Do you want to create a MailerLite contact form in WordPress?
If you’re using MailerLite for your email campaigns, did you know you can connect your WordPress forms with your MailerLite account?
In this article, we’ll show you how to create a MailerLite contact form in WordPress to easily manage your email subscribers.
Create Your WordPress MailerLite Form Now
Does MailerLite Have a Contact Form?
Yes, MailerLite has its own WordPress plugin that allows you to create contact forms. It’s limited in functionality, though. To create more functional forms that boost conversions, integrate your MailerLite account with WordPress plugins like WPForms.
Connecting MailerLite to a form builder plugin lets you create more dynamic and sophisticated forms while still collecting leads in your MailerLite account.
How to Create a MailerLite Contact Form in WordPress
It’s fairly simple to build a MailerLite contact form in WordPress. All you need to do is follow the steps below:
In This Article
Let’s dive right into it.
Note: The tutorial below assumes that you already have a MailerLite account. If not, you can get started with MailerLite for free.
1. Install a MailerLite-Compatible Form Plugin (WPForms + MailerLite Addon)
First of all, you need a contact form plugin for WordPress that has a native MailerLite integration.
For this tutorial, we’re using WPForms. Though there is a limited free plan, you’ll need a paid plan to connect your forms with MailerLite.
With WPForms Pro, you get tons of features like conditional logic, various marketing integrations, as well as the MailerLite addon. It’s also easy to use, creating a great user experience.

You can see this guide on installing WPForms on your site for help.
After the plugin is active on your site, activate the MailerLite addon so that you can connect your accounts.
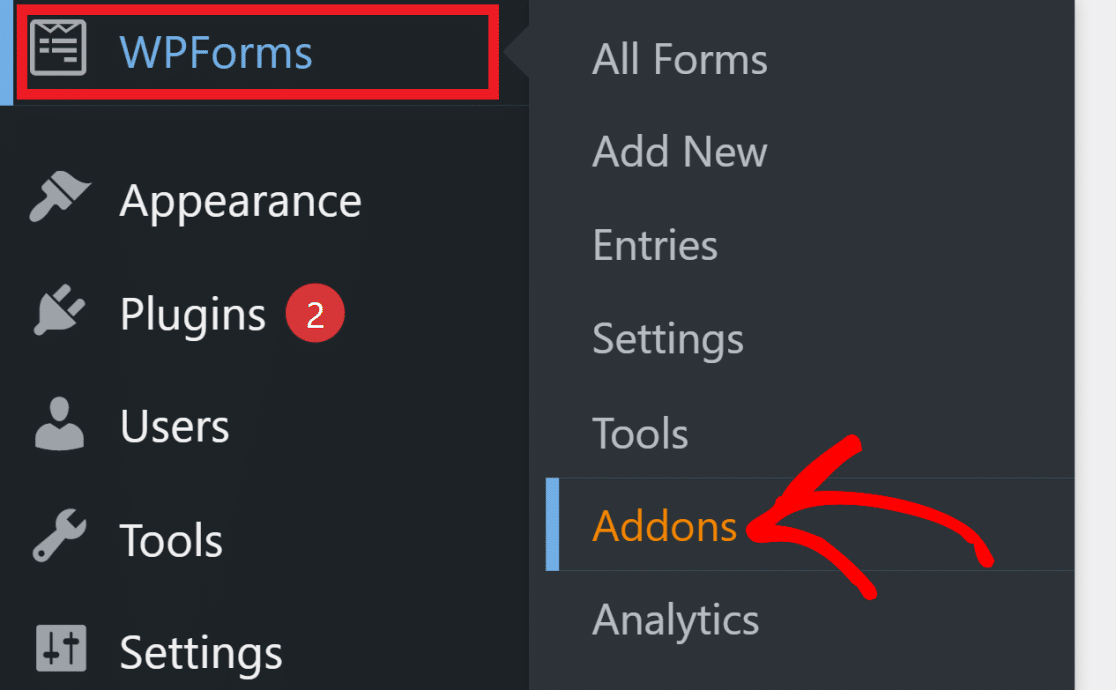
To do this, navigate to WPForms » Addons from your WordPress dashboard.

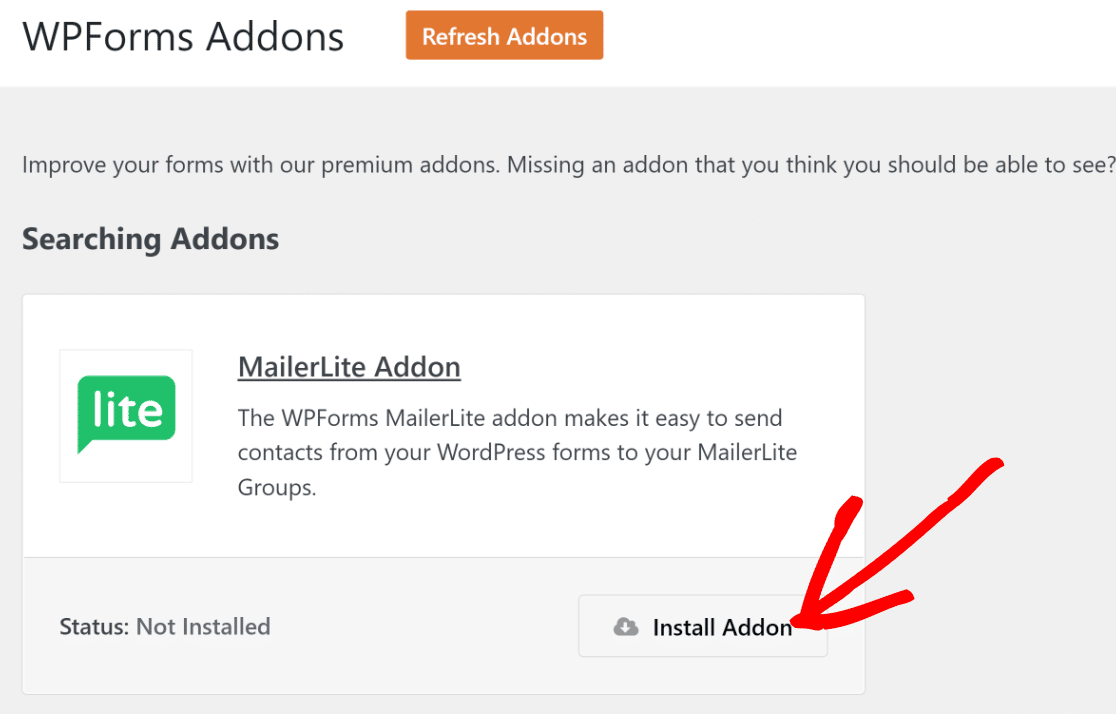
On this addon page, look for the MailerLite addon. Then click on the Install button under it.

