Do you want to learn to style contact forms in WordPress?
Matching your contact form style to your WordPress site theme used to involve CSS knowledge and was understandably intimidating. That’s no longer the case with WPForms’ form styling options.
Now you can style forms with no CSS required!
In this post, we’ll show you the easiest, fastest way to change your WordPress contact form style.
Create Your WordPress Form Now
How Do I Customize a Contact Form in WordPress?
The best and easiest way to customize a contact form in WordPress is to use a form builder plugin with easy form styling options, like WPForms.
You don’t need to know CSS or have any technical knowledge to create and style a beautiful form in WPForms. All it takes is a few clicks. The same style can be applied to any form on your site, so matching styles is a breeze.
How to Style Contact Forms in WordPress
Now that you know our styling tool is the best and easiest styler for WPForms, let’s break it down step by step.
In This Article
1. Install & Activate WPForms
First, you’ll want to install the WPForms plugin if you don’t already have it.
Form styling is available with all versions of WPForms, including WPForms Lite (the best free form builder).

Need some help with this step? Check out this guide for beginners on how to install a WordPress plugin.
The next step depends on which version of WPForms you’re running.
- For new users installing WPForms 1.8.1 and later, skip to step 3.
- If you installed WPForms prior to the 1.8.1 release, you’ll need to enable modern markup. Simply continue on below to see how.
Are you an Elementor user? WPForms supports no-code form styles for Elementor. This allows even more powerful style customizations for your form.
2. Enable Modern Markup
If you had at least one form on your website before updating to WPForms 1.8.1, you must enable modern markup.
To do that, navigate to the General tab in the WPForms settings menu.

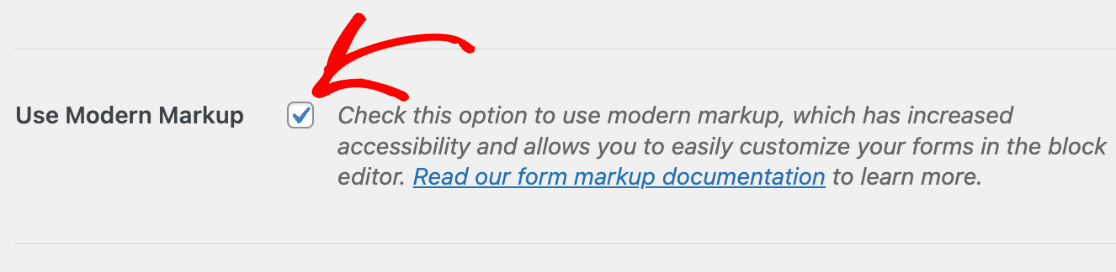
On that page, check the box to Use Modern Markup.

Don’t forget to save your settings once you’ve completed this step.
3. Create Your Form
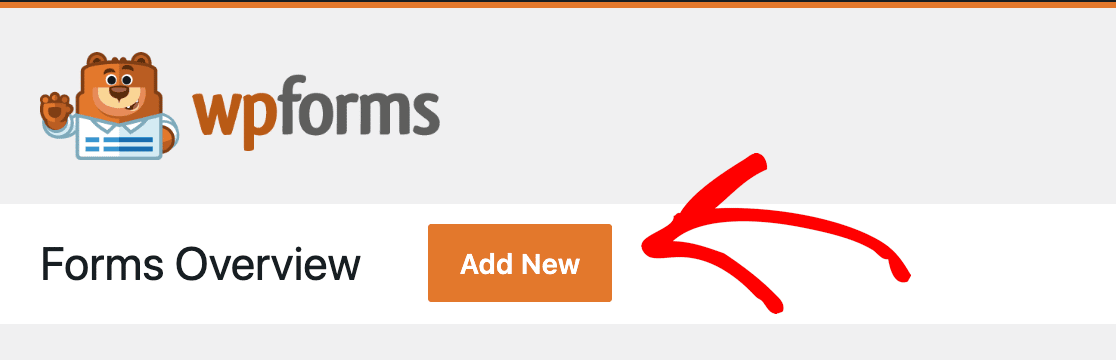
Now it’s time to create your form! Click on the Add New button from your forms overview to get started.

There are hundreds of form templates for marketing and various other functions that you can use. You can also create your form completely from scratch if you like.
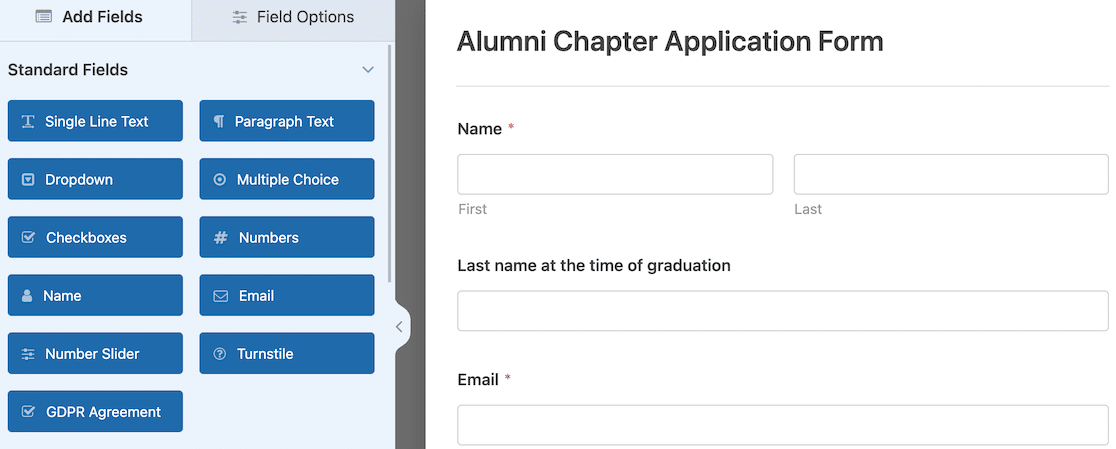
Once you make your selection, you can build or customize your form in the user-friendly WPForms drag-and-drop builder.

