Do you want to let visitors upload AI files to WordPress? By default, WordPress blocks Adobe Illustrator uploads. But you can fix this quickly with a plugin.
In this article, you’ll learn how to easily enable AI file uploads in WordPress. This method is safe and easy because you don’t need to edit your functions.php file.
Create Your WordPress File Upload Form Now
How Do I Allow AI File Uploads in WordPress?
WordPress limits file uploads so that your visitors can only upload basic file types. If you try to upload an Illustrator file, you’ll see an error that says “Sorry, the file type is not permitted for security reasons.”
Adobe Illustrator files are safe, but WordPress locks down all kinds of file uploads to help stop hackers. This keeps your site secure, but it can be inconvenient if you want to let your visitors upload vector graphics files and artwork.
It’s easy to enable Adobe Illustrator uploads in WordPress so that your visitors can upload them through your contact forms. With our method, you don’t need to edit code.
Let’s get the plugin set up.
How to Upload Adobe Illustrator AI Files to WordPress
We’re going to show you an easy and safe way to accept .ai files using the File Upload Types plugin. We’ll also show you how to accept .eps and .indd uploads in case your designers use those formats too.
In This Article
Step 1: Install the File Upload Types Plugin
First, let’s install the free File Upload Types plugin.
File Upload Types makes it easy to allow any kind of file upload in WordPress. And because it was created by the same team that created WPForms, it’ll work perfectly with the file upload form we’re going to create in Step 4.
So let’s start in the WordPress dashboard. On the left hand sidebar menu, click Plugins » Add New.
Next, go ahead and search for the File Upload Types plugin in the search box at the top.

Click Install Now, and then click Activate.

That’s it! We’re all set.
Now, all we need to do is tweak the settings to allow .ai file uploads.
Step 2: Allow AI File Uploads in WordPress
WordPress allows 5 types of image files to be uploaded by default:
- .jpg
- .png
- .gif
- .ico
- .psd
Let’s add Adobe Illustrator .ai files to the allowlist.
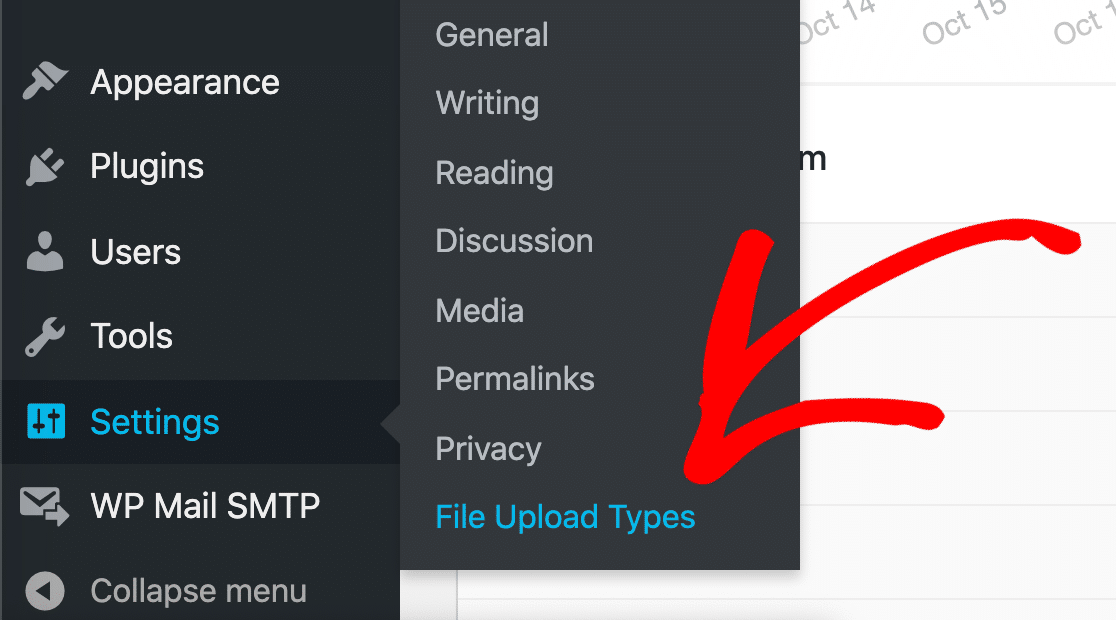
Start by opening up Settings » File Upload Types in the WordPress dashboard.