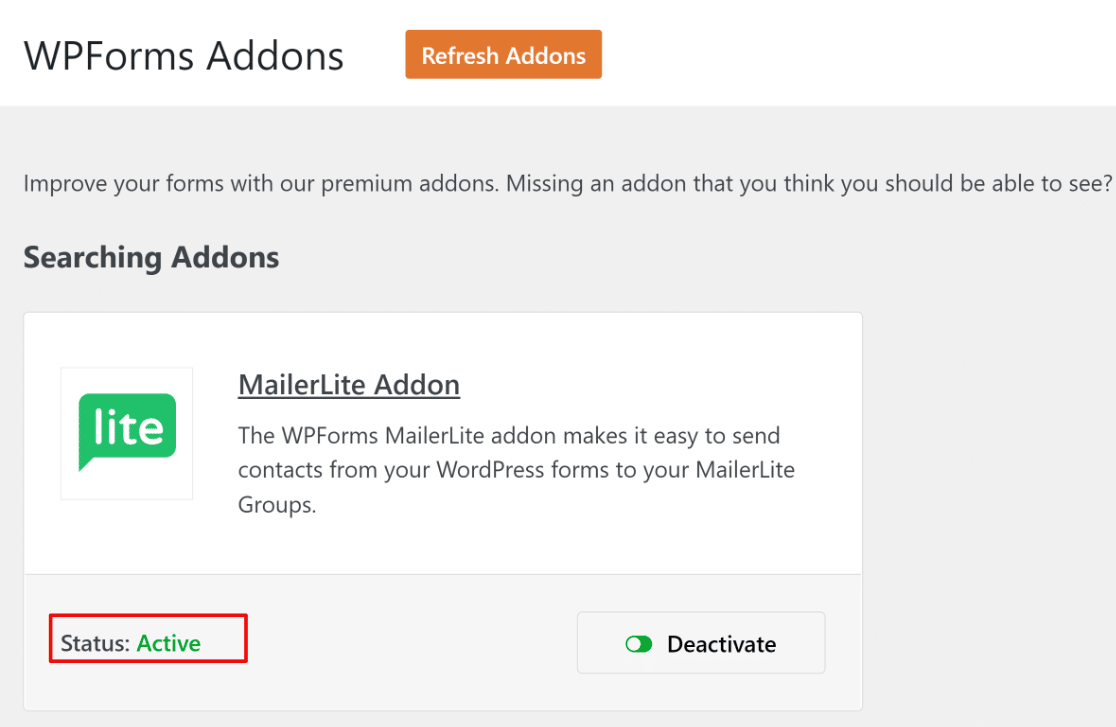
It will only take a few seconds for the MailerLite addon to install and activate on your site (the status will read “Active” when it’s done).

Now that you’ve installed WPForms and activated the MailerLite addon, we’ll start setting up the integration.
2. Connect WPForms With MailerLite
To integrate MailerLite with WPForms, you’ll need to get your MailerLite API key.
For this MailerLite integration, you’ll need to get your MailerLite API key.
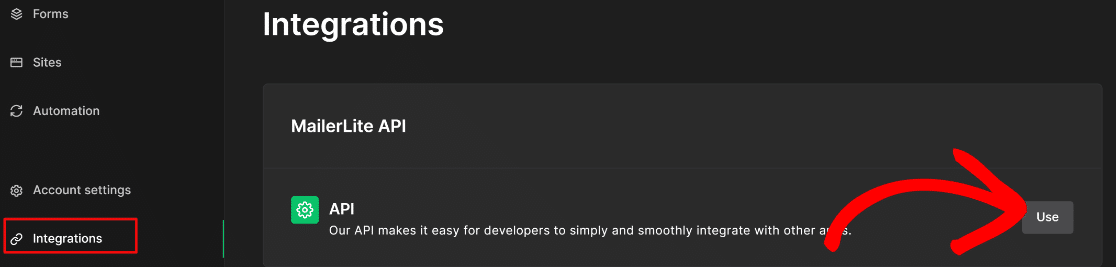
Leaving WordPress open in your current tab, open a new tab or window, and log in to your MailerLite account dashboard. Click on Integrations. Under the MailerLite API, click Use.

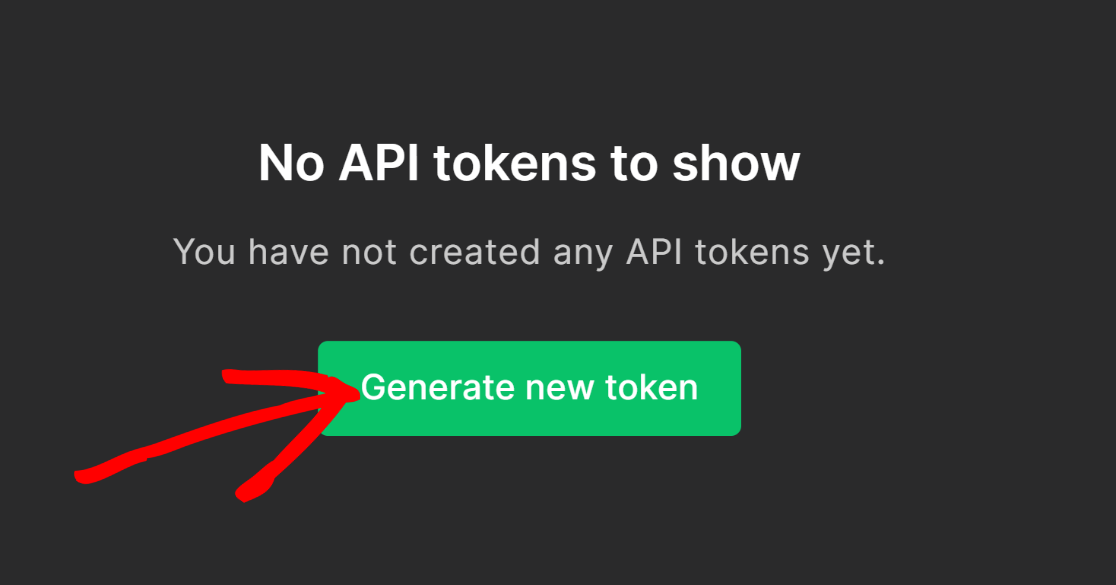
Press the Generate New Token button.

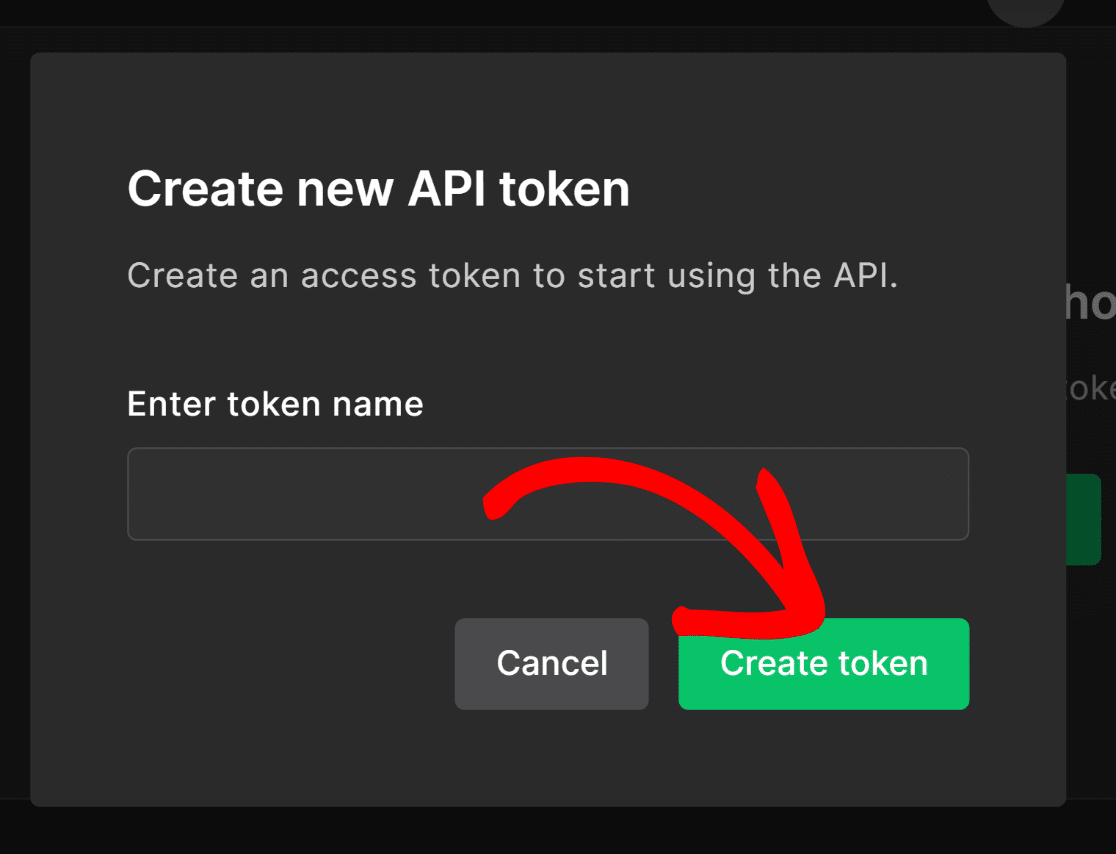
A popup modal will ask you for a token name. Enter a name for your token (it can be anything) and press the Create Token button.