Need a little guidance? No sweat. We have a doc to teach you how to create your first form.
4. Embed Your Form
When you’re finished creating your form, it’s time to embed it on your site. You have to complete this step to access the form styling options.
The easiest way to embed your form is to click the Embed button at the top of the form builder.

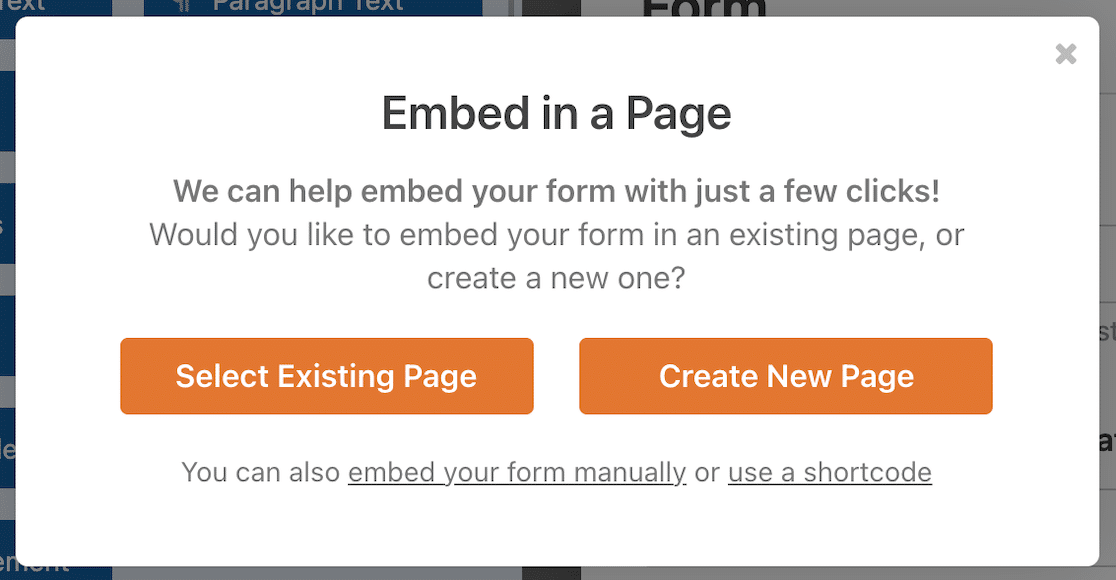
A modal popup window will open, asking you to select the page where you want to embed the form. You can select an existing page or create a new one.

If you click the Select Existing Page button, you’ll get a dropdown where you can select from your existing pages.
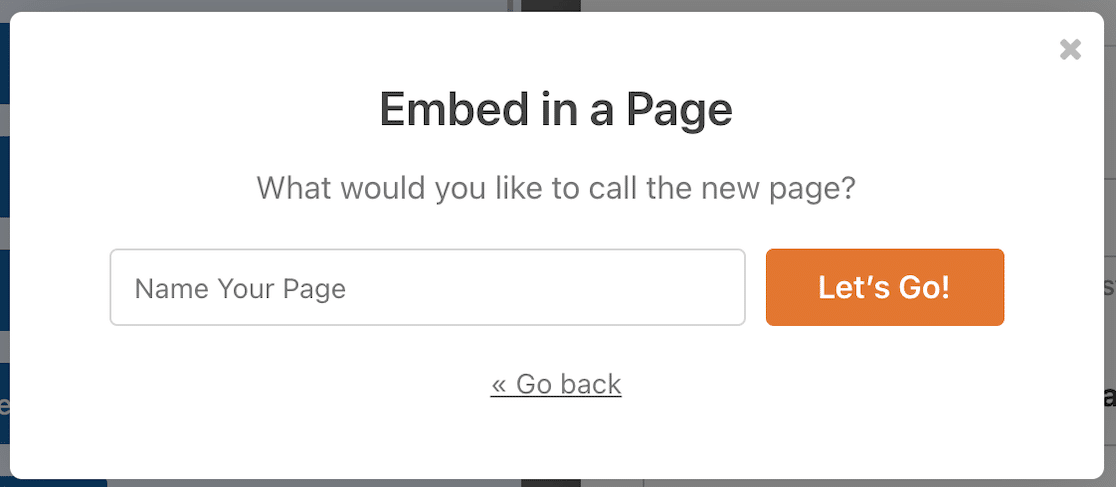
If you select Create a New Page, you’ll have the opportunity to name your new page.