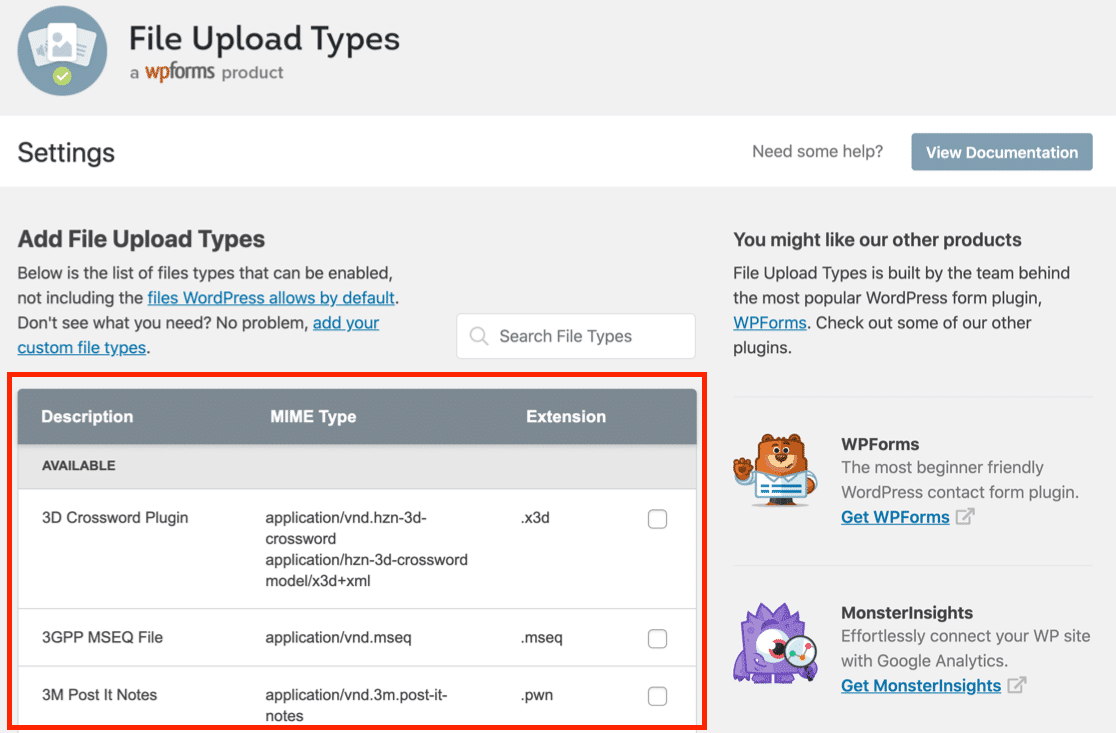
On the left, you can see a list of file types with checkboxes next to them.

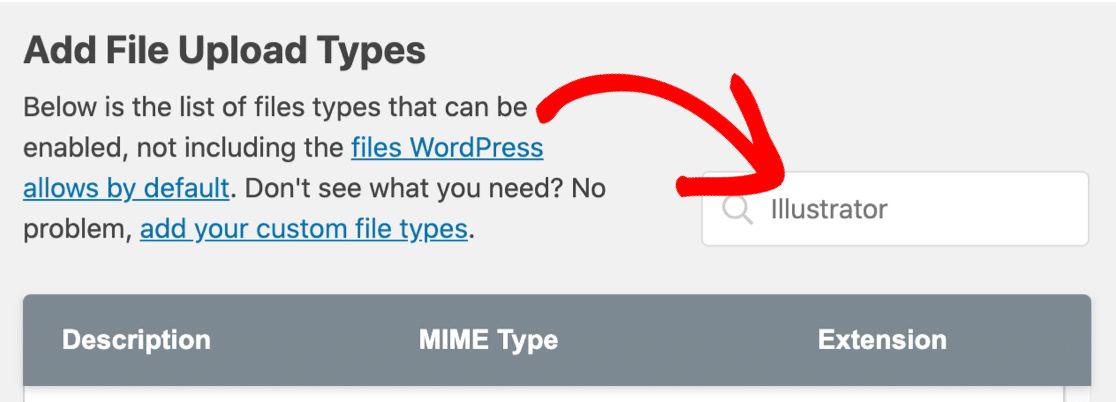
Let’s search for the Illustrator file type.
Go ahead and search for Illustrator in the Search File Types box.

