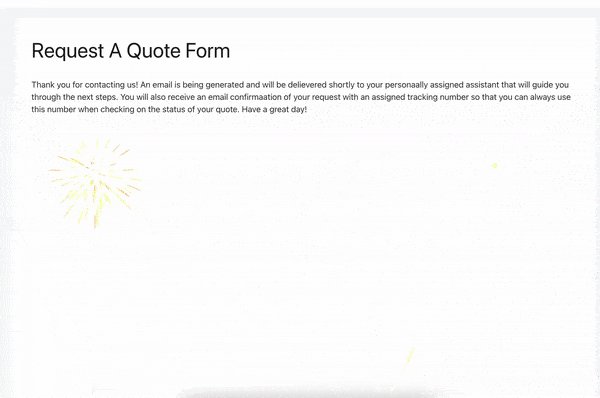
Gostaria de tornar a mensagem de confirmação do seu formulário mais envolvente? Ao adicionar uma animação de confete, você pode criar uma experiência empolgante e memorável quando os usuários enviarem o formulário com sucesso.
Este guia mostrará como implementar animações de confete e fogos de artifício em suas mensagens de confirmação.
Configuração de seu formulário
Primeiro, você precisará criar o formulário. Para os fins deste tutorial, adicionaremos um formulário de contato simples com os campos de formulário Nome, E-mail e Texto do parágrafo.
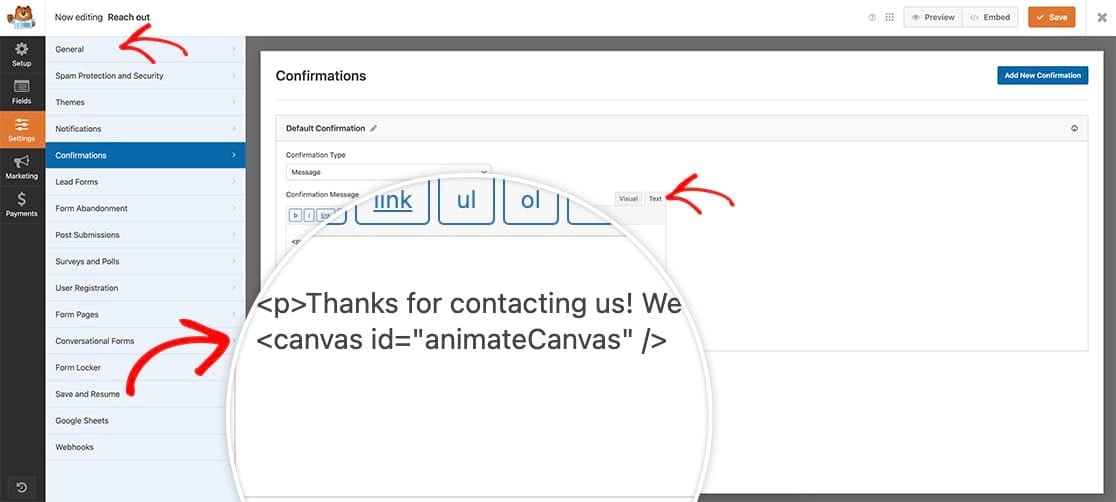
Depois de adicionar seus campos, clique no botão Configurações e, em seguida, clique em Confirmações. Dentro do Mensagem de confirmação basta adicionar <canvas id="animateCanvas" />.