You can also embed your form using a widget or shortcode.
Click on the Let’s Go! button and the draft page will open with your embedded form in place.
5. Style Your Form
Now it’s time for the fun part: styling your form!
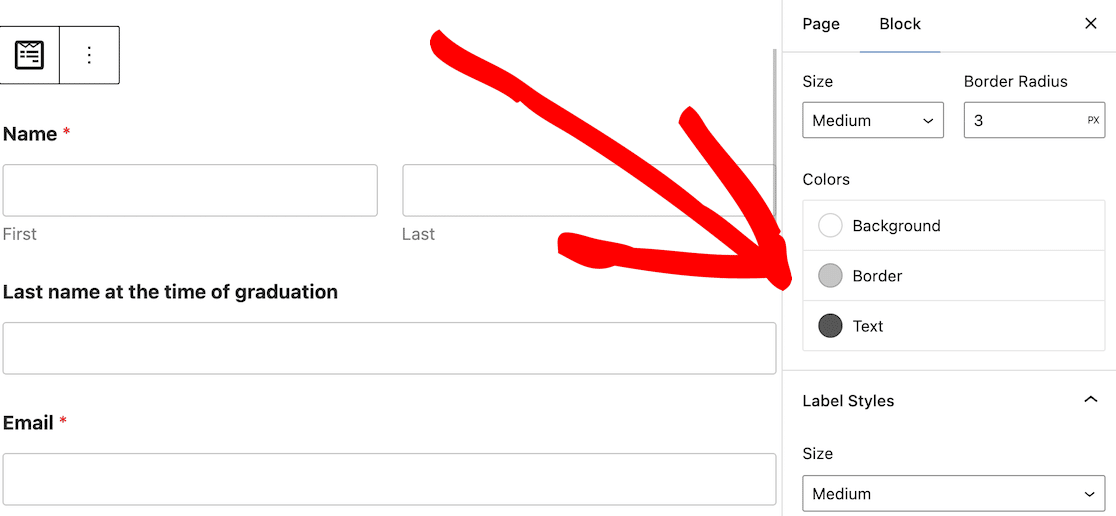
Click on the form in the block editor, and settings for that block will open in the sidebar on the right. This is where you can access all the styling options for your form.

Want to know how to style WPForms?
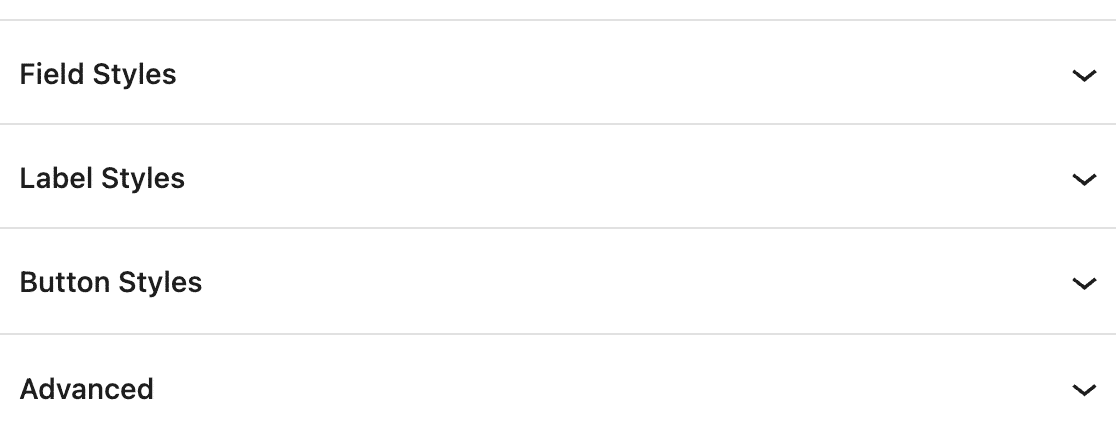
There are 3 main form elements that you can style without CSS:
- Field styles
- Label styles
- Button styles.

