Deseja eliminar o espaço extra ao redor das imagens ao utilizar as opções de imagem nos campos de formulário Caixa de seleção ou Múltipla escolha? Com apenas algumas linhas de CSS, você pode fazer isso sem esforço, e estamos aqui para orientá-lo durante o processo!
Criando o formulário
Primeiro, comece criando seu formulário no WPForms. Depois de criar o formulário, adicione os campos necessários, inclusive o campo Múltipla escolha, que servirá de base para nossa configuração de Image Choices.
Se não tiver certeza de como configurar o Image Choices, consulte nossa documentação sobre como adicionar o Image Choices ao WPForms. Basta clicar aqui para obter instruções detalhadas.

Remoção de espaços em branco
Se você não tiver certeza de como ou onde adicionar CSS ao seu site, consulte este tutorial para obter orientação.
Para todos os formulários
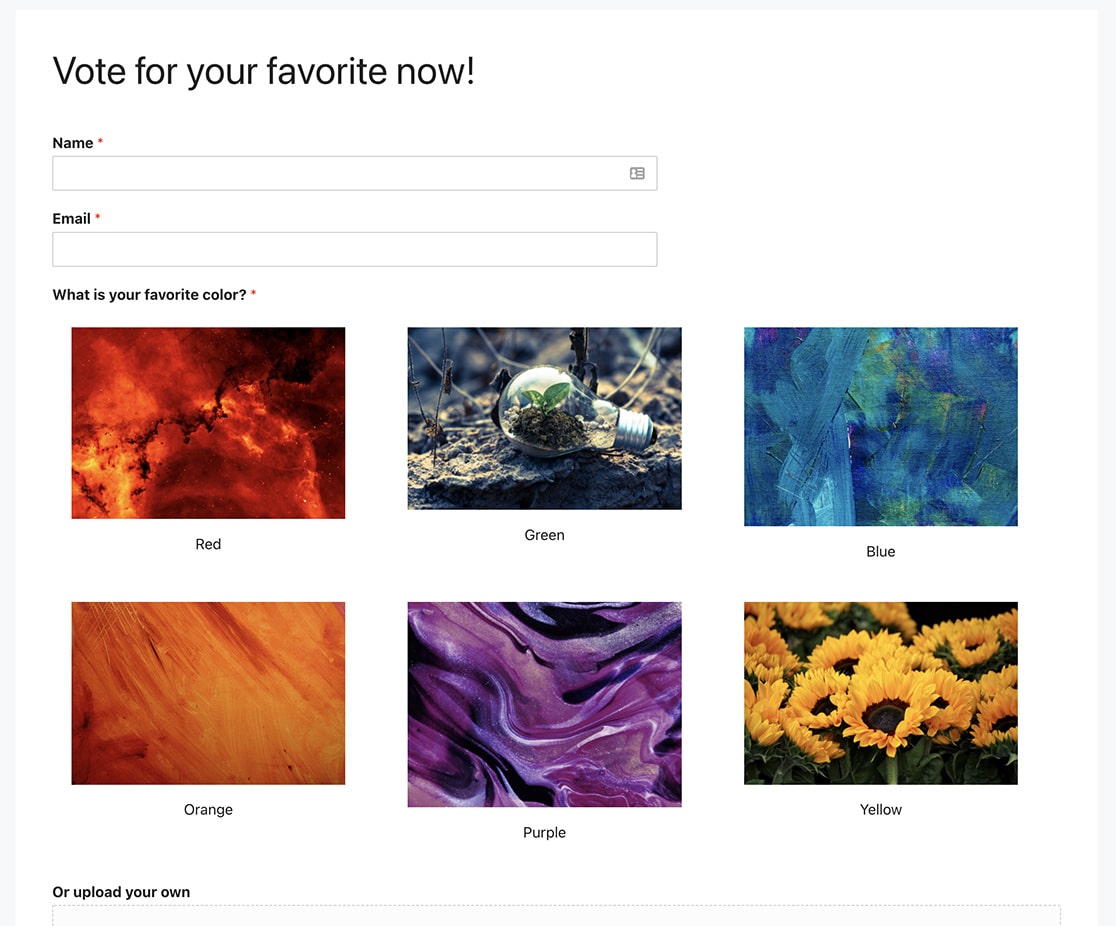
Por padrão, quando você adiciona Image Choices ao seu formulário, aparece um espaço em branco ao redor da imagem devido ao preenchimento do CSS. Esse espaço em branco pode ser visto na imagem abaixo:

Para remover esse espaço em branco, você precisará copiar e colar o seguinte código CSS em seu site:
span.wpforms-image-choices-label {
display: none !important;
}
.wpforms-field-label-inline {
line-height: 0 !important;
}
label.wpforms-field-label-inline {
padding: 0 !important;
}
Esse código CSS não apenas removerá o espaço em branco ao redor das imagens, mas também ocultará os rótulos associados a cada imagem, permitindo que as imagens sejam independentes.

Para um formulário específico
Para remover esse espaço em branco do ID do formulário 1328Se você não tiver o código CSS, precisará copiar e colar o seguinte código CSS em seu site:
form#wpforms-form-1328 span.wpforms-image-choices-label {
display: none !important;
}
form#wpforms-form-1328 .wpforms-field-label-inline {
line-height: 0 !important;
}
form#wpforms-form-1328 label.wpforms-field-label-inline {
padding: 0 !important;
}
Você precisará atualizar o 1328 acima para corresponder ao seu próprio ID de formulário. Se não tiver certeza de onde encontrar o ID do formulário, Leia este artigo para obter mais assistência.
E é isso! Você removeu com sucesso o espaço em branco ao redor das imagens em seu formulário. Por que não dar uma olhada em mais artigos sobre como estilizar as Image Choices? Dê uma olhada em nosso artigo sobre Como personalizar os rótulos das opções de imagem.