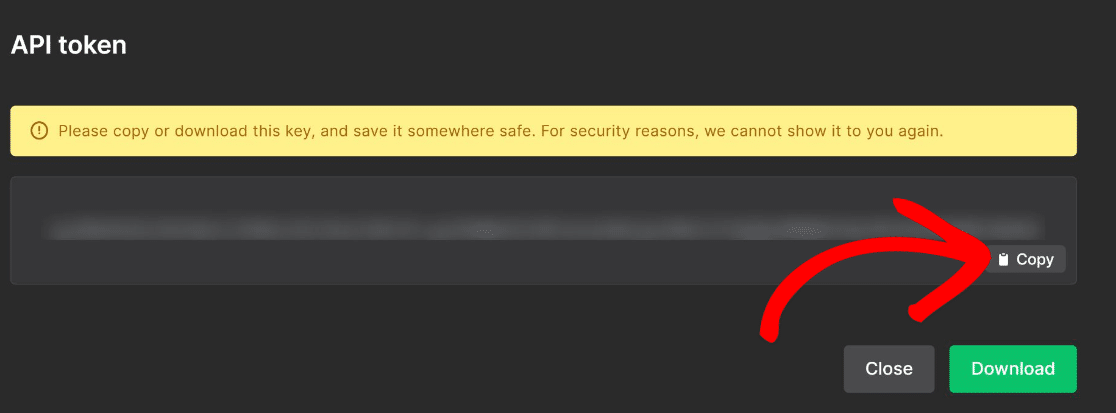
Copy the token.

After copying the API token, return to the WPForms page you left open in another tab or window.
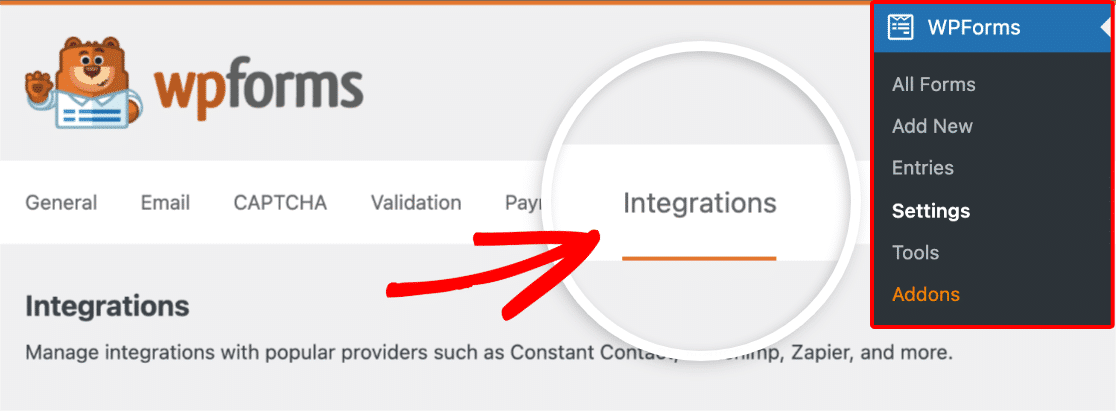
From your WordPress admin area, click on WPFoms » Settings. On the horizontal menu, select Integrations.

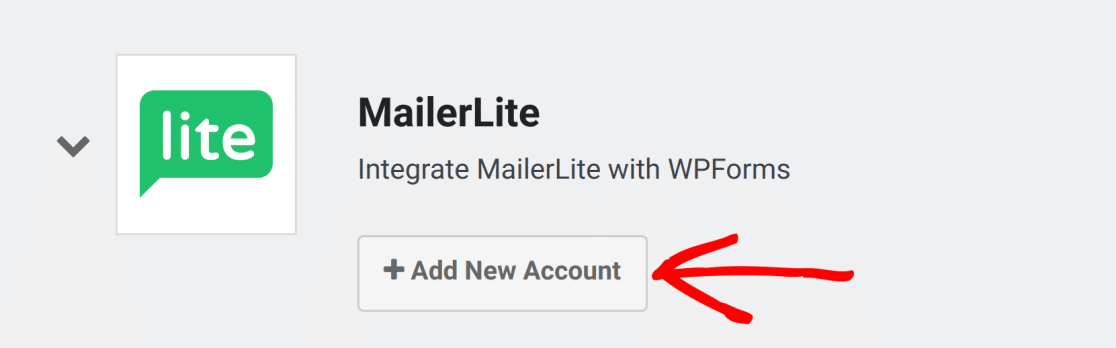
Find MailerLite and click on it to expand the options. Then click on Add New Account.

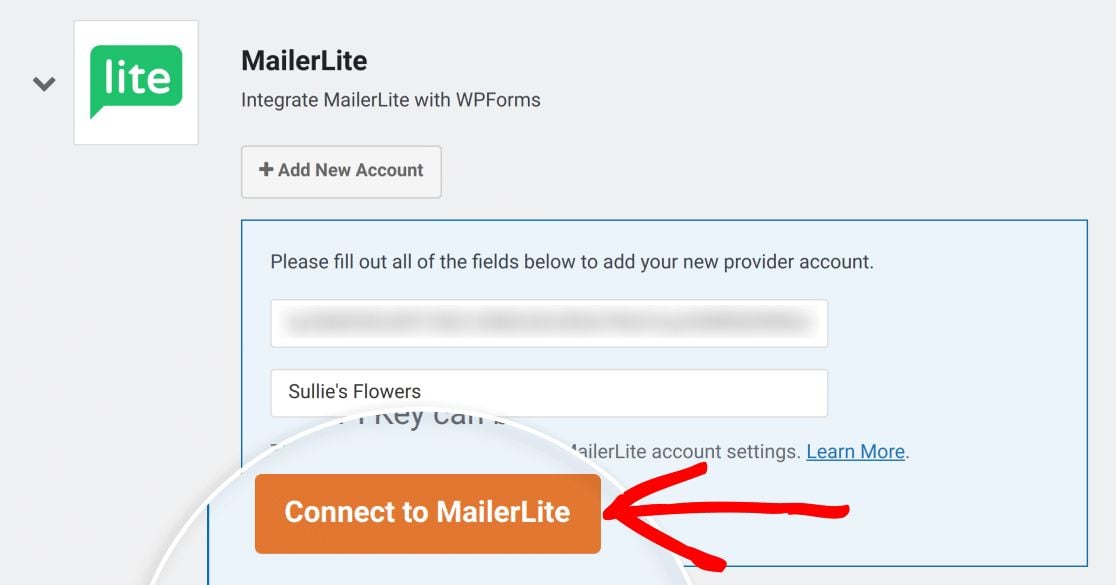
Insert the API token in the MailerLite API key field. Your connection will also need a nickname, which can be any name you’d like to give it.
Press Connect to MailerLite when you’re done.