Let’s look at what each one does and how you can adjust the form style.
Field Styles
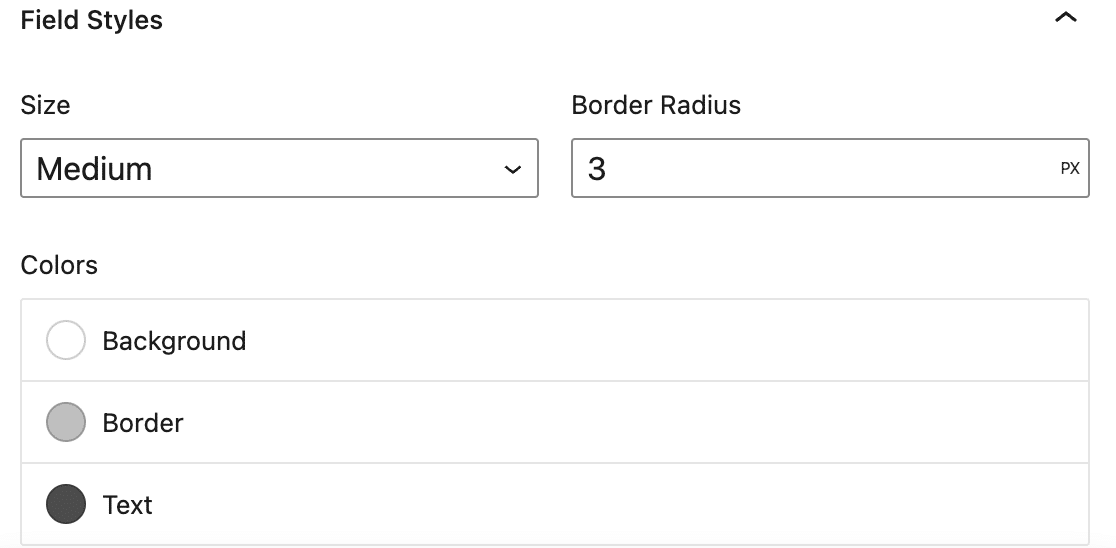
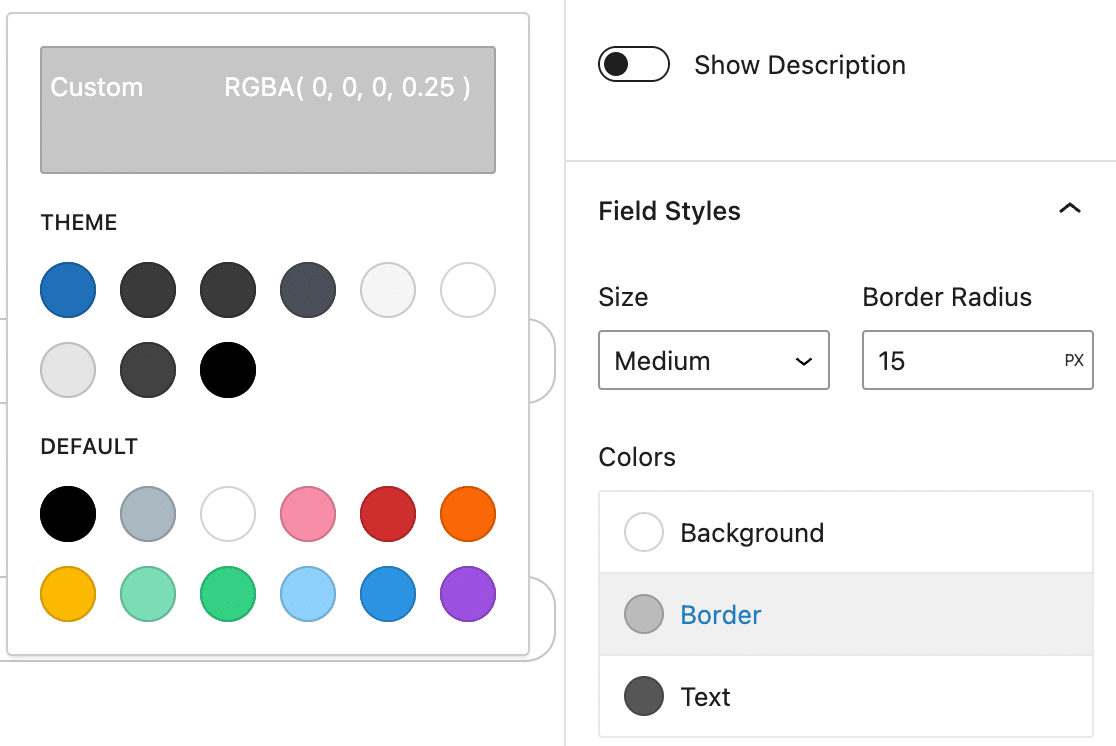
Field Styles is where you adjust input field size, border radius, and colors. If you want to make your form match others elsewhere on your site, this is where the look begins to take shape.
This is what the default style settings will look like.

Changes are easy to make with no CSS editing needed. The dropdown will let you change the field size if you want a smaller or larger field than the default.
The border radius lets you control how rounded your field edges are. The higher the number, the more rounded your field borders will be.
The colors let you decide if you want a different background, border, or text color.