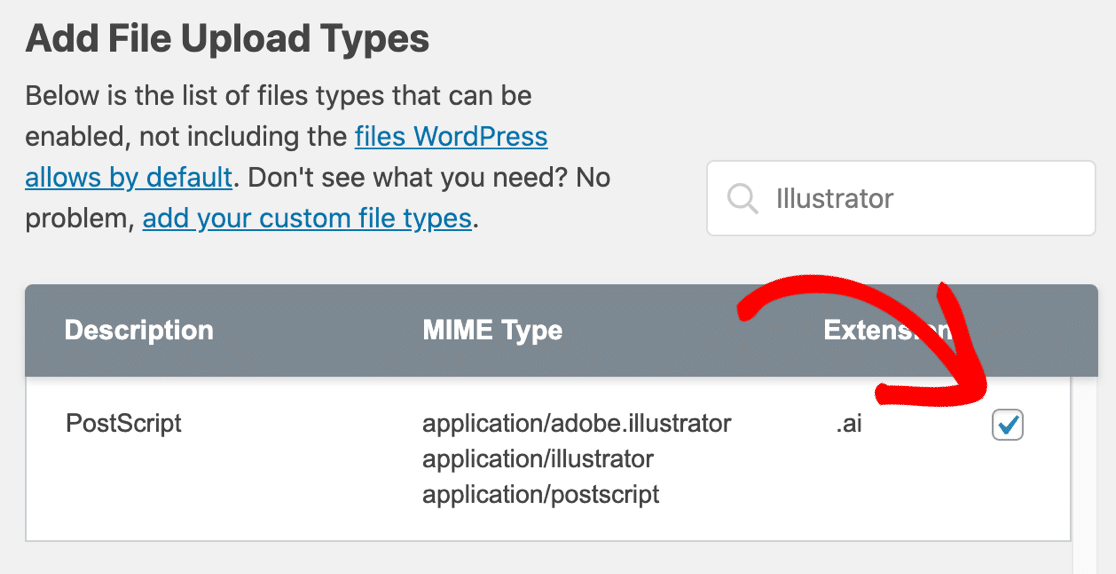
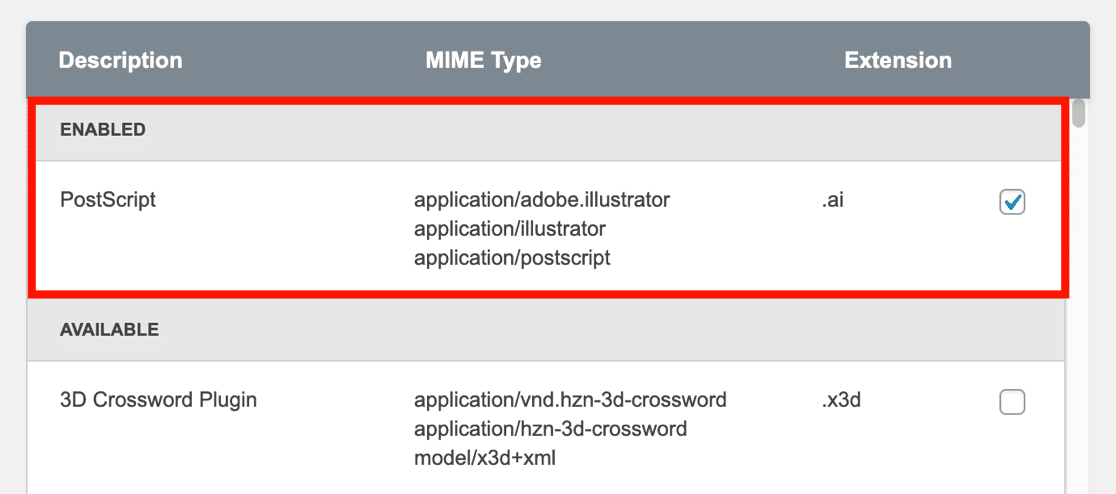
You can see that we already have a PostScript file type set up and ready to use for Adobe Illustrator. Simply click the checkbox to enable .ai uploads.

After clicking Save Settings, you’ll notice that you have a new section titled Enabled. You’ll see Adobe Illustrator files listed in that section.