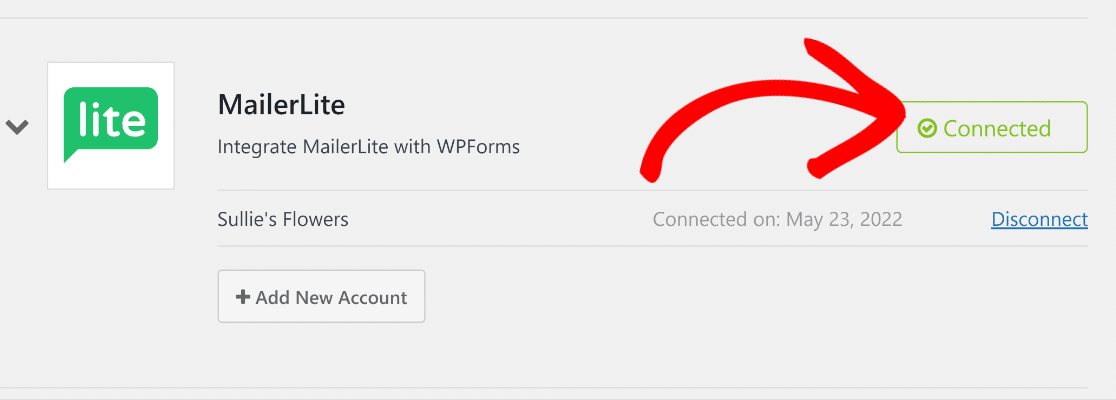
You should now see a green Connected status appear.

With this, we can begin creating WordPress forms that communicate with your MailerLite account.
3. Build Your Form & Configure Field Settings
Now for the fun part: building your form! From your WordPress dashboard, navigate to WPForms » Add New.

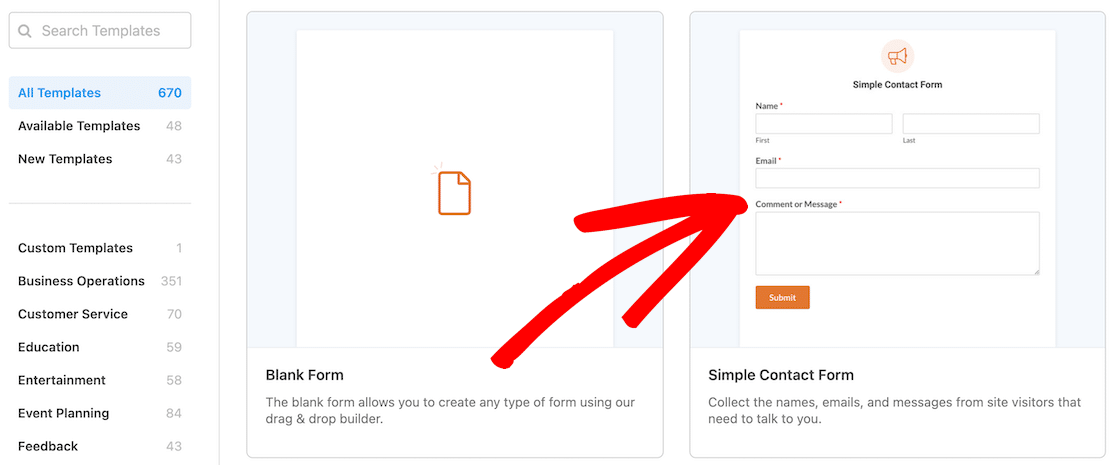
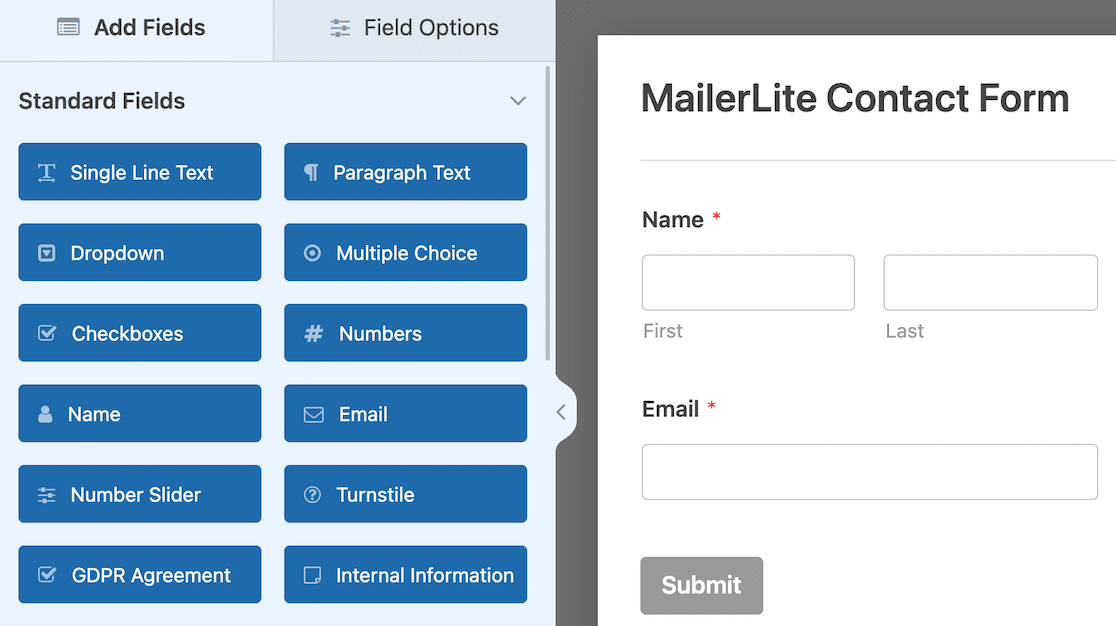
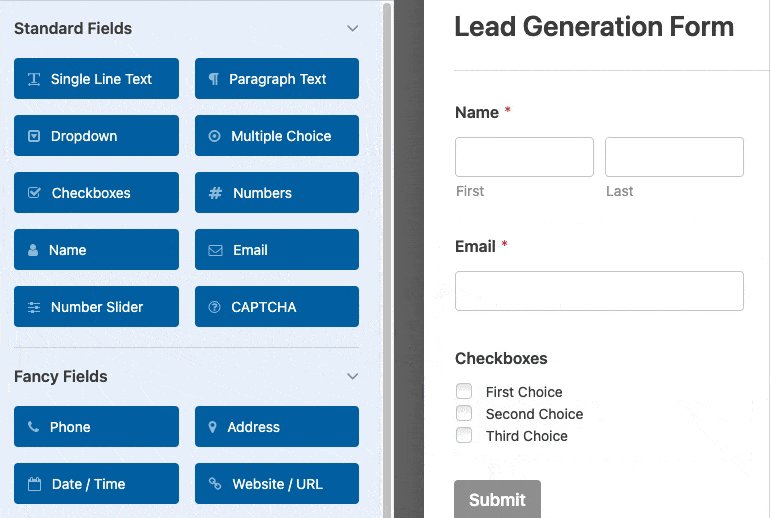
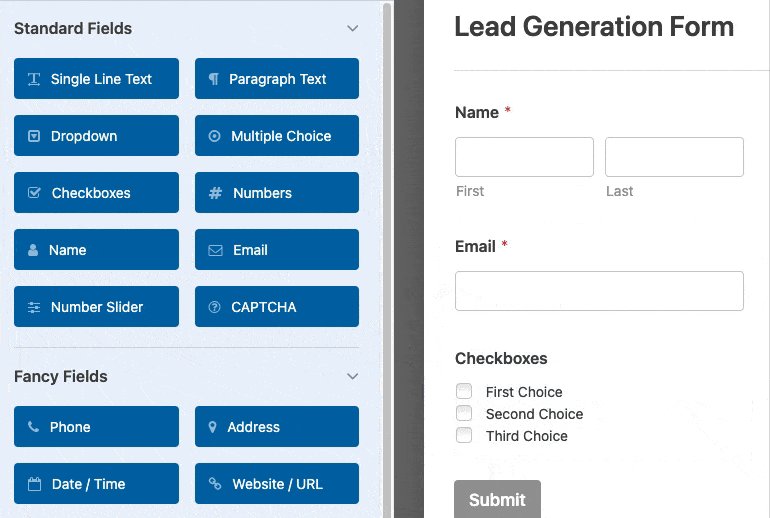
Name your form, then pick a template from WPForms’ 1,700+ form templates.
We’ll use the Simple Contact Form template for this tutorial.

