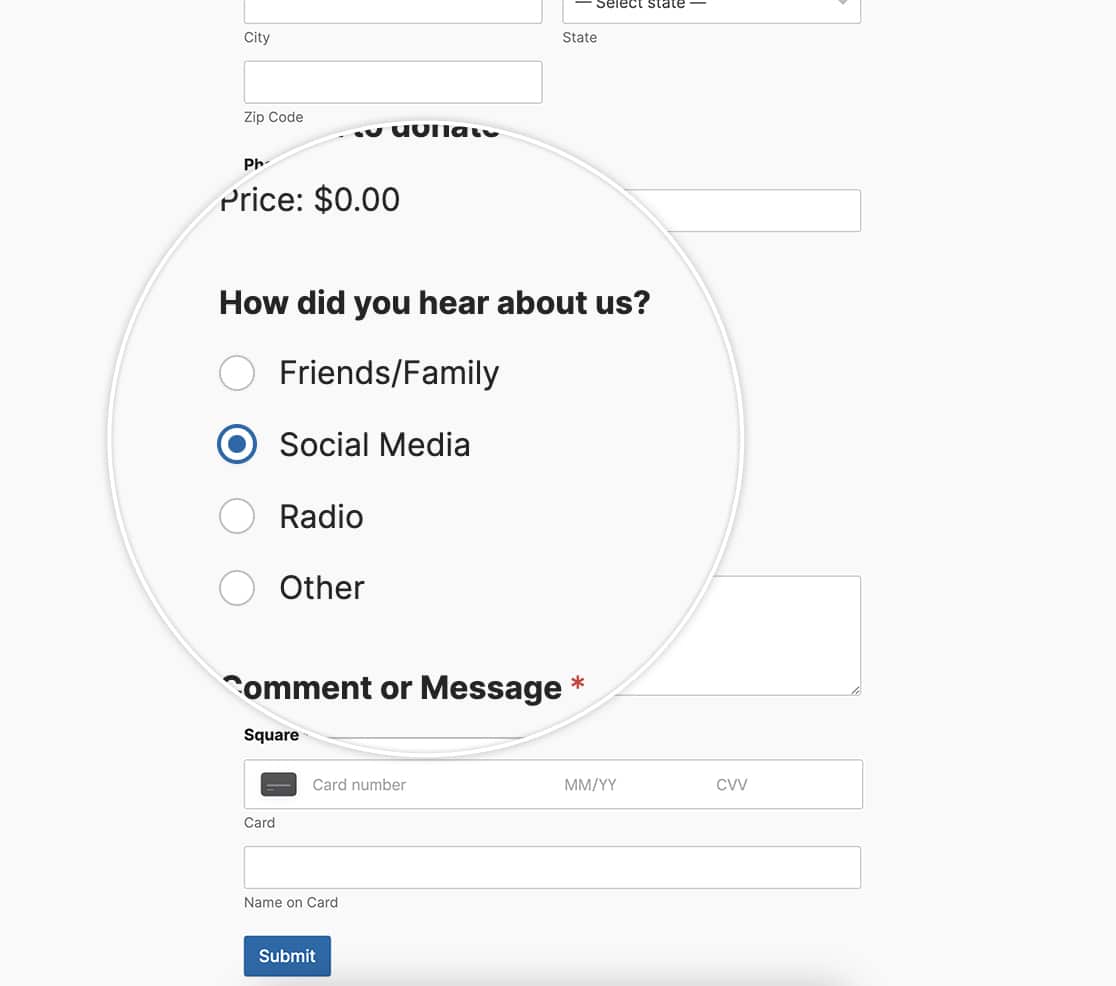
Você gostaria de personalizar a cor do campo Múltipla escolha? Por padrão, esse campo usará o estilo padrão da Web para exibir o campo em seu formulário. Neste artigo, mostraremos a você como é fácil fazer isso com o poder do CSS!