If you want to make sure the form blends seamlessly with your WordPress theme colors, you can choose from those options. The colors you see there will depend on the theme you’re using.
There are also default colors you can select.
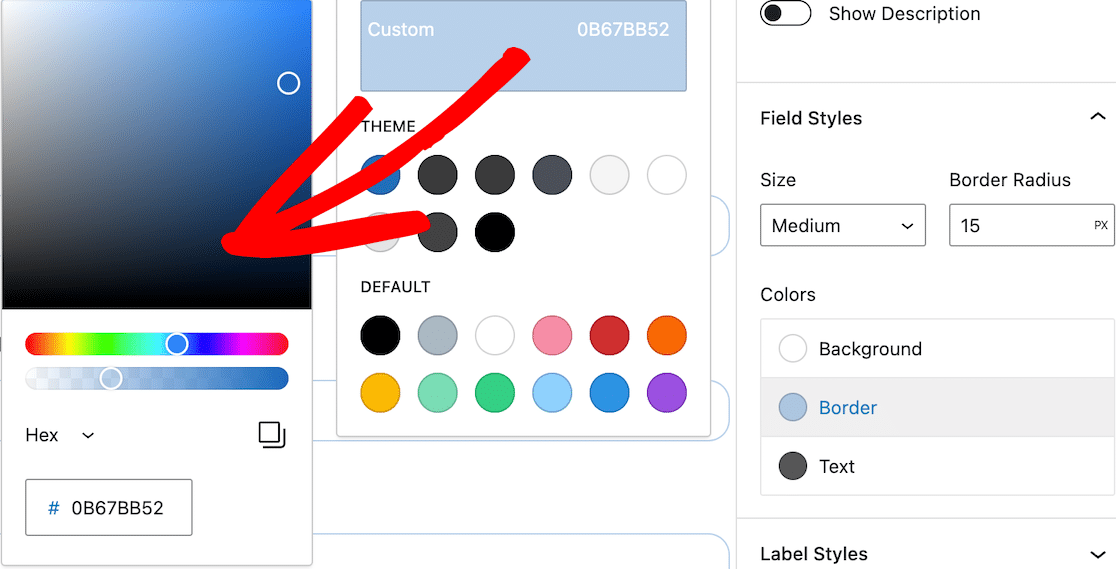
The custom color at the top lets you highly customize your form field colors. You can use the color picker, enter a hex code, and adjust the opacity without editing the CSS.
This is how we updated our field border color.

Once you’ve made your updates, you should see those changes immediately reflected on the form in the block editor. Then it’s time to move on to editing Label Styles.
Label Styles
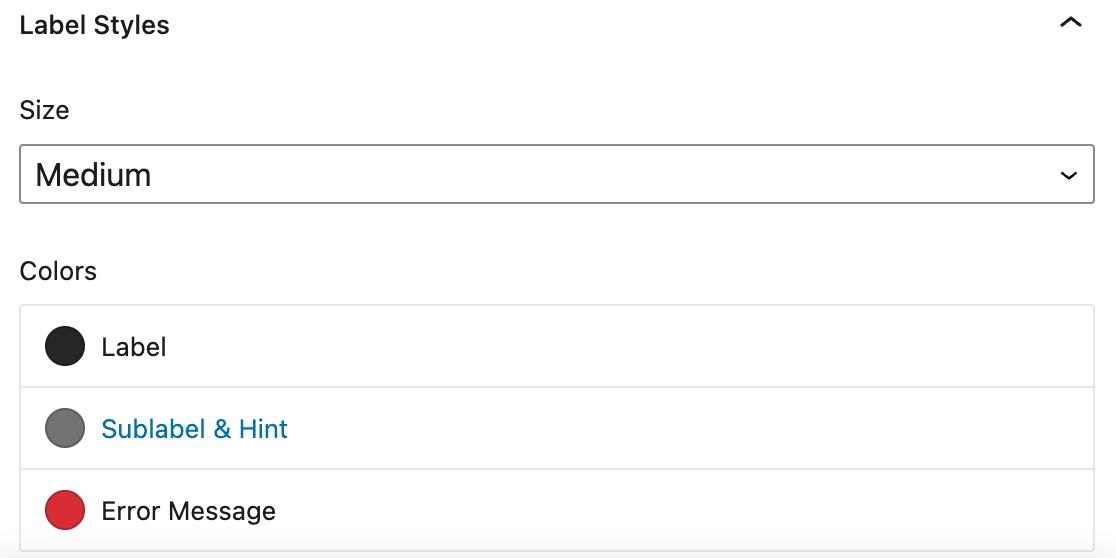
Labels are the text that appears above a form field. For example, Name or Email Address. Adjust the label styles to control the size and color of labels on your form and create a consistent look across your site.

Adjust the label size to change the size of the text. In addition to changing the label color, you can change the sublabel and hint color. This text appears below the field to prompt specific information.
The error message color is for messages that appear if there’s a problem with the form submission, such as missing information. The same color is used for the asterisk to denote a required field.
Note that placeholder text remains light gray by default.
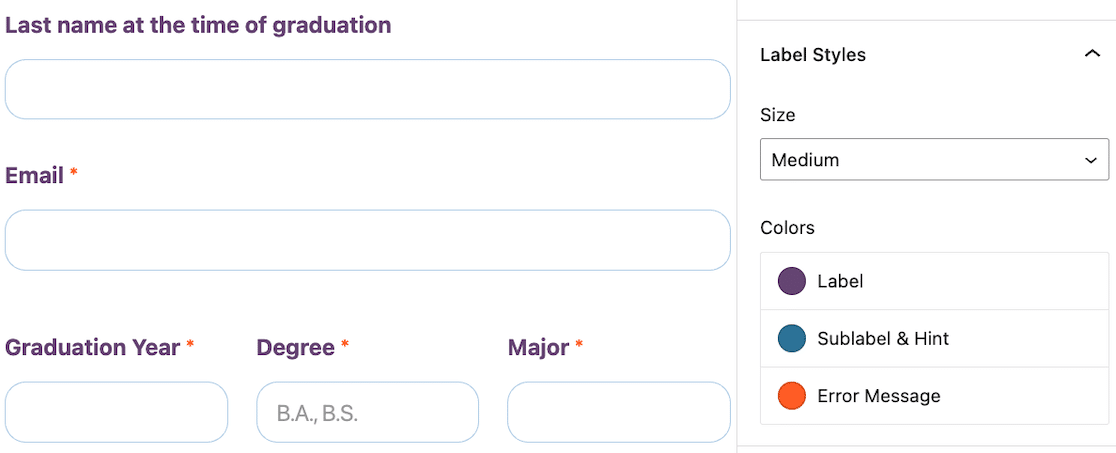
As you did in the form fields section, you can use default colors, theme colors, or use the color selector to choose a custom color for your label styles.
Here are the updates we made to our example form.