After selecting a template, the WPForms form builder screen will open. You can use the drag-and-drop editor to customize your form and add new fields.

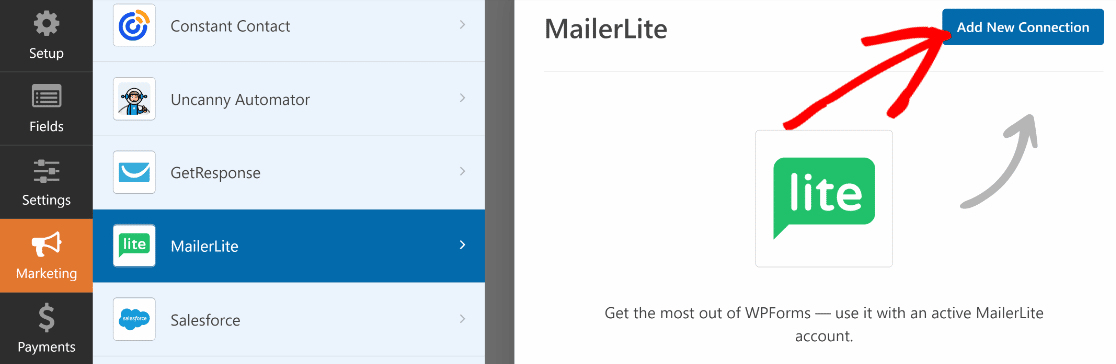
To connect MailerLite with this form, click on the Marketing option in the left sidebar. Select MailerLite and press the Add New Connection button.

Enter a connection nickname and then click OK.

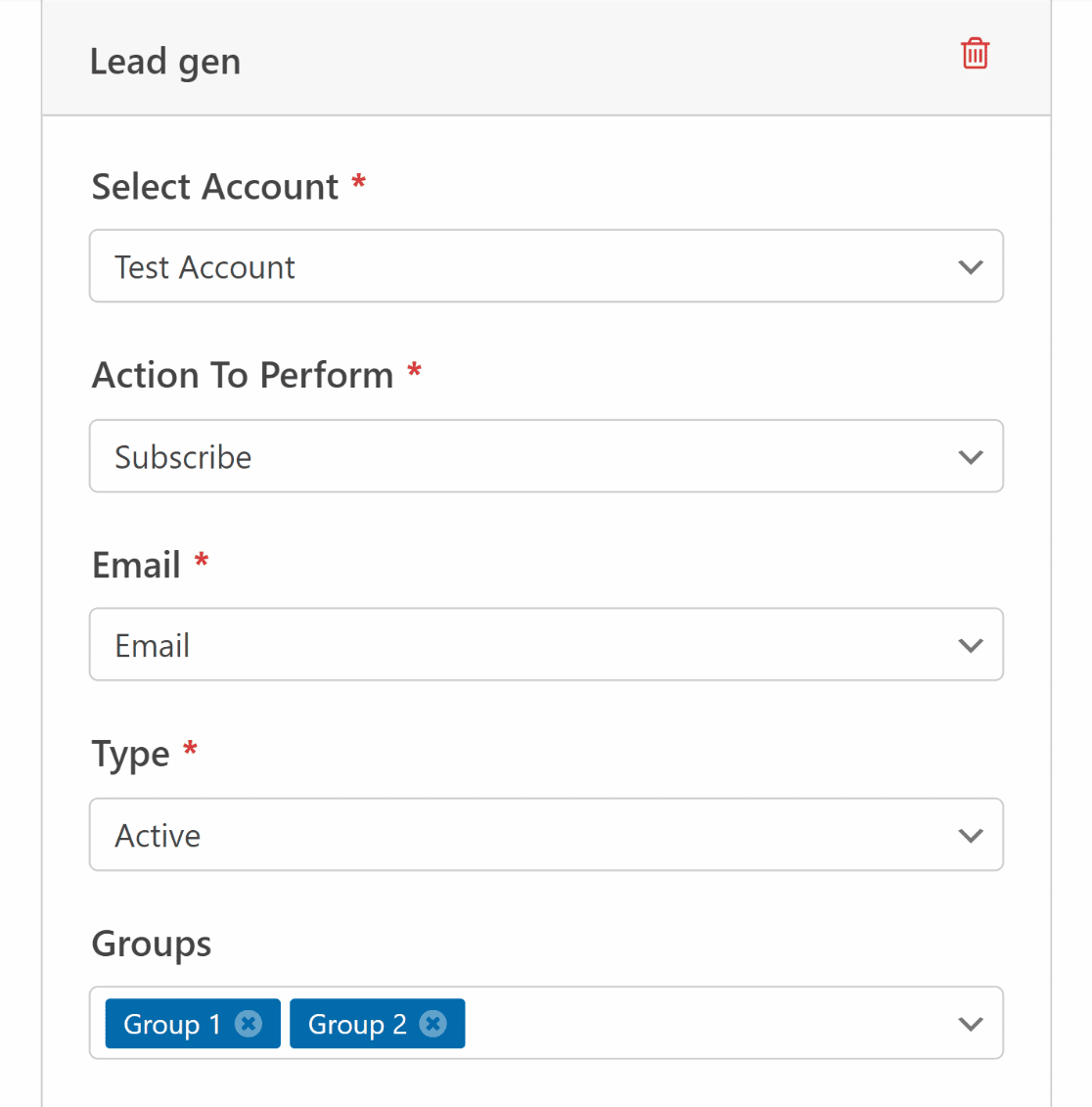
Now, use the dropdowns to configure your MailerLite connection with WPForms. Here are the main settings you’ll find:

Note: Fields marked by an asterisk (*) are mandatory.
- Select Account*: Use this dropdown to select your MailerLite account by its nickname
- Action To Perform*: Choose the action you want to automate when a lead submits your form (Subscribe, Unsubscribe, or Delete)
- Email*: This allows you to choose the email field from your WordPress form so you can match it correctly with the email field in your MailerLite subscriber area
- Type*: Choose which list you’d like new contacts to be added to (Active, Unsubscribed, or Unconfirmed)
- Group: Assign contacts to different interest groups you’ve already created in MailerLite.
These basic settings are enough to get your WPForms and MailerLite connection working. However, this MailerLite addon provides further options you can take advantage of, such as mapping custom MailerLite fields to WordPress.
Pro Tip: Map Custom MailerLite Fields to WordPress Form Fields
MailerLite gives you a lot of flexibility when it comes to subscriber management.
If you’d like to collect more detailed information from each contact, you can create additional fields in WPForms and map these to custom fields in the subscriber management area of your MailerLite account.
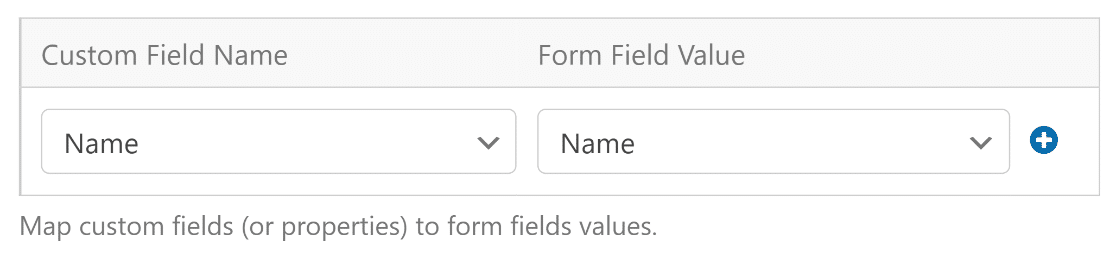
Simply use the dropdowns to match your MailerLite custom field names with the form fields you’ve created in WPForms.
For example, we’ve mapped the name fields from WPForms to MailerLite.

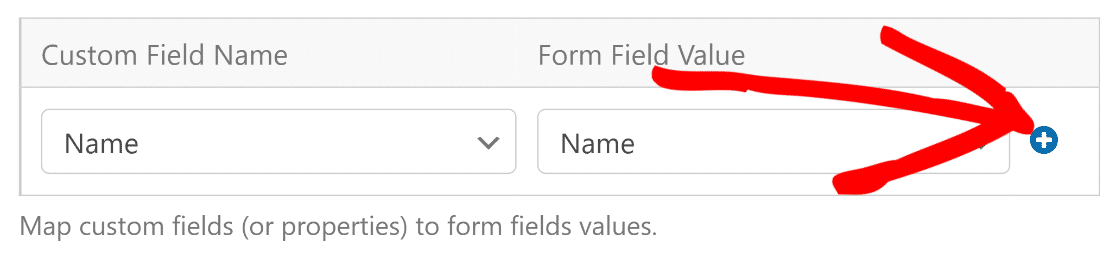
You can add more field mappings by pressing the blue plus (+) button.

Now let’s look at how conditional logic helps give you more control over which contacts get sent to your MailerLite subscriber list.
4. Define Rules for Sending Contacts to MailerLite (Optional)
Sometimes a contact’s preferences can determine whether you want to add them to your mailing list. WPForms includes a powerful conditional logic feature that lets you change the integration behavior based on user responses.
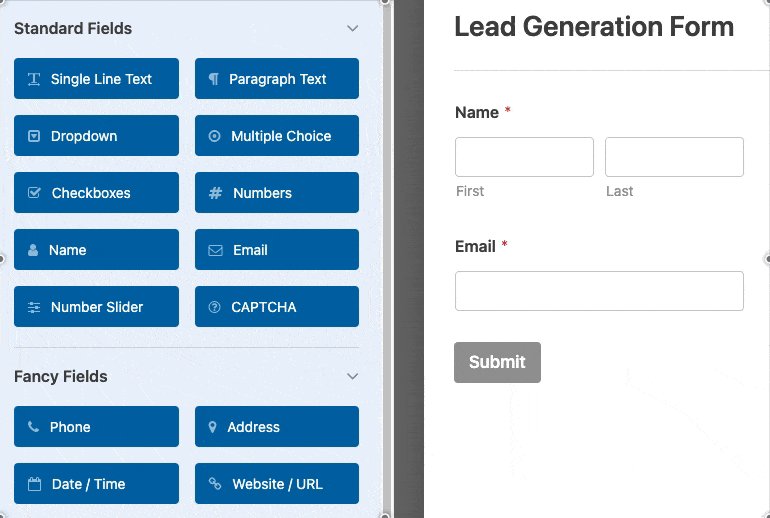
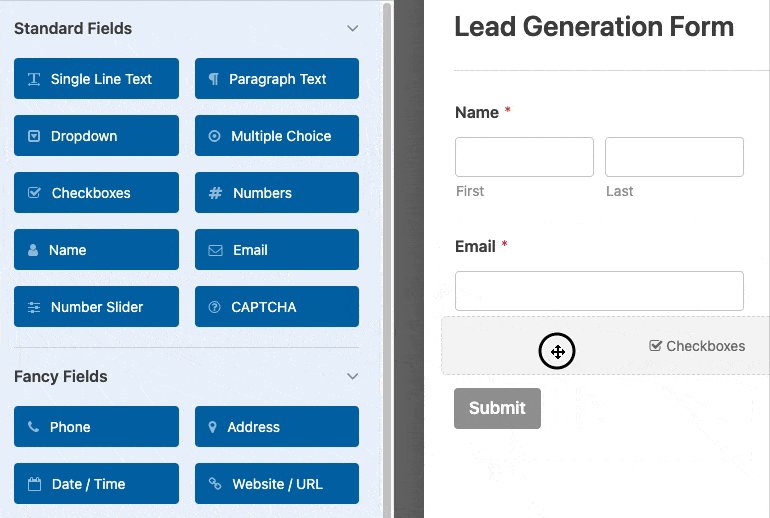
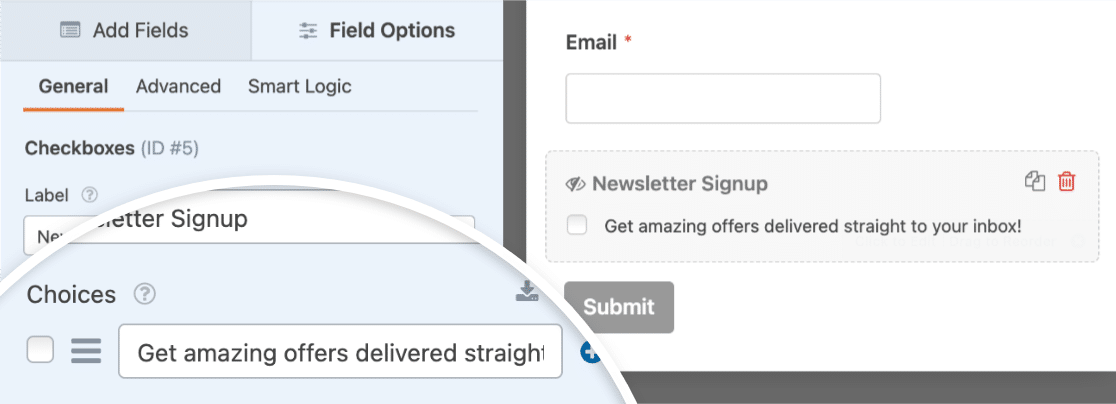
For example, you can add a Checkboxes field to your contact form and use it to determine if a lead wishes to receive your newsletter. This means you don’t need a separate signup form, so it simplifies the process for everyone.