Adicionar esse elemento de tela e ID significa que podemos controlar onde esse confete aparecerá. Queremos que ele apareça apenas na mensagem de confirmação, portanto, estamos adicionando um elemento que podemos direcionar especificamente em nosso snippet de código.
Adição de estilos de tela
Adicione este CSS ao seu site para posicionar corretamente a animação. Se você não tiver certeza de como adicionar CSS personalizado, consulte nosso guia sobre como adicionar CSS ao WordPress.
canvas#animateCanvas {
position: fixed;
top: 0;
left: 0;
z-index: 1000; /* ensure canvas is above other content */
pointer-events: none; /* allow clicks to pass through the canvas */
}
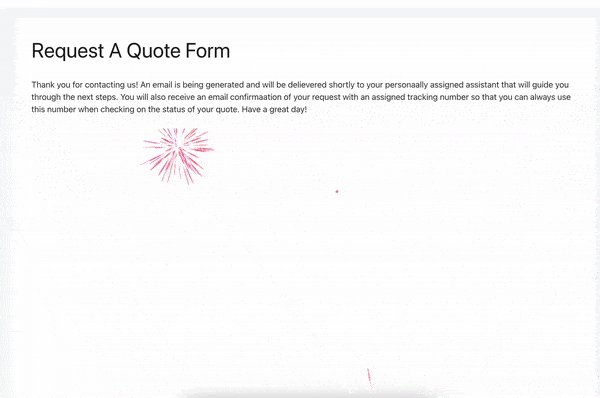
Adição da animação de confete
Agora é hora de adicionar o snippet de código que fará a mágica acontecer. Se não tiver certeza de como adicionar código personalizado, consulte nosso guia sobre como adicionar trechos de código ao WordPress.
Personalização da animação
Você pode modificar esses valores no código para personalizar a animação:
- SPRITE_WIDTH: Largura das peças de confete
- SPRITE_HEIGHT: Altura das peças de confete
- PAPER_LENGTH: Quantidade de confete
- ROTATION_RATE: Velocidade de rotação
- CORES: Variedade de cores de confete
- DURATION: Duração da animação (em milissegundos)
- COMPRIMENTO: Quantidade total de peças de confete

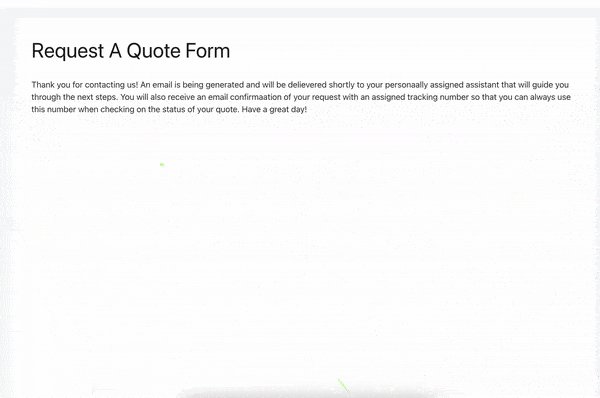
Alternativa: Animação de fogos de artifício
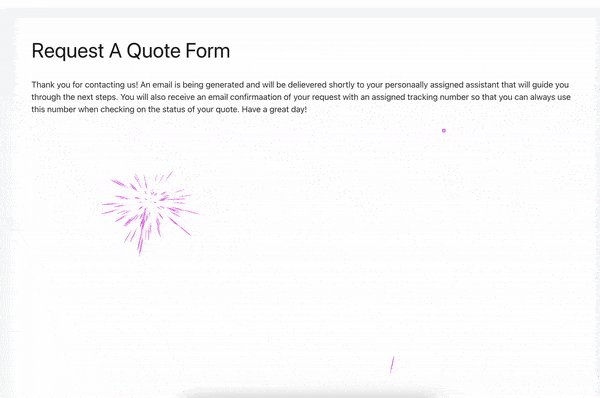
Para obter um efeito de fogos de artifício em vez de confete, substitua o código de confete pelo código de animação de fogos de artifício (consulte o código completo na documentação acima). O processo de configuração permanece o mesmo.

E isso é tudo o que você precisa! Agora você adicionou com êxito uma animação de confete à sua mensagem de confirmação. Gostaria de adicionar um pouco de neve? Confira nosso tutorial sobre Como adicionar uma animação de neve caindo à sua mensagem de confirmação.