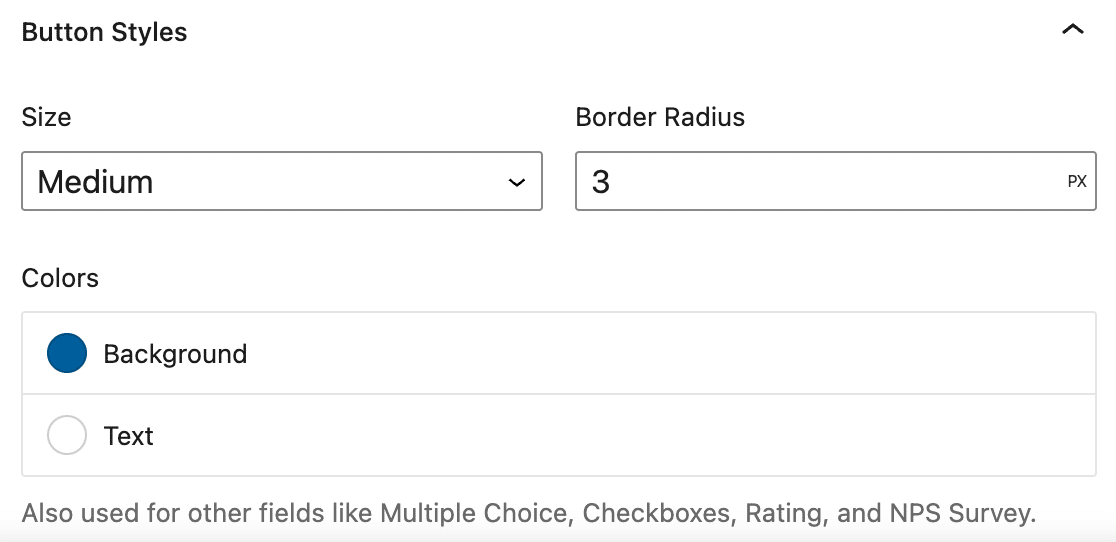
Button Styles
Edit button styles to change the size, border radius, and color. This allows you to make sure your buttons always stand out and match the other buttons on your site.
Here’s what the default style settings look like.

Note that your button color choices will be used on other form fields like multiple choice questions, checkboxes, and NPS surveys.
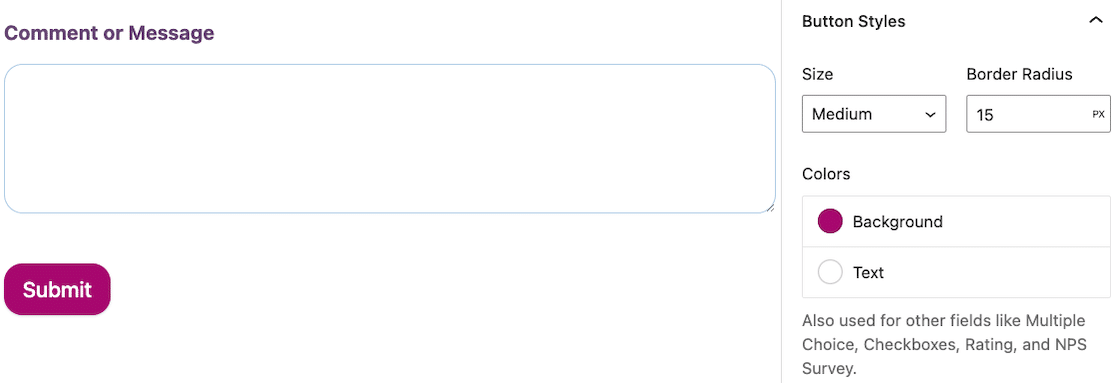
We adjusted our submit button to have rounder edges to match our fields, and we updated the background color.