It’s that easy! Now, your visitors can upload .ai files with any of these MIME types:
application/adobe.illustratorapplication/illustratorapplication/postscript
If you ever want to disable .ai file uploads, you can uncheck the box and click Save Settings to remove it.
Next, let’s look at an optional step that allows other Adobe file types to be uploaded.
Step 3: Allow EPS and InDesign File Uploads (Optional)
If you simply want to upload .ai files to WordPress, you can skip over this part.
By default, File Upload Types doesn’t have .eps and .indd in the list. But it’s super easy to add them to the allowlist.
Stay in the File Uploads Settings screen for this step.
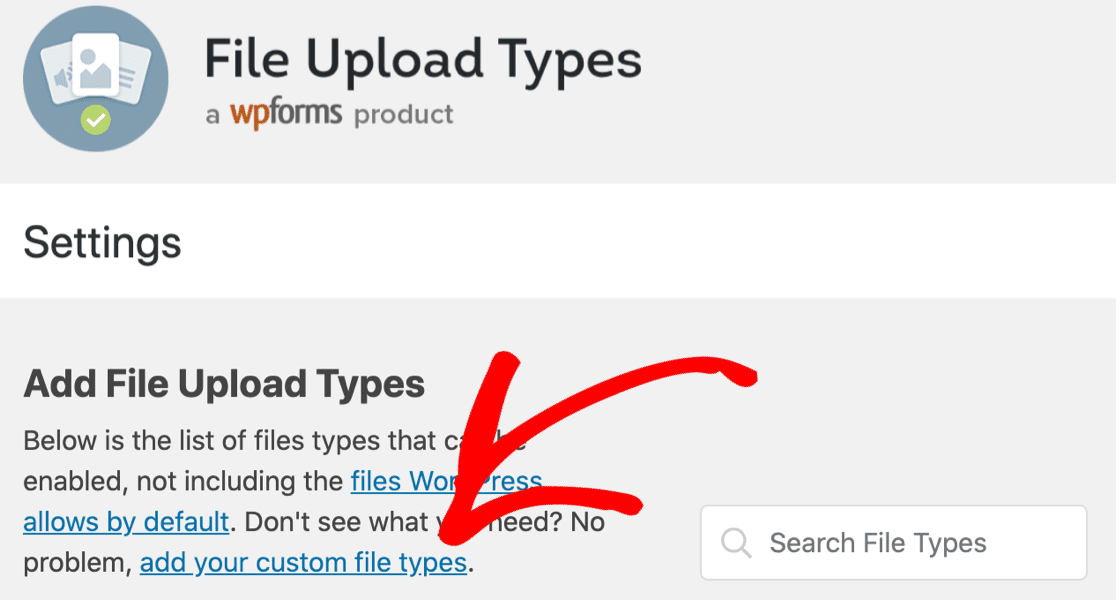
To start, click the Add your custom file types link at the top.

Let’s start with .eps files.
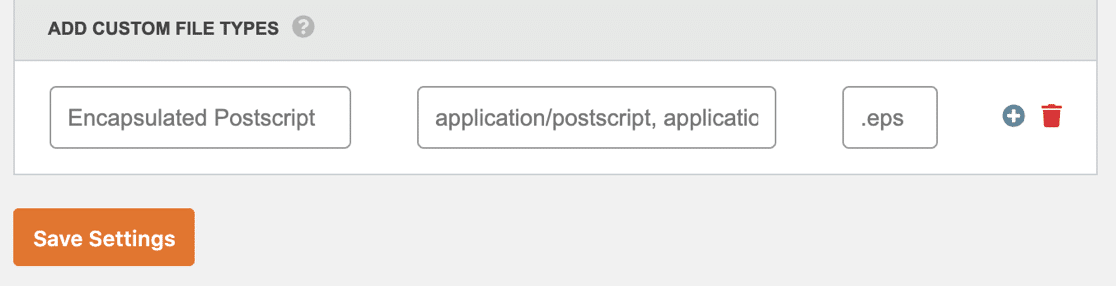
In the Add Custom File Types section, type in these details:
- File Description — Any name for the file type. We’re going to use the official name, Encapsulated Postscript, but you can type anything you want here.
- MIME type — paste in all of these MIME types:
application/postscript, application/eps, application/x-eps, image/eps, image/x-eps - Extension — .eps