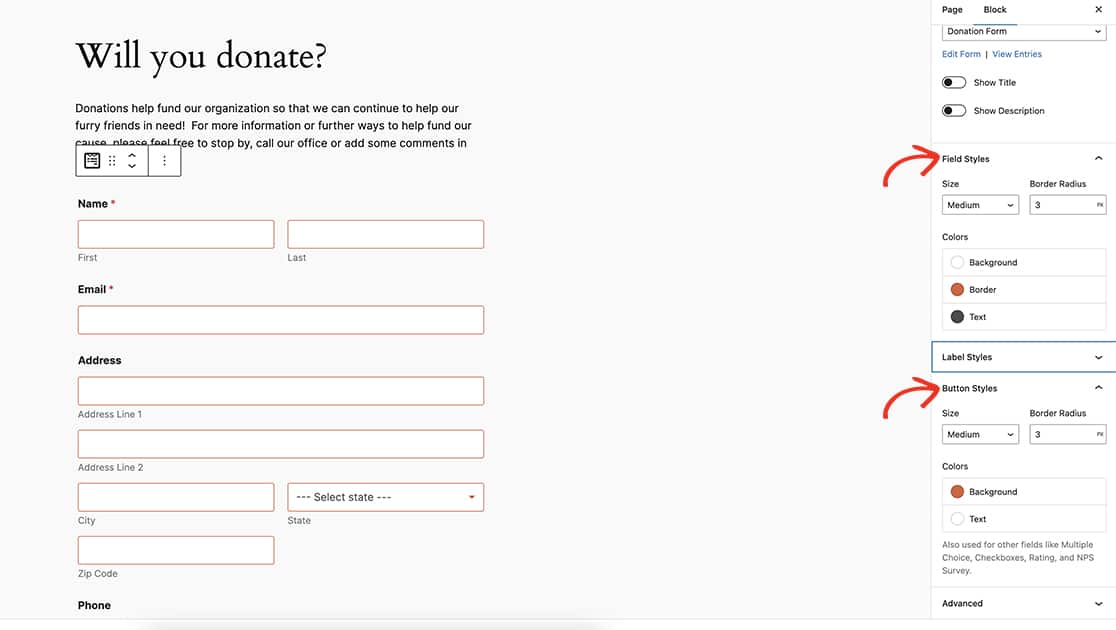
No entanto, se estiver usando o WPForms Block Editor, você poderá ajustar facilmente esses estilos sem a necessidade de CSS personalizado. Para saber mais sobre isso, dê uma olhada neste guia útil. Ao alterar os estilos de campo e de botão, você pode conseguir exatamente o mesmo no editor de blocos que consegue com o CSS personalizado neste artigo.

O uso do Button Styles do editor de blocos não apenas altera o botão Enviar e o campo Múltipla escolha, mas também altera as cores do campo Caixa de seleção.
Neste artigo, trabalharemos com a magia do CSS personalizado para fazer essas alterações.
Criando o formulário
Para começar, você criará o formulário e adicionará os campos necessários, que incluirão pelo menos um campo de múltipla escolha.
Se precisar de ajuda para criar seu formulário, você pode consultar facilmente este guia útil.
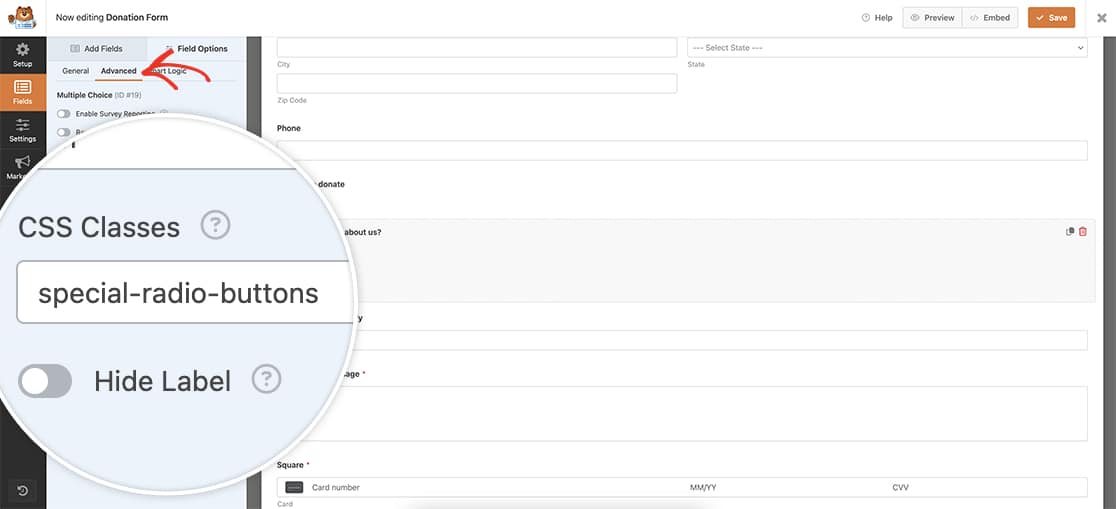
Depois de adicionar o Múltipla escolha clique no campo Avançado e dentro da guia Classes CSS adicionar special-radio-buttons. Usaremos isso como um acionador para chamar nosso CSS personalizado.

Personalização do estilo do campo Múltipla escolha
Depois de salvar o formulário, você poderá adicionar seu CSS. Se não tiver certeza de onde ou como adicionar CSS personalizado ao seu site, consulte este tutorial para obter ajuda.