Now, you could be done here. At this point, your form is styled.
But there’s one more form styles feature we want to show you.
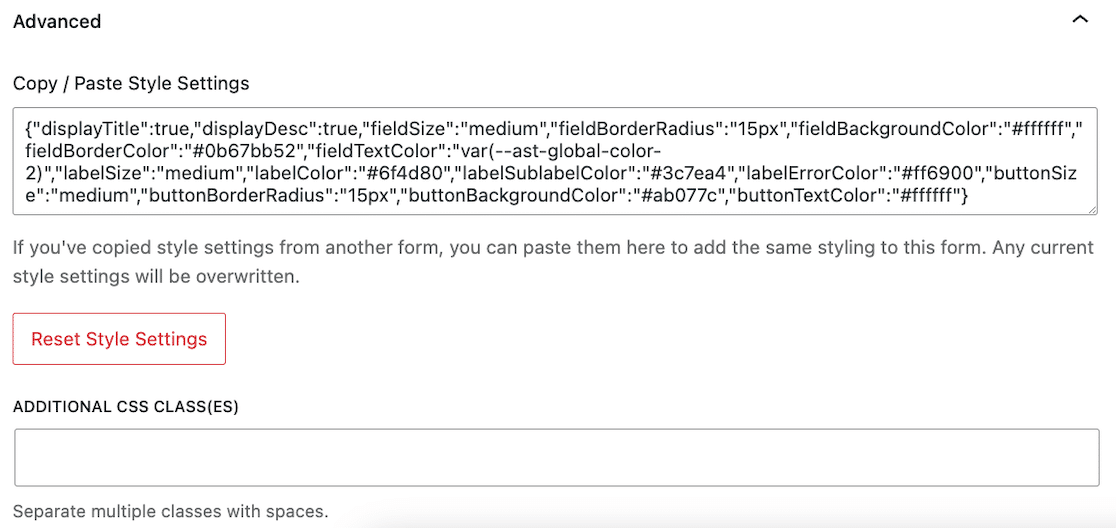
Advanced
Below the field, label, and button styles, there’s another section for Advanced. Don’t let the name fool you; it’s still easy to manage!
Open it, and you’ll see a lot of custom CSS code.

As you use the built-in styler for WPForms, this custom CSS code is automatically generated and stored here. If you want to use this exact same form style on multiple forms on your site, copy this CSS code and paste it into the form style advanced settings in each one. Within seconds, your forms match!
If you want to reset your form styles back to default, you can click the Reset Style Settings button.
And if, after all of that simple form styling, you still want to make some additional customizations to your style sheet, there’s still a field for Additional CSS Class(es).
And that is truly it! You’ve styled your form and it was super easy, right? No need to write your own CSS!
Don’t forget to save and test it before you publish it!
Styling Contact Forms – FAQs
Here are a few common questions about styling contact forms in WordPress without code:
What styling options are typically available in contact form plugins?
Every contact form plugin offers different levels of customization. In many plugins, the only way to edit your form style is by using custom CSS. More advanced options like WPForms and Formidable Forms offer no-code style customizations that let you edit your field labels, field borders, error and validation messages, and submit button styles.
WPForms even goes the extra mile by letting you customize your form notification emails with custom headers, color schemes, light and dark themes, and several pre-configured notification templates.
Can I preview changes to the contact form before publishing them?
Yes, with WPForms, you have several ways for previewing your form before publishing it. The easiest way is to use the Preview button at the top of the form builder which lets you see how your form would look on a typical page on your site after embedding.
You can also preview your form from the WordPress editor page. If you want to see a preview of your form that also displays any styling changes you’ve made to your field and submit button, using the preview option from the WordPress editor will let you see all these stylistic changes.
Finally, if you’re using Elementor to embed a form built with WPForms, you can use Elementor’s native preview option to see a live preview of your form along with any other elements you’ve added to the page.
How can I ensure that my styled contact form is responsive and mobile-friendly?
WPForms is designed to be responsive and mobile-friendly by default. That means you don’t need to make any extra adjustments to ensure the form you’ve built using WPForms is responsive across all devices.
Can I Style WPForms With Elementor?
Yes, WPForms supports a broad range of form styling options when used with Elementor. Besides, WPForms automatically integrates with Elementor without requiring you to perform any manual steps to sync your forms with Elementor. So if you prefer building pages with Elementor rather than by using the default WordPress editor, you can freely leverage Elementor to style your contact forms that you’ve previously created with WPForms.
Next, Connect Your WordPress Forms to ChatGPT
Curious about how you can automate your workflow when it comes to forms? Find out how to connect ChatGPT to your WordPress forms and streamline replies with AI.
Looking for a way to make your forms more appealing? Check out our tips on creating interactive forms that grab users’ attention.
Create Your WordPress Form Now
Ready to build your form? Get started today with the easiest WordPress form builder plugin. WPForms Pro includes lots of free templates and offers a 14-day money-back guarantee.
If this article helped you out, please follow us on Facebook and Twitter for more free WordPress tutorials and guides.