You can add a double opt if you want. We’ve only added a single choice for the Checkboxes field for this example, which we can use as an opt-in to determine if a user wishes to join our newsletter.

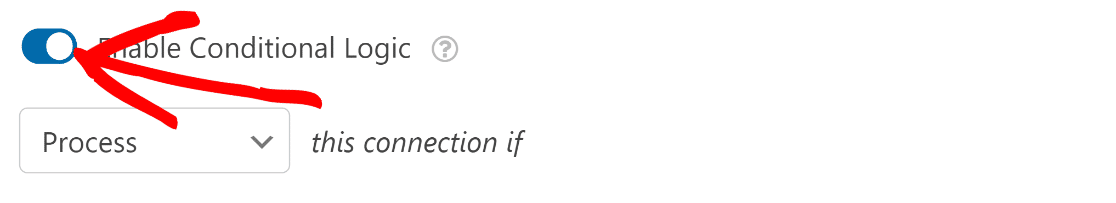
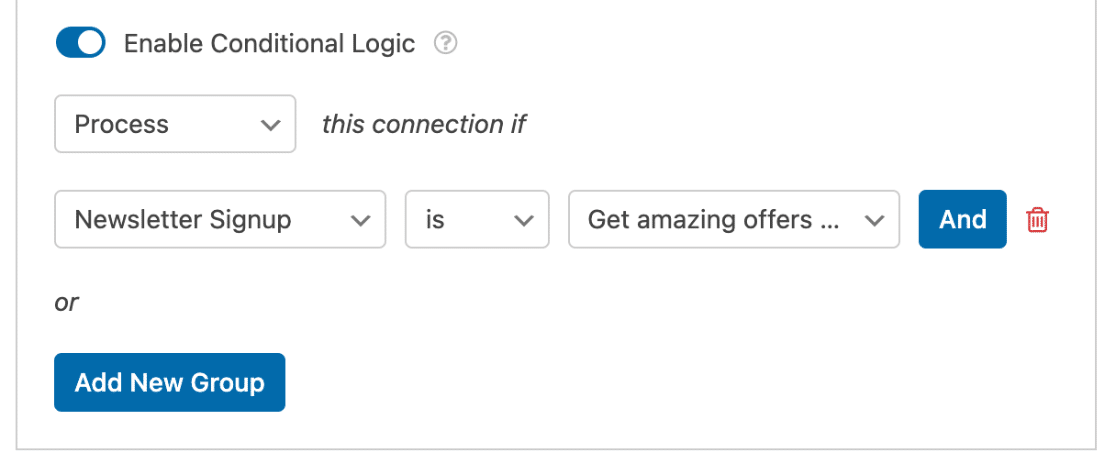
Now, go to Marketing » MailerLite in the form builder’s left sidebar and toggle on the Enable Conditional Logic option.

Here, we’re going to set a rule which requires that a connection should only be processed if the Newsletter Signup option is checked. This is extremely simple to do using dropdowns, as shown below.

Don’t forget to press Save on the top-right of the form builder before proceeding.
Now it’s time to embed the form on your website or landing page!
5. Embed Your MailerLite Form in WordPress
Ready to publish your form? Click on the Embed button on the top-right of the form builder screen.

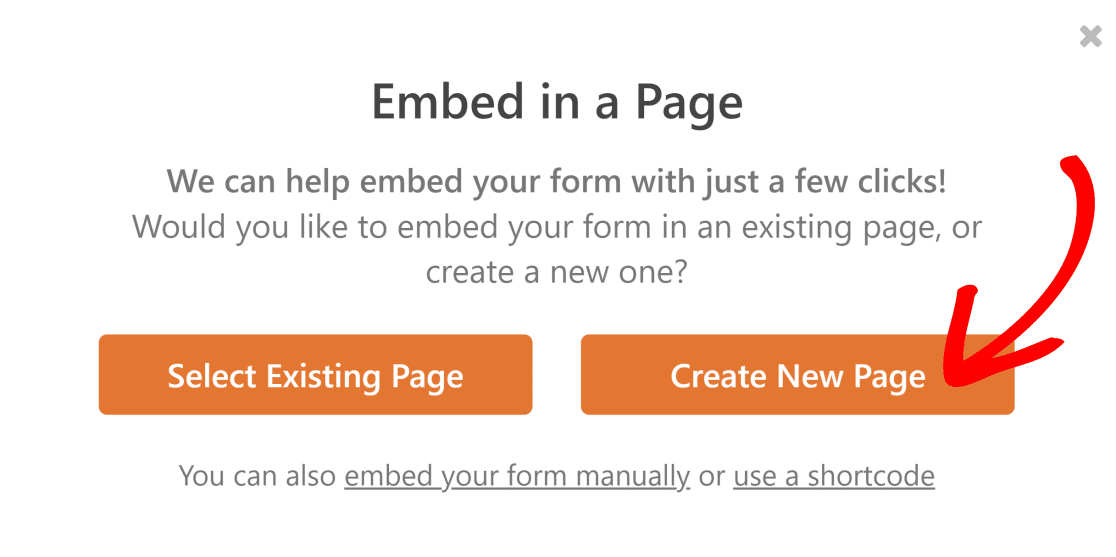
WPForms will now ask you if you’d like to add your new MailerLite form to a new page or within an existing page. For this example, we’ll go with the Create New Page option.

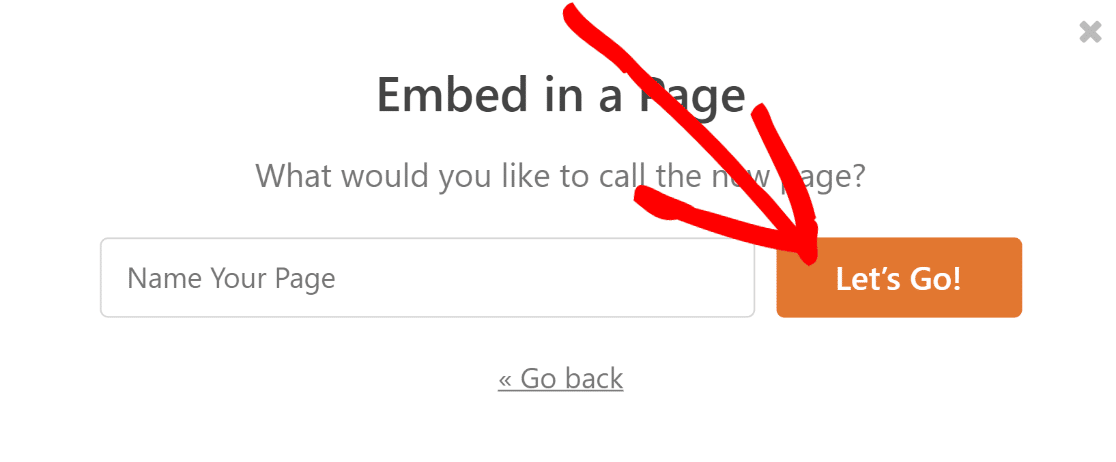
Then, give your new page a name and click the Let’s Go button.