.special-radio-buttons input[type=radio] {
-webkit-appearance: none !important;
appearance: none !important;
background-color: #ffffff !important;
margin: 0 !important;
color: #e27730 !important;
width: 1.15em !important;
height: 1.15em !important;
border: 0.15em solid #e27730 !important;
border-radius: 50% !important;
transform: translateY(-0.075em) !important;
display: grid !important;
place-content: center !important;
}
.special-radio-buttons input[type=radio]:checked:before {
transform: scale(1) !important;
}
.special-radio-buttons input[type=radio]:before {
content: "" !important;
border-radius: 50% !important;
transform: scale(0) !important;
transition: 120ms transform ease-in-out !important;
box-shadow: inset 1em 1em #e27730 !important;
border: 1px solid #e27730 !important;
}
.special-radio-buttons input[type=radio]:checked:after {
background-color: #e27730 !important;
}
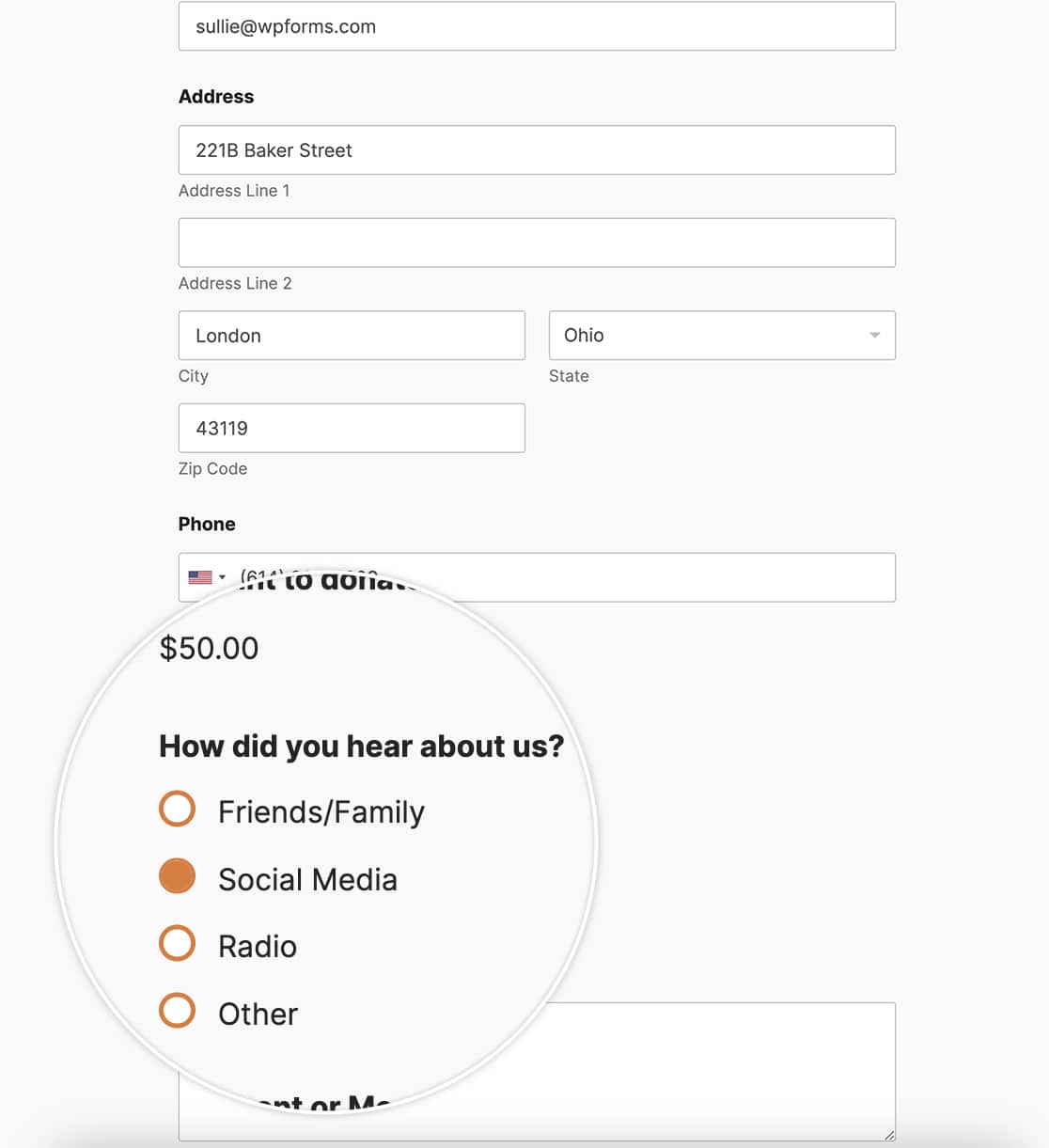
Esse CSS alterará a cor da borda e da seleção para #e27730 mas também adicionará uma pequena animação à medida que as seleções forem feitas.

Se você usar o estilo do editor de blocos ou o CSS personalizado, poderá personalizar facilmente as cores do campo Múltipla escolha. Você sabia que também pode transformar as opções do campo Múltipla escolha para que se pareçam com botões? Dê uma olhada em nosso tutorial sobre Como personalizar campos de caixa de seleção e de rádio para que se pareçam com botões.