I’m trying to figure out how to style a form using the Divi module and if that is not possible, what workaround is needed.
Hey Ashley – Currently, the Form Styles can be used with the WordPress Block editor or a theme with Full Site editing. I agree that support for other builders would be great, and the option to apply the styling from the forms would be great. I’ll place this on our feature request tracker so that it’s on the radar of our developers.
Is this a premium feature? I don’t see such an option in my install from the WordPress repository. It shouldn’t be this hard to specify the color we want for form inputs. It’s not right to take a basic change option and make it a “premium” feature.
Hey Boreas – This feature is available in our all paid versions including the free one (for the block editor and all Full Site Editor(FSE) themes).
In case you are missing the option to enable Modern Markup, please know that the users with at least one form on their website before updating the WPForms lite plugin to version 1.8.1.1 will see the modern markup option. Also, this option won’t be visible if you started using WPForms lite from version 1.8.1.1.
In case it helps, you can learn more about this option from the following tutorial: https://wpforms.com/docs/styling-your-forms/
If you are still facing any issues with this, please reach out to us at WPForms Lite WordPress.org support forum. Thanks.
Hi! I’ve recently upgraded the plugin to version 1.8.2. And one feature I liked is no more available. before I could write custom HTML code inside the form fields, like in checkbox choice I could add – Tomato Read more → , it didn’t let me do it now
Hi Mila — We’d be happy to help! When you get a chance, please drop us a line in support so we can assist.
If you have a WPForms license, you have access to our email support, so please submit a support ticket.
Otherwise, we provide limited complimentary support in the WPForms Lite WordPress.org support forum.
Thanks 🙂
I am using WP Forms Pro on my website. I have the form on two different pages. One on page, the text is in a serif font, on the other page, it’s in a sans serif. I have no idea why, I just built the form and placed it. Any indication as to why?
I am building with Divi builder.
Hey Lawrence – please check if the font is changed by Divi. In case it helps, Here is guide on how DiviFlash controls the fonts.
If you want us to have a closer look or need any further help with this, please contact our team by submitting a support ticket here.
Thanks.
I don’t see this option on my wpforms lite. I have 1.8.2.2, and there isn’t any option for this. I need to change the colors to the fonts for the whole form. How would I go about doing this in my form?
Hey Larry – This feature is available in our all paid versions including the free one (for the block editor and all Full Site Editor-FSE themes).
In case you are missing the option to enable Modern Markup, please know that the users with at least one form on their website before updating the WPForms lite plugin to version 1.8.1.1 will see the modern markup option. Also, this option won’t be visible if you started using WPForms lite from version 1.8.1.1.
In case it helps, you can learn more about this option from the tutorial here
If you are still facing any issues with this, please reach out to us at WPForms Lite WordPress.org support forum.
Thanks.
Hi. I’ve created my first form with wpforms. My problem is, that the fonts are different within the same form. Some labels have a sans kind of font, some like a times new roman like, but all the choices are with the sans kind of font. How to set them for the same type? I use the regular wp editor, and when I open the page in the editor, where the form is, I see all the fonts in the same style (times new roman). But on the publicated version becomes different. What could be the problem?
Hi Krisztina — We’d be happy to help! When you get a chance, please drop us a line in support so we can assist.
If you have a WPForms license, you have access to our email support, so please submit a support ticket.
Otherwise, we provide limited complimentary support in the WPForms Lite WordPress.org support forum.
Thanks 🙂
I think it should be noted that unless you add the form as a block, the above options for label, hint, etc. styling do not show. I was using the short code originally. Still this tutorial led me to try something else. Thank you.
Hey Jesse – Under “Style Your Form” and “Field Styles” we’ve mentioned that the Forms style works with WordPress block editor. While the styling feature isn’t available for shortcodes, we’re working to expand the Forms styles, and I’ll add your request to our feature request tracker.
Is it possible to edit forms styles (Fonts, Colors, Sizes) in Elementor?
Hey Rodrigo – I apologize, we currently don’t have the feature to edit the forms style in Elementor. I do agree this would be helpful, and I’ll place this on the radar of our developers.
Hi Rodrigo. Just to update you on this, you can now style WPForms in Elementor too: https://wpforms.com/announcing-elementor-form-styles-and-entry-view-settings/
My problem was different fonts in the same form. Some labels have sans font type, some labels like times new roman typeface, but all selections are in sans font type.
Hey there – We’d be happy to help! When you get a chance, please drop us a line in support so we can assist.
If you have a WPForms license, you have access to our email support, so please submit a support ticket.
Otherwise, we provide limited complimentary support in the WPForms Lite WordPress.org support forum.
Thanks 🙂
I’m trying to edit an embed located in the Footer. UI’m assuming there’s no way to do that? My footer is dark in color, so the text can’t default to black. Is there a way to edit that?
Hey Nisha – We’d be happy to help! When you get a chance, please drop us a line in support so we can assist.
If you have a WPForms license, you have access to our email support, so please submit a support ticket.
Otherwise, we provide limited complimentary support in the WPForms Lite WordPress.org support forum.
Thanks 🙂
hey can you please tell me that how can i remove border on focus input textbox text area of wpforms?
i really need the answer please.
Hello Shivam – I am sorry to hear about the trouble. When you get a chance, please drop us a line with a screenshot in support so we can assist.
If you have a WPForms license, you have access to our email support, so please submit a support ticket.
Otherwise, we provide limited complimentary support in the WPForms Lite WordPress.org support forum.
Thanks 🙂