You can click Save Settings here if you’re done.
If you also want to allow InDesign files to be uploaded, you can click the plus icon on the right-hand side of the field to add another line.
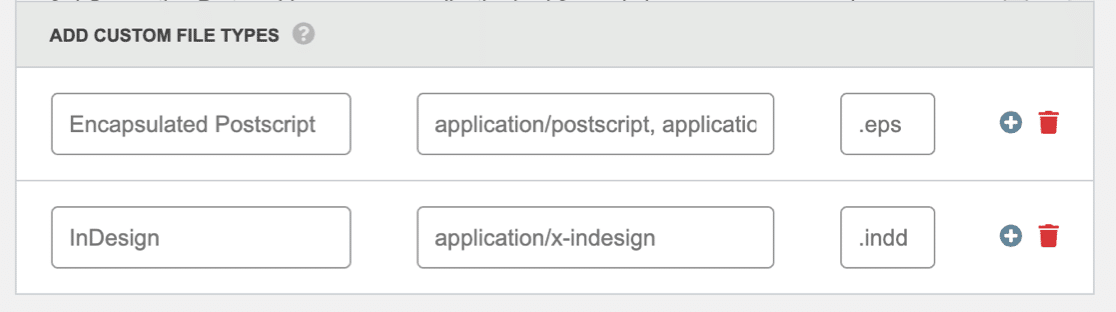
This time, we can use these settings:
- File Description – InDesign
- MIME type –
application/x-indesign - Extension – .indd
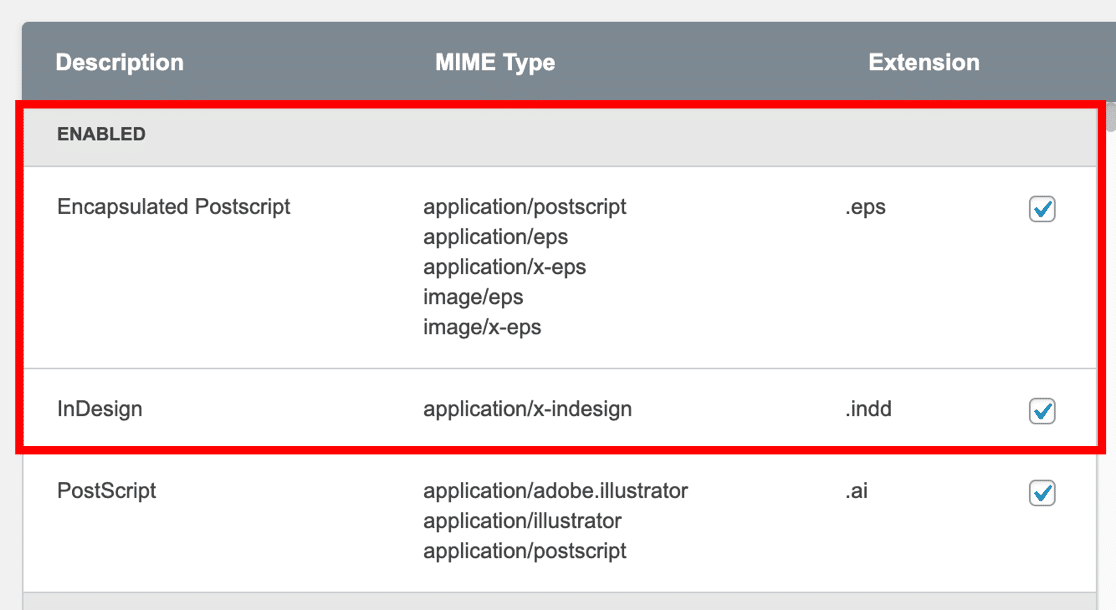
Here’s what it looks like with both file types entered and ready to save:

All done? Click Save Settings to add these Adobe file types to your allowed file type list.
Now you have EPS and InDesign file types on the allowlist in WordPress, right above the AI file type we added in Step 2.