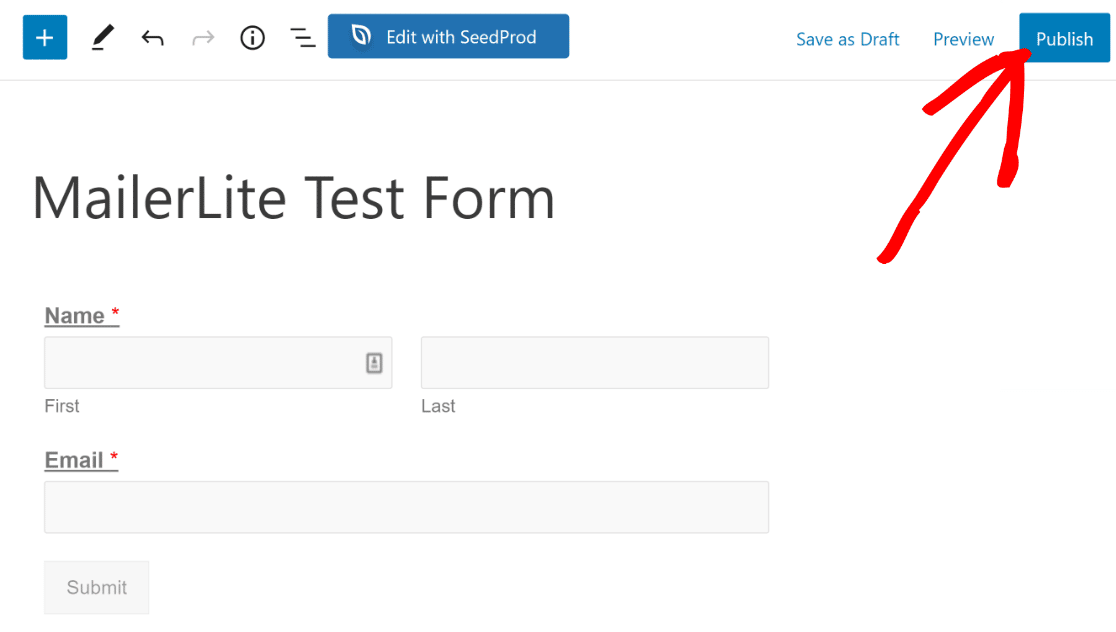
When you press the button, you’ll be redirected to your WordPress block editor for a new page. On the page, you’ll see your form already embedded.
You can edit any other page elements like you normally do in WordPress. Once you’re happy with how the page looks, press the Publish button.

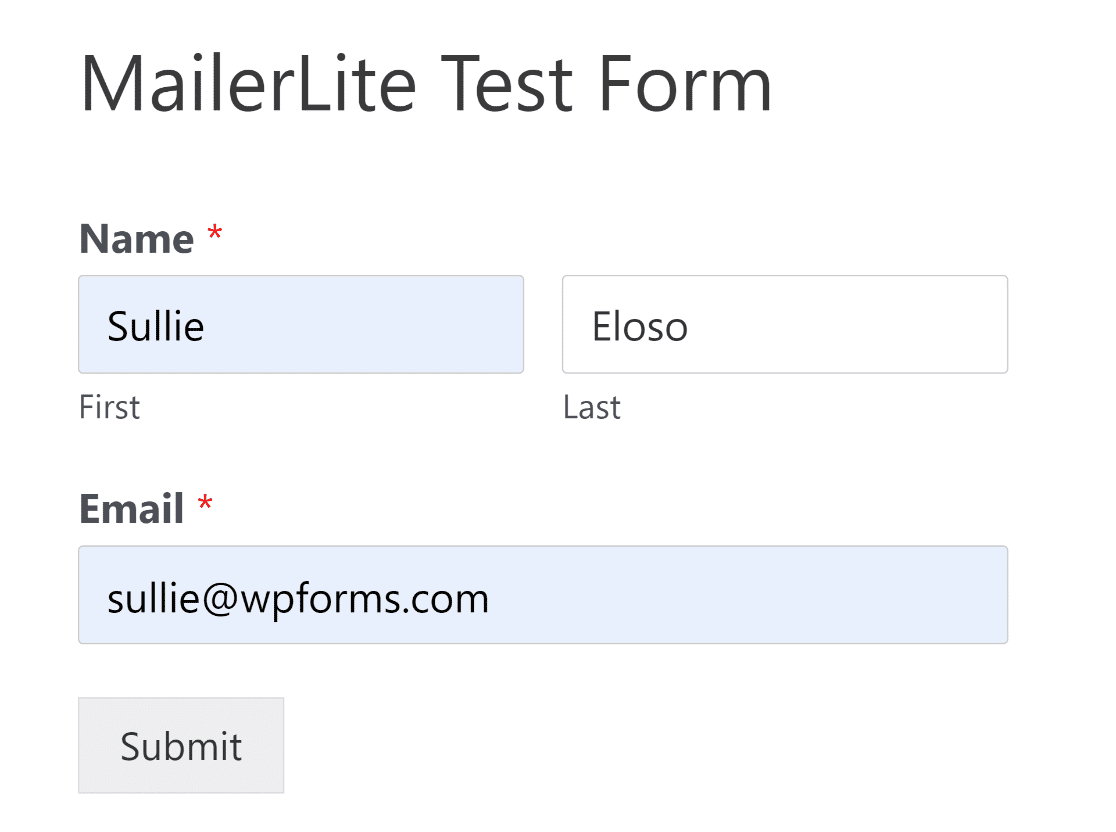
Run a Test
It’s a good idea to test if the integration is working properly. You can send a test entry to yourself before and after a form is published and see if the data is sending correctly from your WordPress form to your MailerLite account.

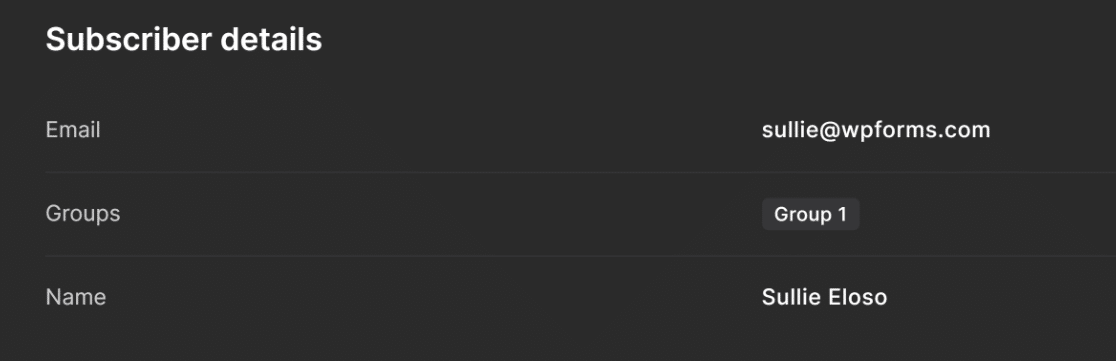
After completing the form submission test, open your MailerLite account and check if you’ve received the data from WPForms.

And that’s it! Now you know how to create a MailerLite form in WordPress.
Next, Explore Email Plugins for WordPress
Behind every successful WordPress website, multiple email plugins are enabling you to reach your marketing goals.
We’ve carefully selected a list of the top email plugins that can help grow your email list, improve deliverability, and send notifications to help you stay on top of everything.
And if you’re wondering how much it would cost to get started with an email marketing campaign, here’s our comprehensive guide to the costs of email marketing.
Also, if you’d like to learn about all the many things you can do with WPForms, you might like to check out our guide on creating emoji rating scales in WordPress to gather customer feedback in a fun, interactive way!
Create Your WordPress MailerLite Form Now
Ready to build your form? Get started today with the easiest WordPress form builder plugin. WPForms Pro includes lots of free templates and offers a 14-day money-back guarantee.
If this article helped you out, please follow us on Facebook and Twitter for more free WordPress tutorials and guides.


