wpf_dev_frontend_output_after_display_text( $form_data, $form ) {
// Optional, you can limit to specific forms. Below, we restrict output to
// form #999.
if ( absint( $form_data[ 'id' ] ) !== 999 ) {
return;
}
// Run code or see example echo statement below.
echo _e( '<p> Powered by <strong> <a href="https://stripe.com/" target="_blank">Stripe</a> </strong> | <a href="link-to-terms" target="_blank">Terms and Privacy!</a>.', 'plugin-domain' );
}
add_action( 'wpforms_frontend_output_after', 'wpf_dev_frontend_output_after_display_text', 10, 2 );
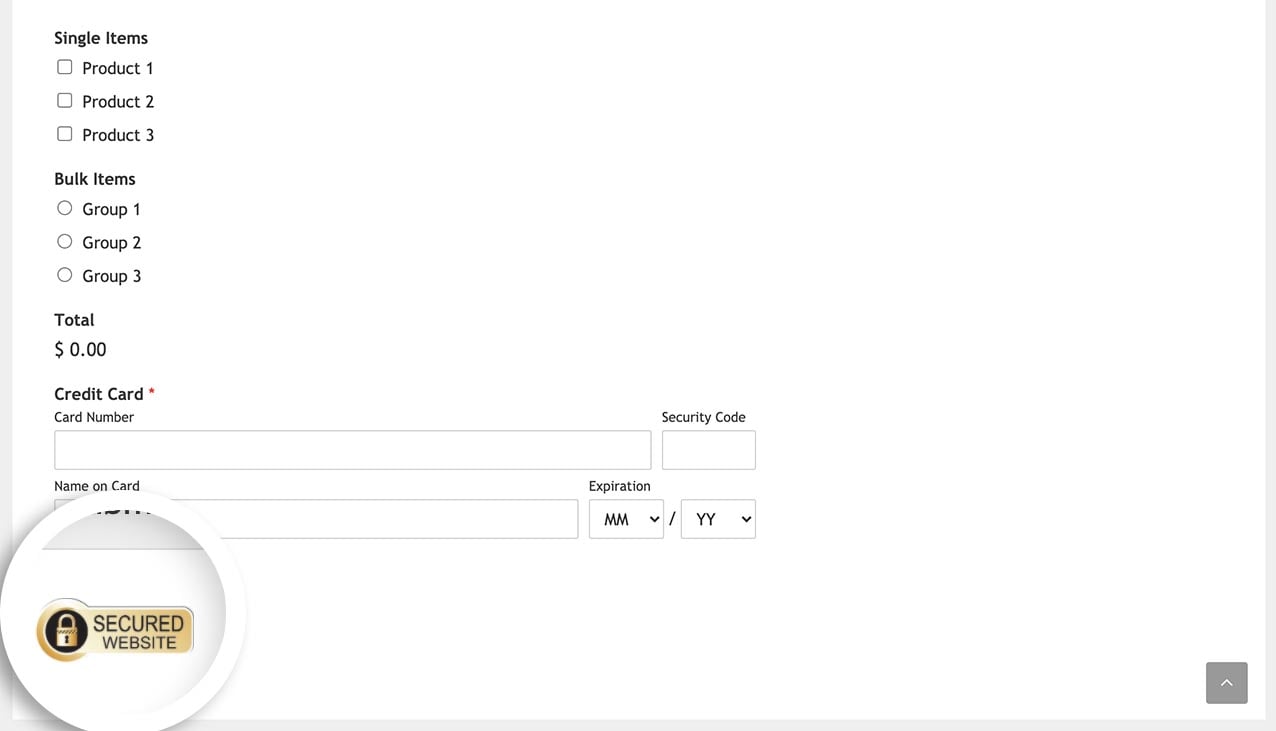
Pronto! Você adicionou com sucesso uma imagem após seu formulário.
Em seguida, você gostaria de alterar a imagem de pré-carregamento que é exibida quando você clica em enviar? Dê uma olhada em nosso artigo sobre como alterar o ícone do pré-carregador ao enviar.
Relacionado
Referência da ação: wpforms_frontend_output_after