Now your designers can upload their vector artwork in any of those formats. All we need to do is make a file upload form for the frontend of your site.
Step 4: Create Your AI File Upload Form
WPForms is the best file upload plugin for WordPress. It comes with a file upload form template you can use to accept AI file uploads anywhere on your website.
We’ve created a separate guide on creating a file upload form in WordPress. Once you’ve installed and activated WPForms, jump over to the tutorial to create your form.
Once you’ve created your file upload form, you can restrict the file types on the file upload field. This is useful if you want to stop people from accidentally sending designs in the wrong format.
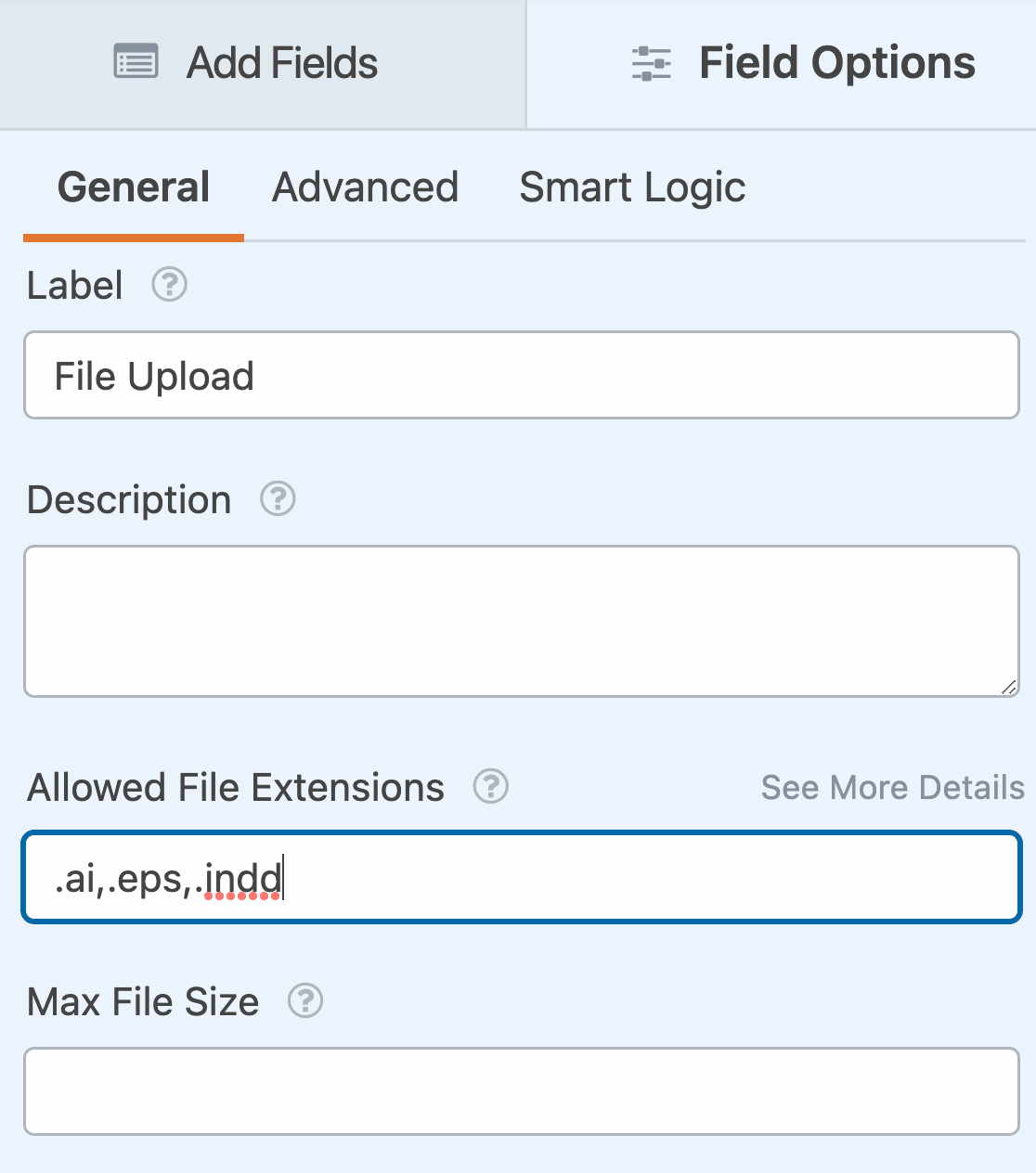
To set this up in WPForms, click on the File Upload field in your new form.
On the left, you can go ahead and type in the extensions you want to allow in the Allowed File Extensions box. Remember to start each extension with a period and separate multiple extensions with a comma.

Did you notice that you can also set the Max File Size? We left ours at the maximum server default, but you can type in another maximum size if you want to. You can also choose how many files you want to accept with every submission.
And that’s it! You’ll just need to save and publish your form on your website and share the link with your designers.
Create Your WordPress File Upload Form Now
Next, Troubleshoot WordPress File Types
Are your visitors having trouble uploading a custom file type? If they’re still seeing an error, you’ll want to check that you’ve entered the correct MIME type for the file.
Check out this article on how to fix the ‘file type is not permitted’ error in WordPress. We included some tips to help you find the correct file type using an online MIME type checker.
Ready to build your form? Get started today with the easiest WordPress form builder plugin. WPForms Pro includes file upload form templates and offers a 14-day money-back guarantee.
If this article helped you out, please follow us on Facebook and Twitter for more free WordPress tutorials and guides.